In this era of advanced technology and social media reign, establishing an online presence is essential for professionals trying to grow their careers, and lawyers are no exception. A well-designed website not only serves as a virtual storefront for those working in the field of law, but also allows you to showcase your expertise, provide all necessary valuable information, and connect with potential clients. However, building a lawyer website might sound daunting to those who do not have expertise in coding, but with the power of WordPress and some expert tips from us, anyone can create a compelling online lawyer website without breaking the bank or writing a line of code!

How Can A Lawyer Website Help To Grow Your Career Or Business?
You might still be questioning why you need a website dedicated to your legal practice. But not to worry, because we have the answers for you. So, before building a lawyer’s website, first, let us consider the advantages of doing so. Take a look below:
🙌 Ensure Strong Brand Value & Add Credibility
A website can help you take the news of your expertise and successful practices across to a greater audience. You will be able to display records of legal cases and projects you have been part of, along with valuable testimonials from your satisfied clients or fellow lawyers. If you have certificates, awards, or other such documentation to prove your credibility, you can also add them to the pages of your website. And all of these will help you build a strong brand name and add a sense of credibility to your words – ensuring you become well-known as an excellent lawyer easily.
🏆 Display Your High-Profile Cases & Draw Customers’ Attention
According to FinanceOnline “38% of clients needing legal assistance search online, and 65% of law firms spend most of their marketing budget on online marketing.”
Following that and the point made previously, a website can help you easily showcase your high-profile cases, share your success stories, and more to attract your clients at a glance. It will eventually help you to reach out to the right audience and boost your legal service work success rate.

🤝 Reach A Wider Audience & Get Potential Clients With Ease
As the online world is now quickly becoming the solutions hub for every problem that occurs in human life, potential clients seeking professional legal help also look for the best options for lawyers online. For that, lawyers or any legal service provider should consider creating their lawyer website as an agency or business or simply a portfolio. That way, anyone looking up legal help can easily come across your profile on your website through a simple Google search, or anyone wanting to share your profile with a fellow in need can easily pass on your website URL as a reference to your strong online presence as a professional and add credibility.
⭐ Easily Make Your Legal Service In Your Customers’ Fingertip
Launching your own lawyer website or lawyer portfolio website you can easily rank your service on search engines like Google, Bing, and others relevant. You can easily configure your site SEO and make it available at your potential customer’s fingertips and boost your service effortlessly.
Tips: What Should You Consider Designing Your Lawyer Website?
Now that we have discussed why one should create a lawyer’s website and are aware of some of the main reasons you should obtain one, let’s take a look at what should be included in your website design. Find out everything below:
1. Get A Stunning Lawyer Website Landing or Home Page
The saying “first impressions are the last impressions” is unavoidably true in the world of online business. This is why creating an engaging landing page that will immediately capture the attention of your clients should be your priority when developing your website. Your lawyer website landing page should have the right amount of interactive content that is search engine friendly, reader-friendly, and quick to load. But not just that, it should hold enough information that viewers can easily grasp how credible your work is.
2. Showcase Your Service & Expertise Interactively
Create a separate page to interactively and dedicatedly showcase your knowledge of legal services, cases you have successfully handled, and additional skills. This is the most efficient technique in persuading potential website visitors to become devoted clients – as it highlights all the reasons they should work with you instead of anyone else from the industry. So, a web page like this on your website can actually be the make-or-break factor in boosting your business further.
3. Create An Effective Contact Page To communicate

You should direct your clients to suitable interaction channels through your lawyer’s website. All you will need for this is to have a contact page that is completely functional. Allow your web visitors to share their stories and communicate with you freely, and you will see a large number of clients growing on a regular basis.
Guide: How to Create Lawyer Website: Free WordPress Templates
A ready lawyer website template can be your perfect solution. Templately – the best WordPress templates cloud for WordPress, you can instantly create a stunning Lawyer website in the default block editor, Gutenberg, and the most popular WordPress website builder, Elementor, as well. And the best part, these templates require you to use no codes – so whether you have knowledge of creating websites or not, with the help of Templately, you can create a powerful website in just a few clicks.
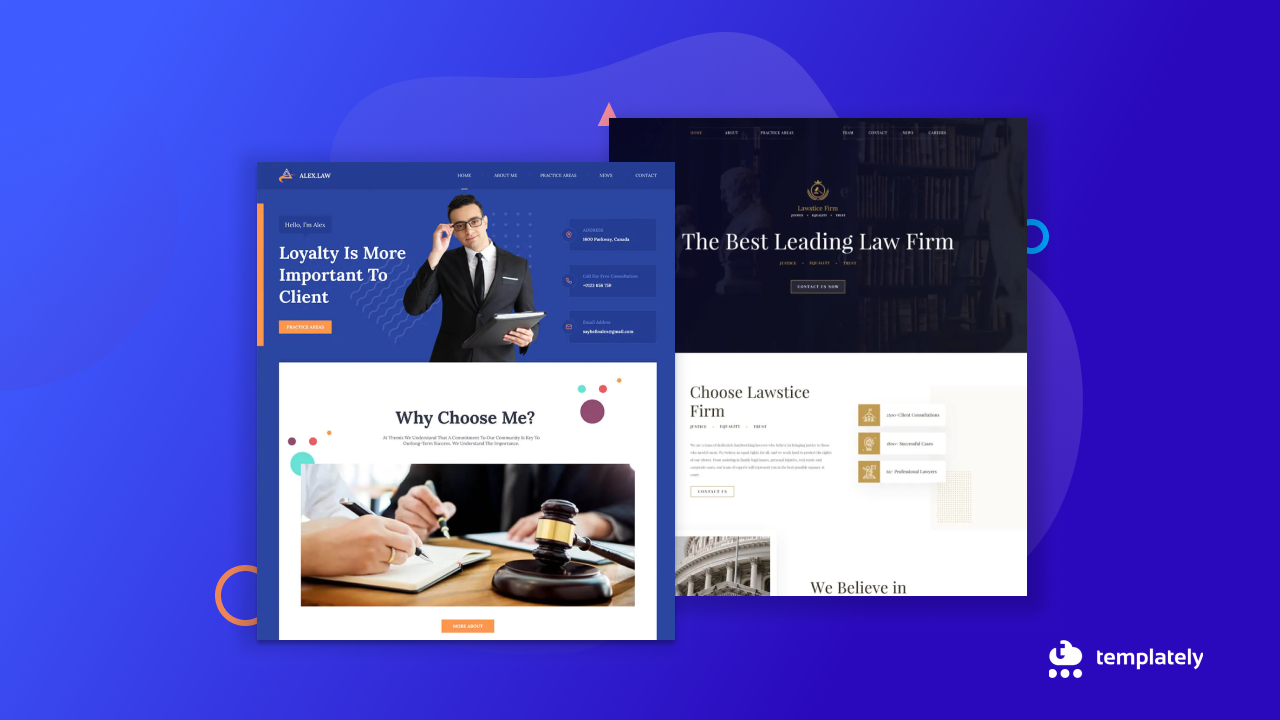
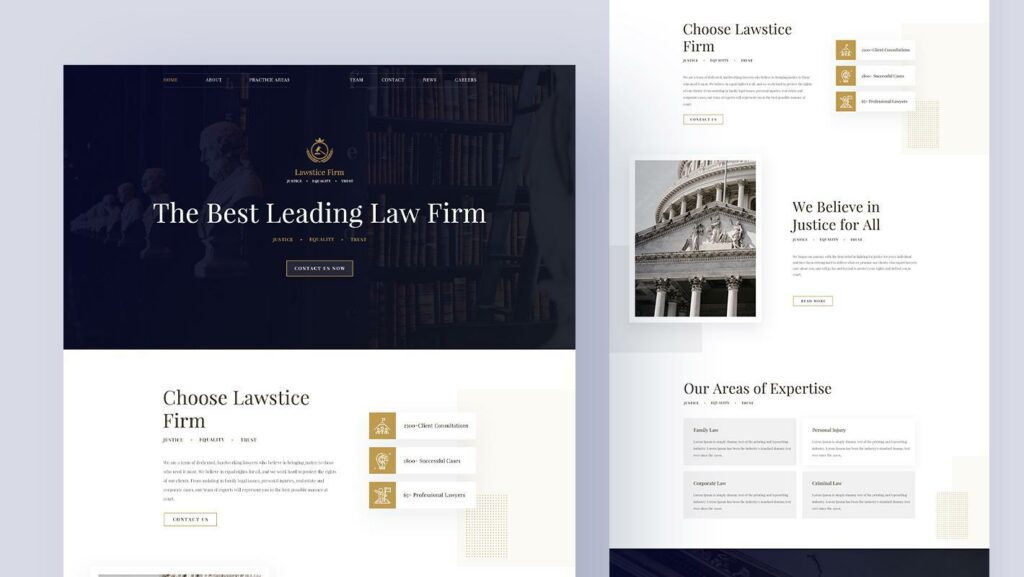
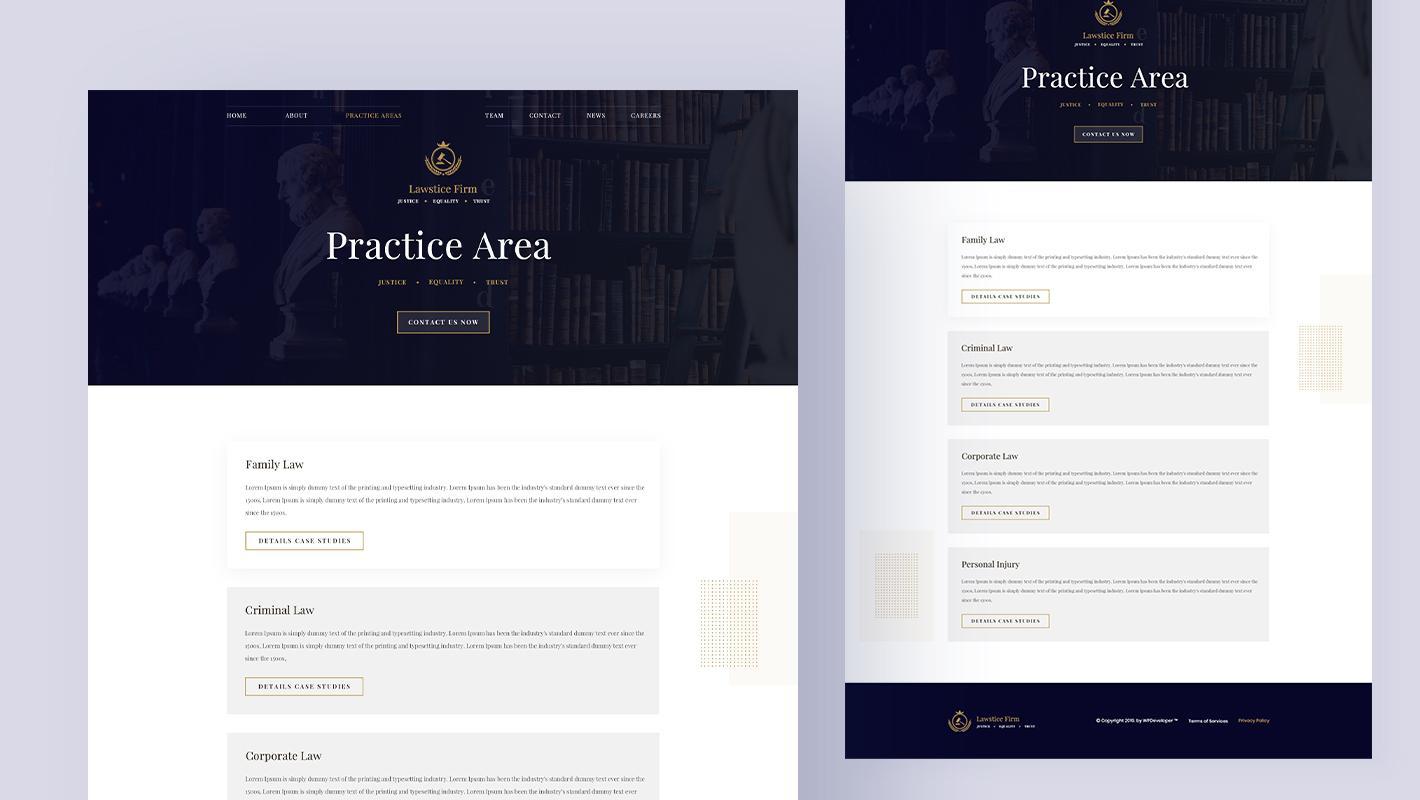
Templately comes with an exclusive, free-ready lawyer website design Lawstice – a law firm website template that comes with seamless compatibility with both Elementor and Gutenberg. Let’s step through each stage of the process for using Templately ready template to build a lawyer website on each of these editors so you can get started with ease.
How To Create A Lawyer Website In Gutenberg?
To create a Lawyer website easily with one click with Gutenberg editor, you need to have some necessary plugins installed and activated on your site. So here are the plugins that you need to create the Lawyer website.
👉 Templately
Templately is the ultimate templates cloud solution with 200,000+ active users and more than 4,500+ advanced WordPress template designs. For this tutorial, we have picked Templately– one of the most popular template libraries with stunning ready templates to create beautiful websites without any coding.
👉Essential Blocks For Gutenberg
A powerful WordPress plugin that comes up with 45+ ready, useful blocks to create and design a stunning website in Gutenberg with full customization and creativity.
👉 Fluent Forms
As you need to add a contact page for the Lawyer website and collect information, you will need “Fluent Forms” installed and activated.
Once you are done installing and activating all the above-mentioned plugins, you are all set to start designing the Lawyer website.
Let’s Design A Stunning Lawyer Website With Templately
After you have installed and activated the plugins mentioned above, it’s time to start working on creating and designing the website now. To design the website, follow the step-by-step guide below.
Step 1: Create A New Page On Your WordPress Website
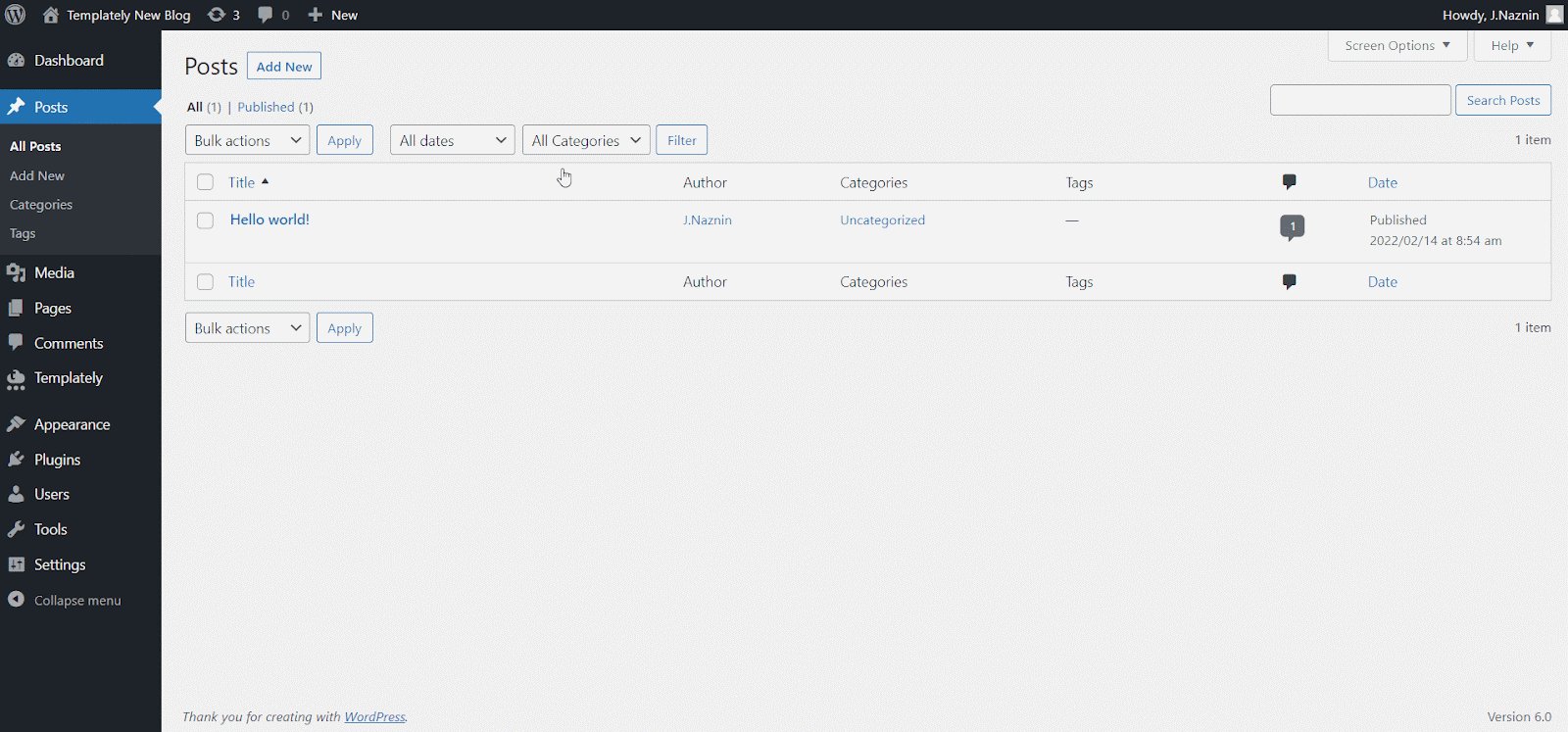
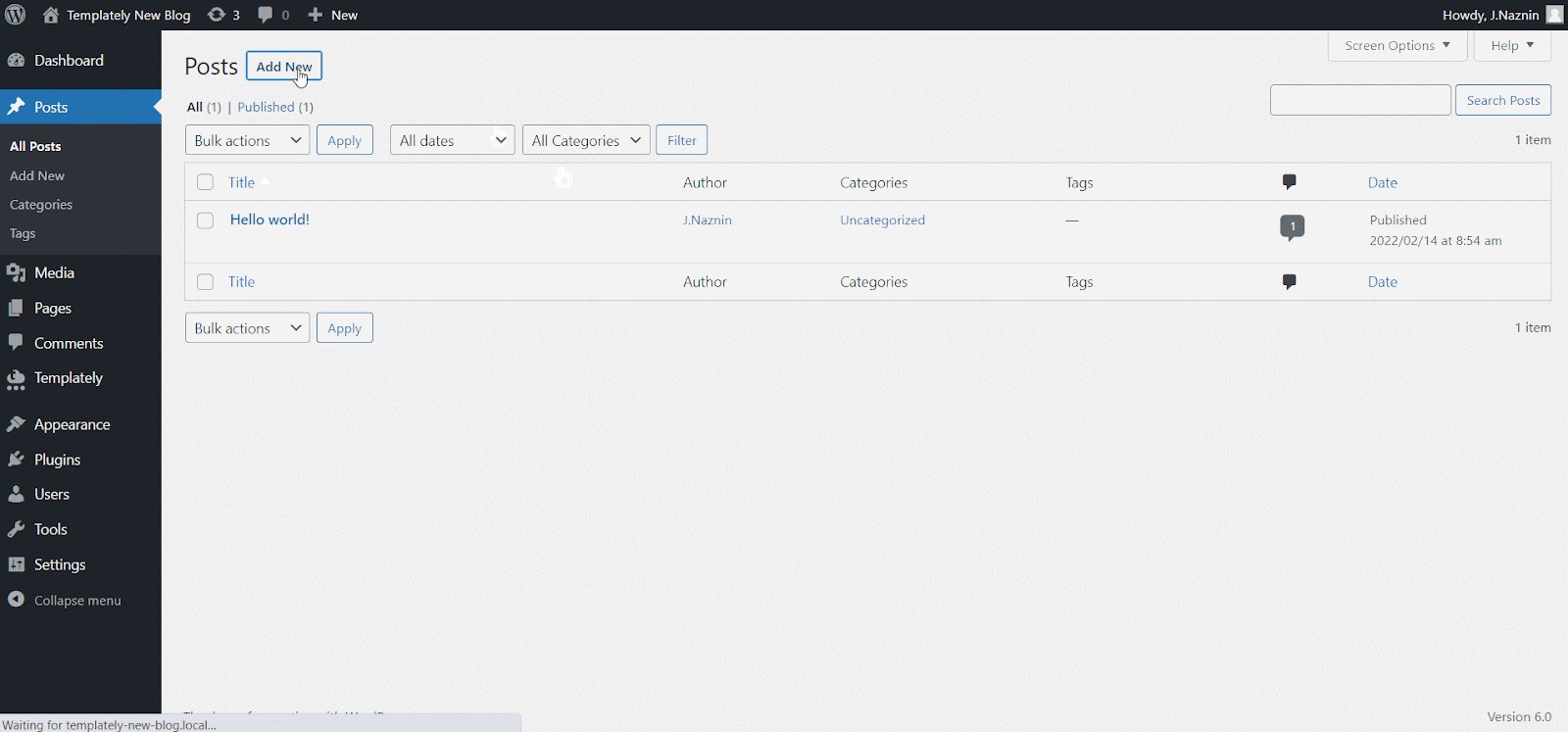
To design the Lawyer website, you need to create a new page from your WordPress dashboard first. Log in to your WordPress dashboard and navigate to the Pages → Add New. You will find yourself in the default Gutenberg editing panel of WordPress.

Step 2: Insert A Template For Your Lawyer’s Website
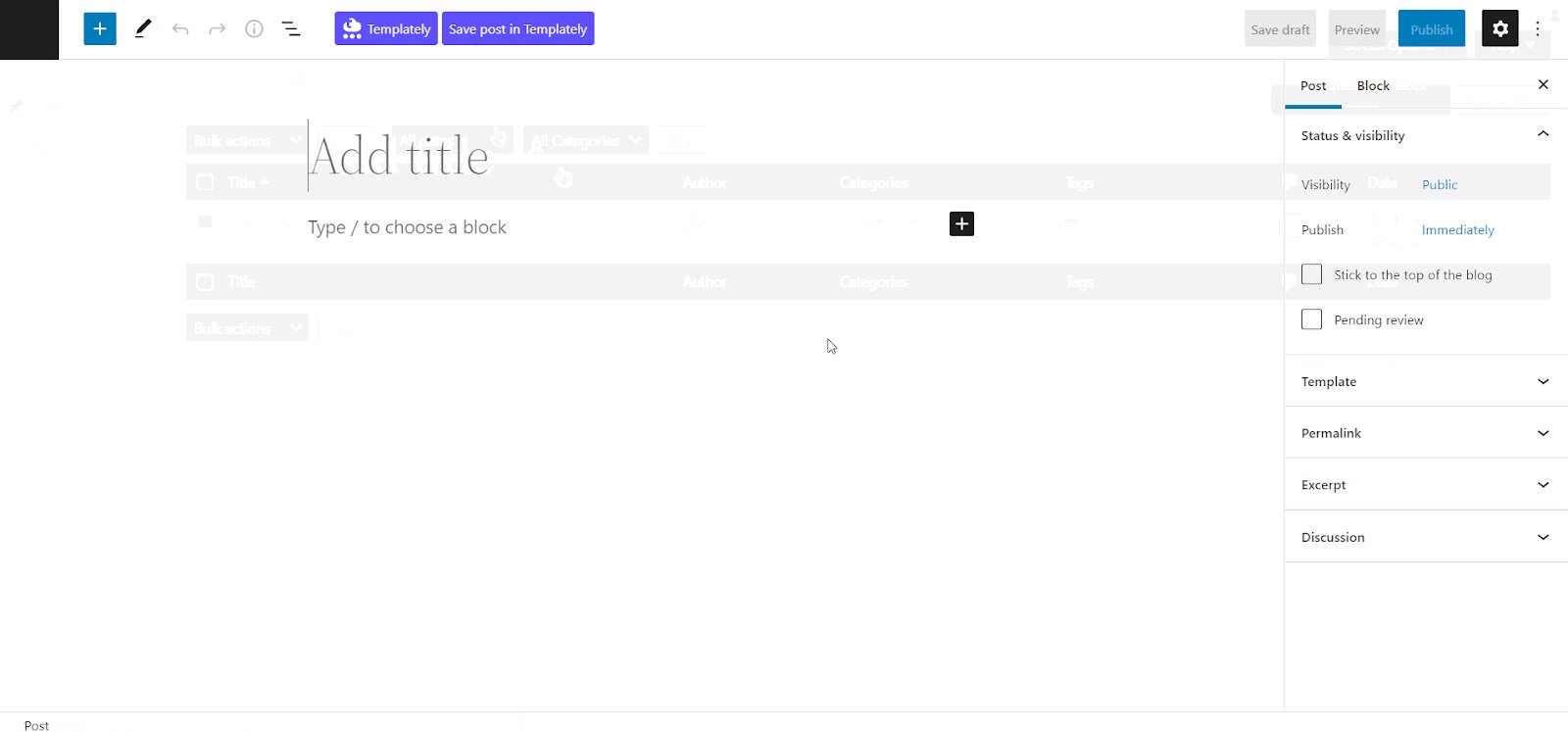
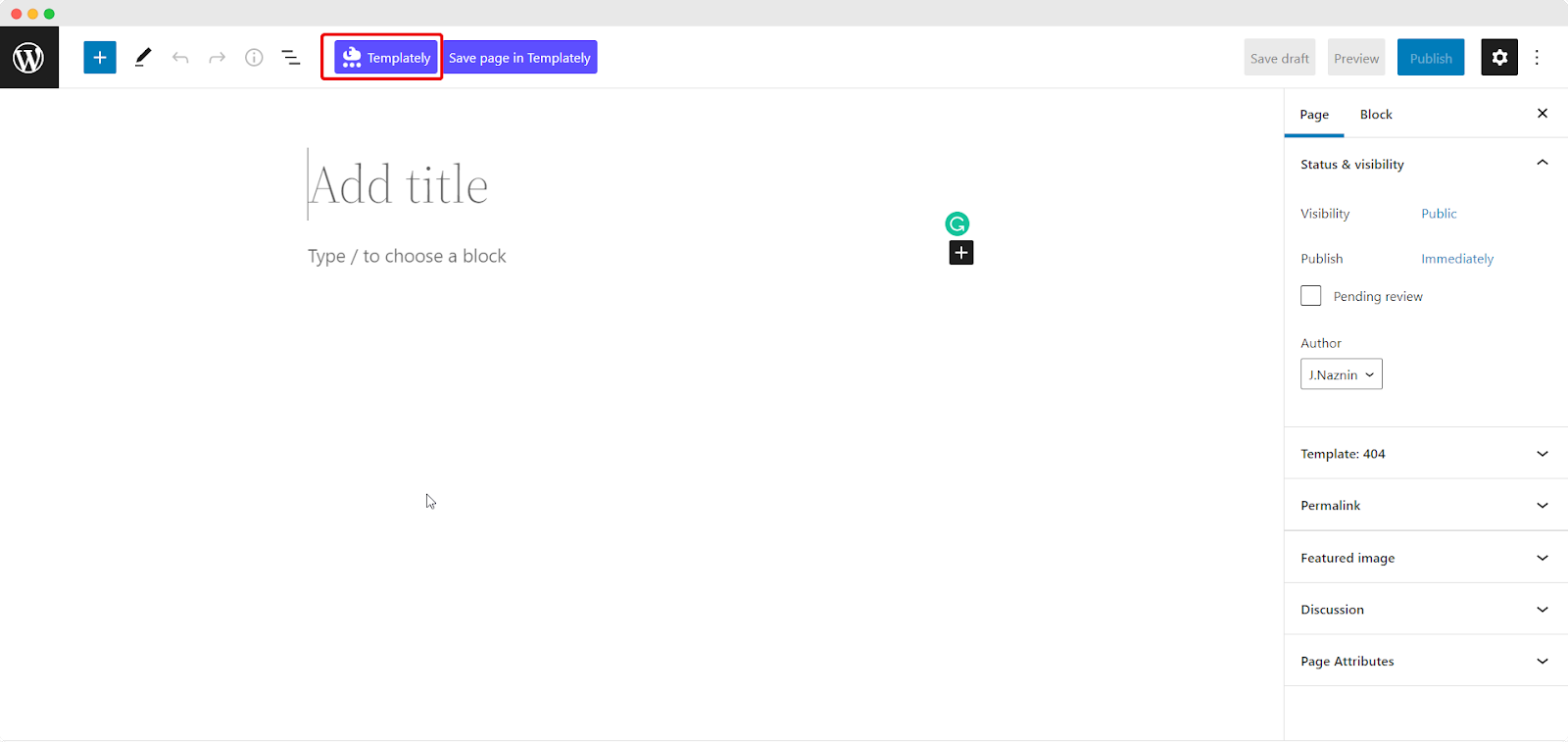
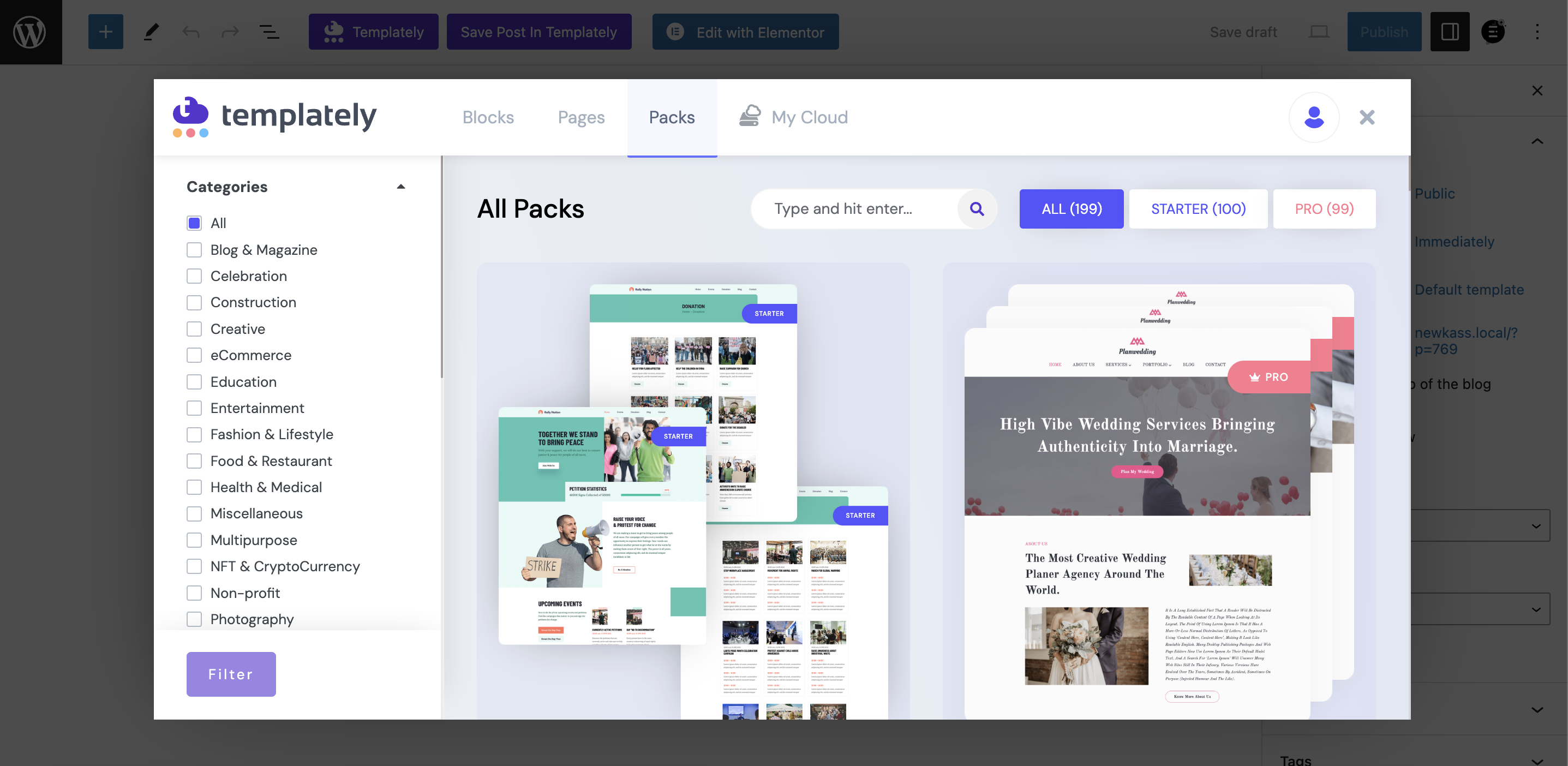
You will find the ‘Templately’ blue icon on the page. Click on it to get access to Templately’s exclusive template library that holds 4,500+ ready templates for all niches.

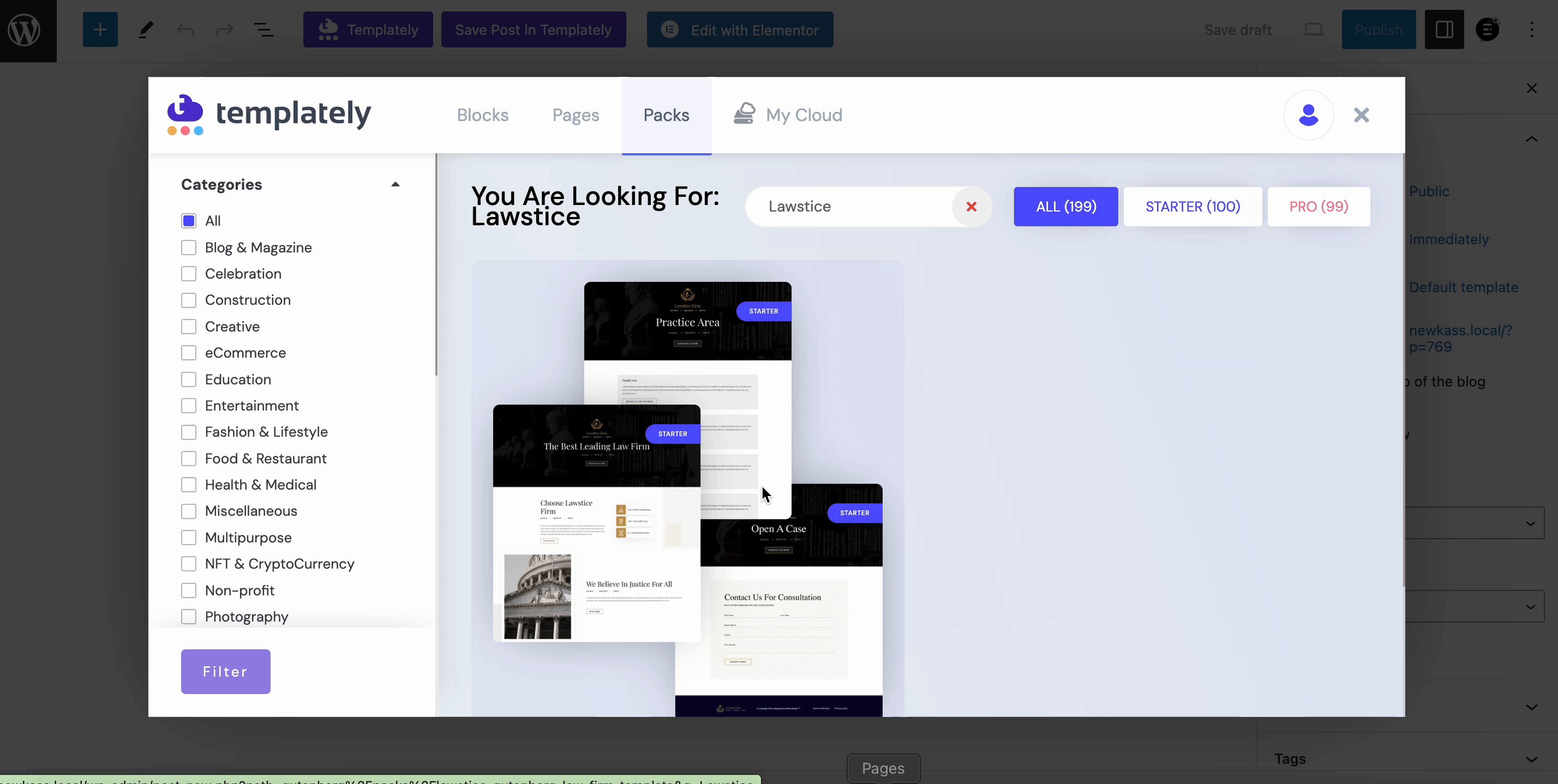
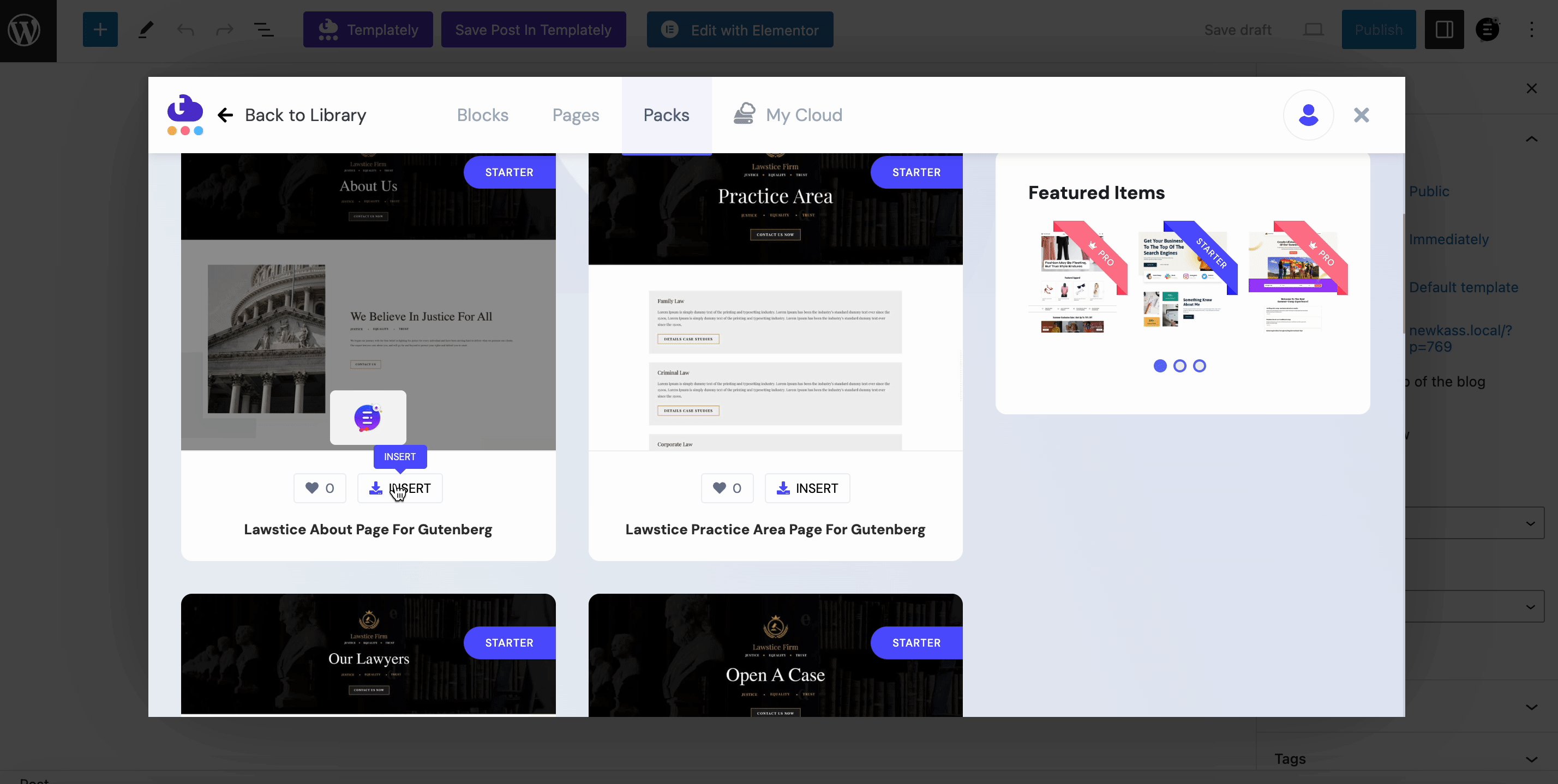
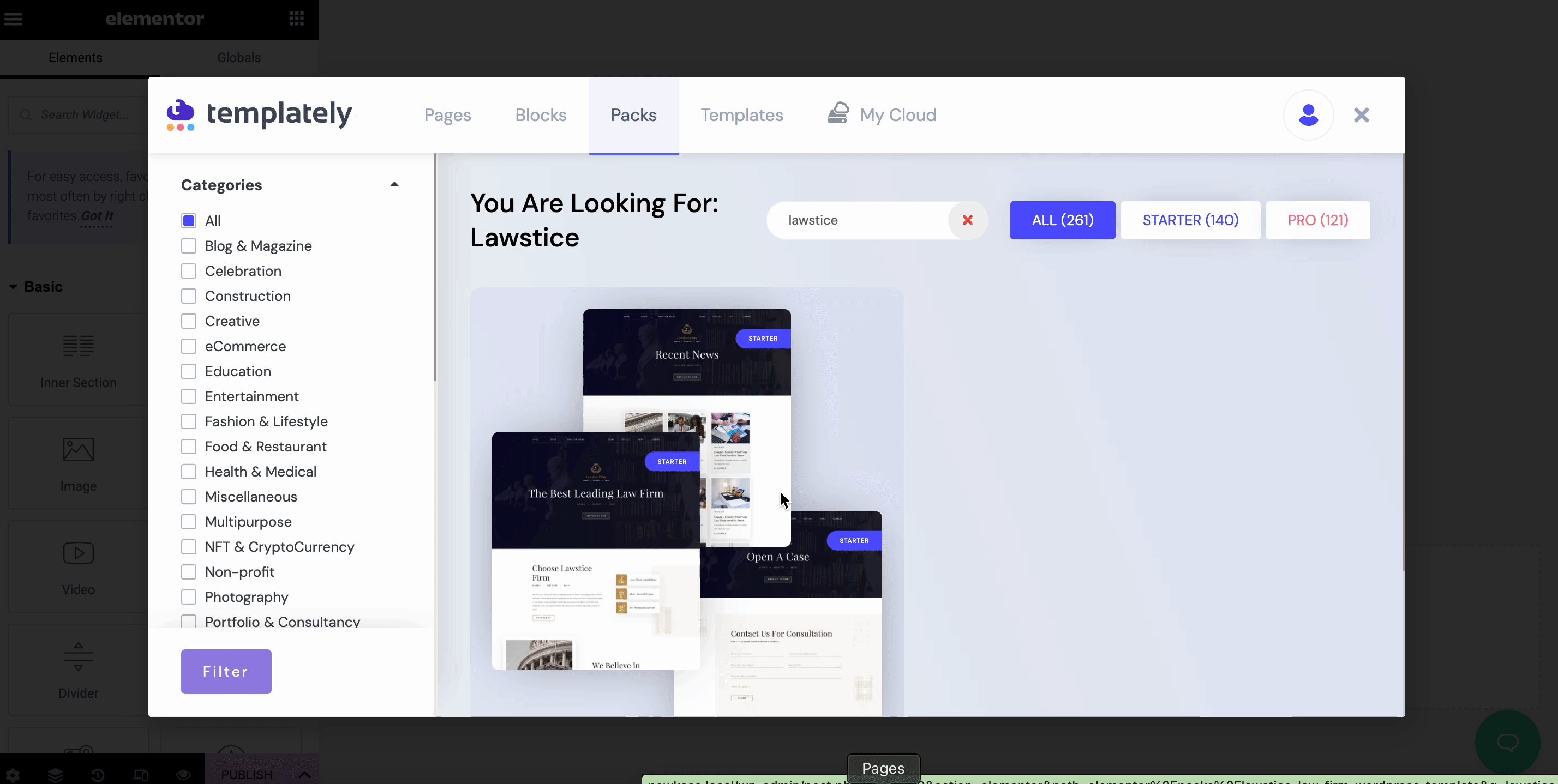
In the tutorial, we have chosen ‘Lawstice’ to create the Lawyer website. From the search bar, search “Lawstice” and you will find a stunning ready event template pack for your website. Insert it into your page by clicking on the ‘Insert’ icon.

In just 1-click you will get the Lawyer website template. The landing page of the Lawyer website is being designed here in this tutorial. After inserting the Lawstice Landing Page, it will appear on your page.

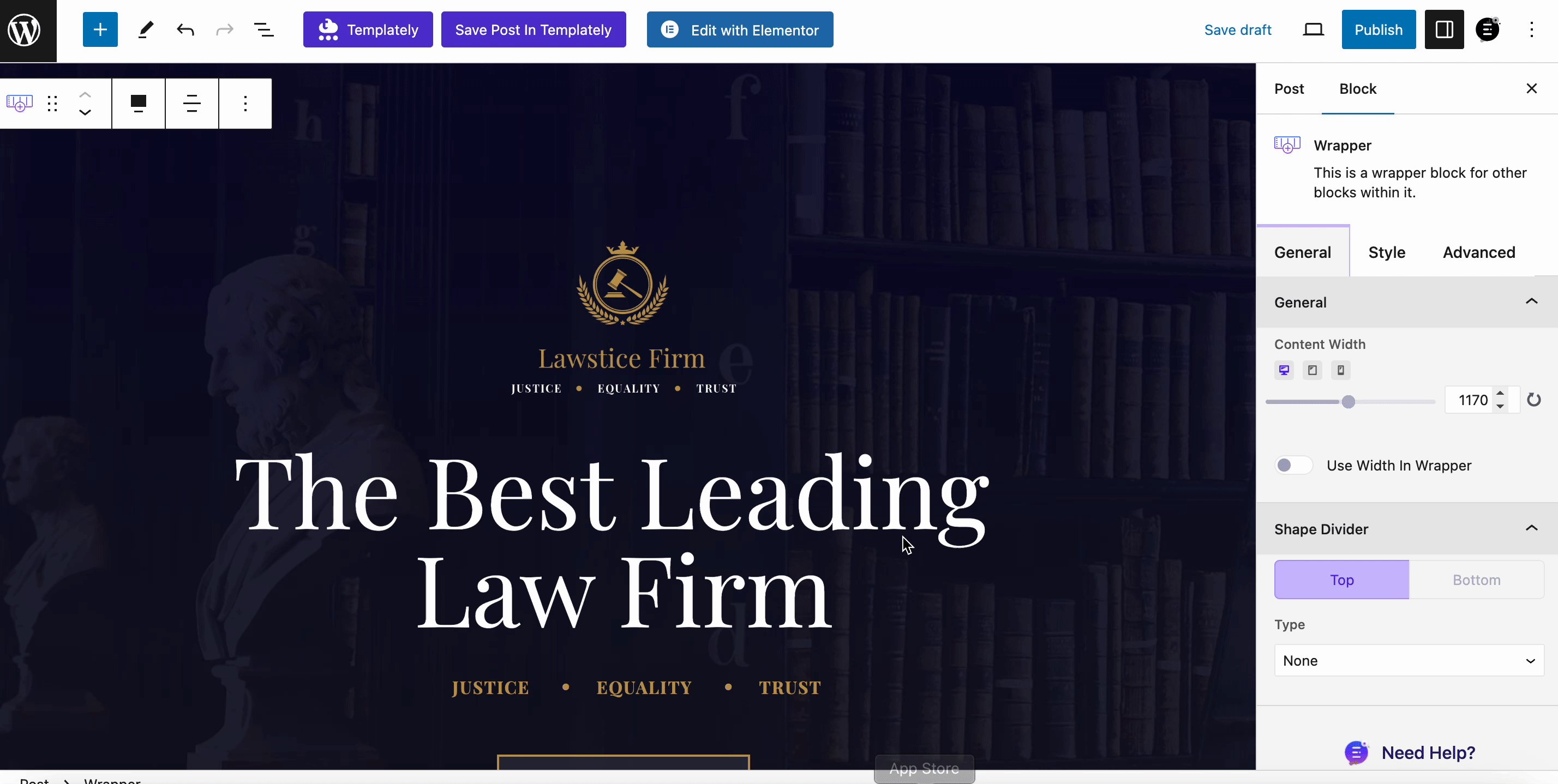
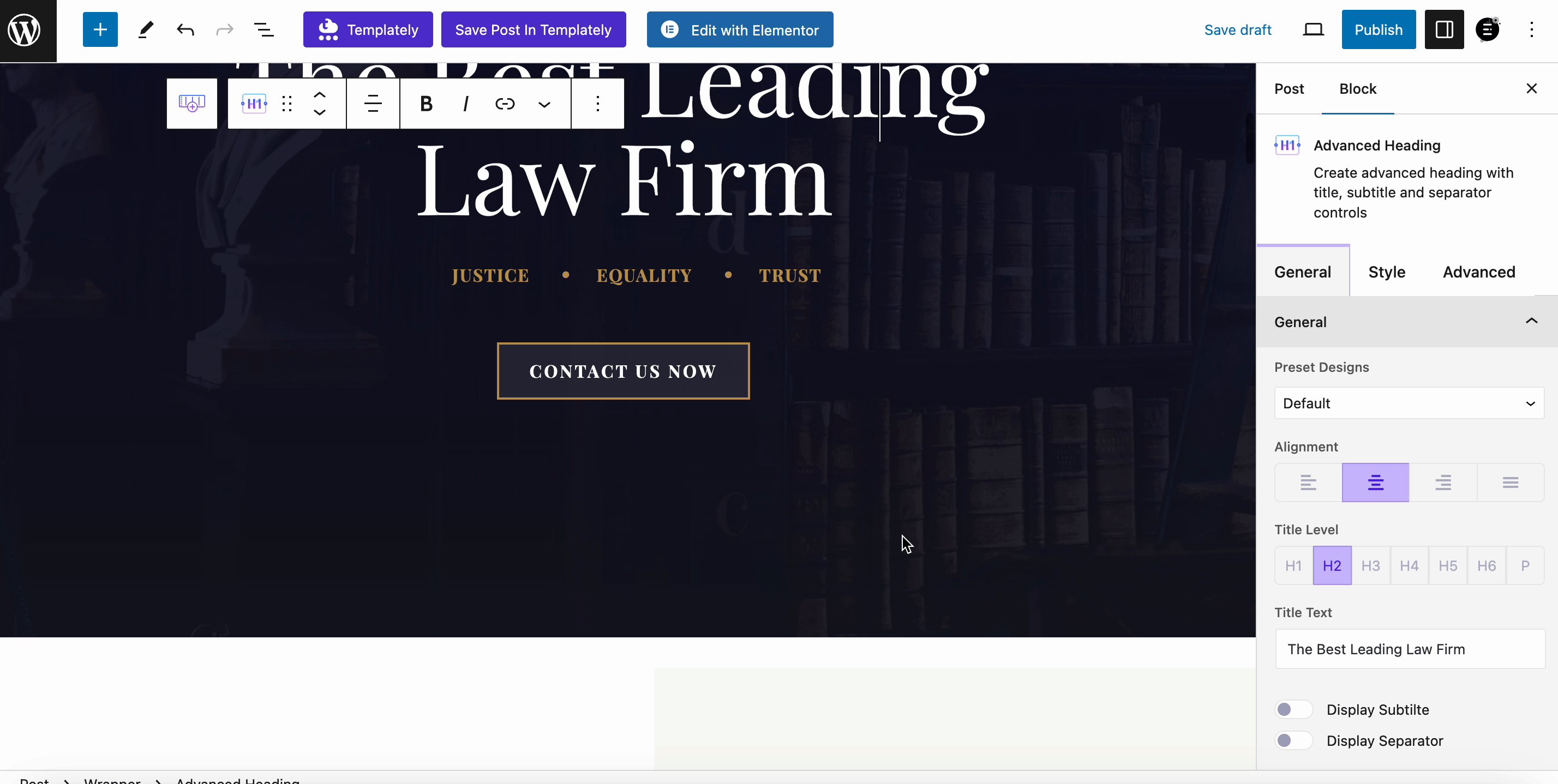
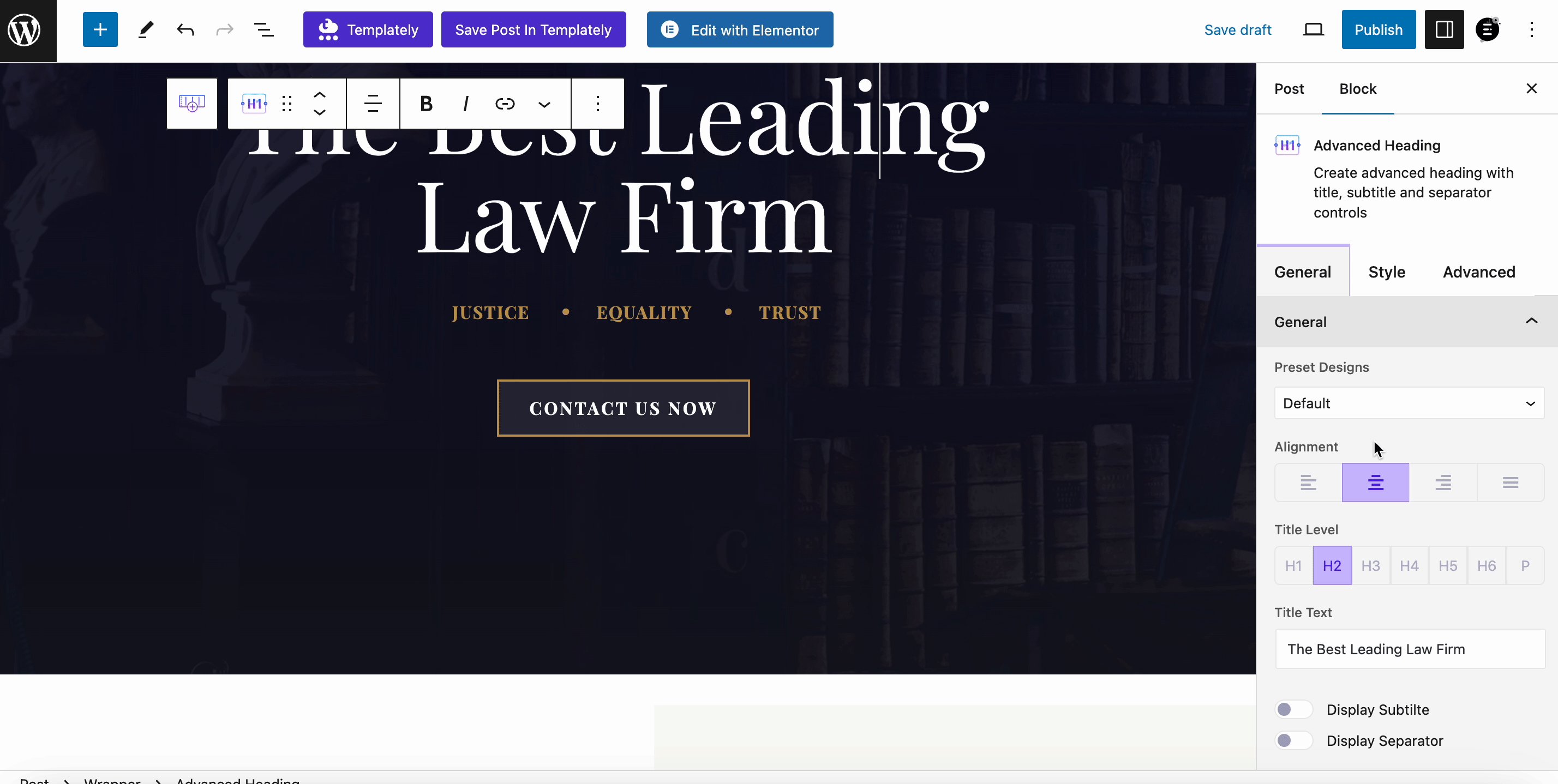
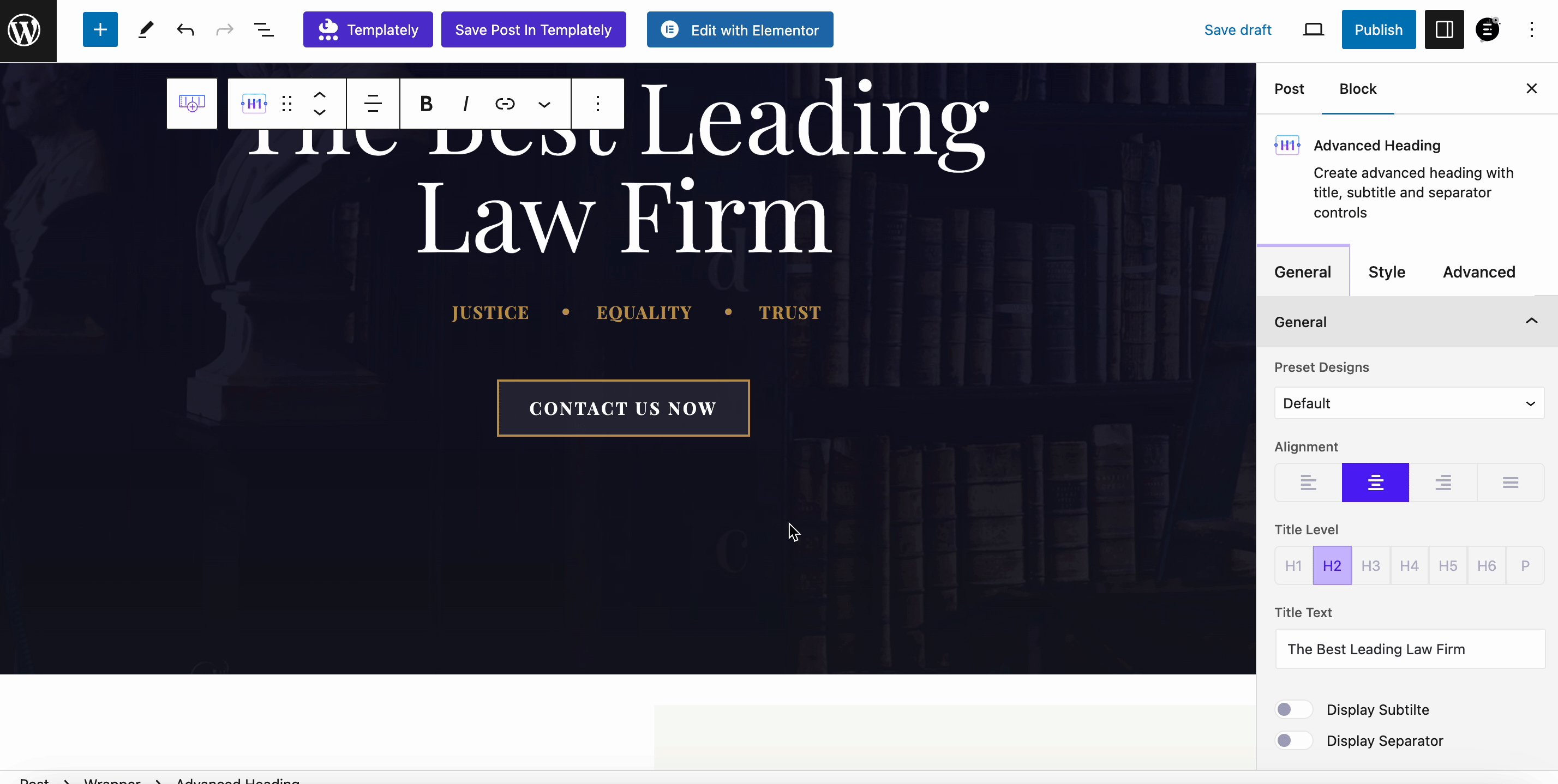
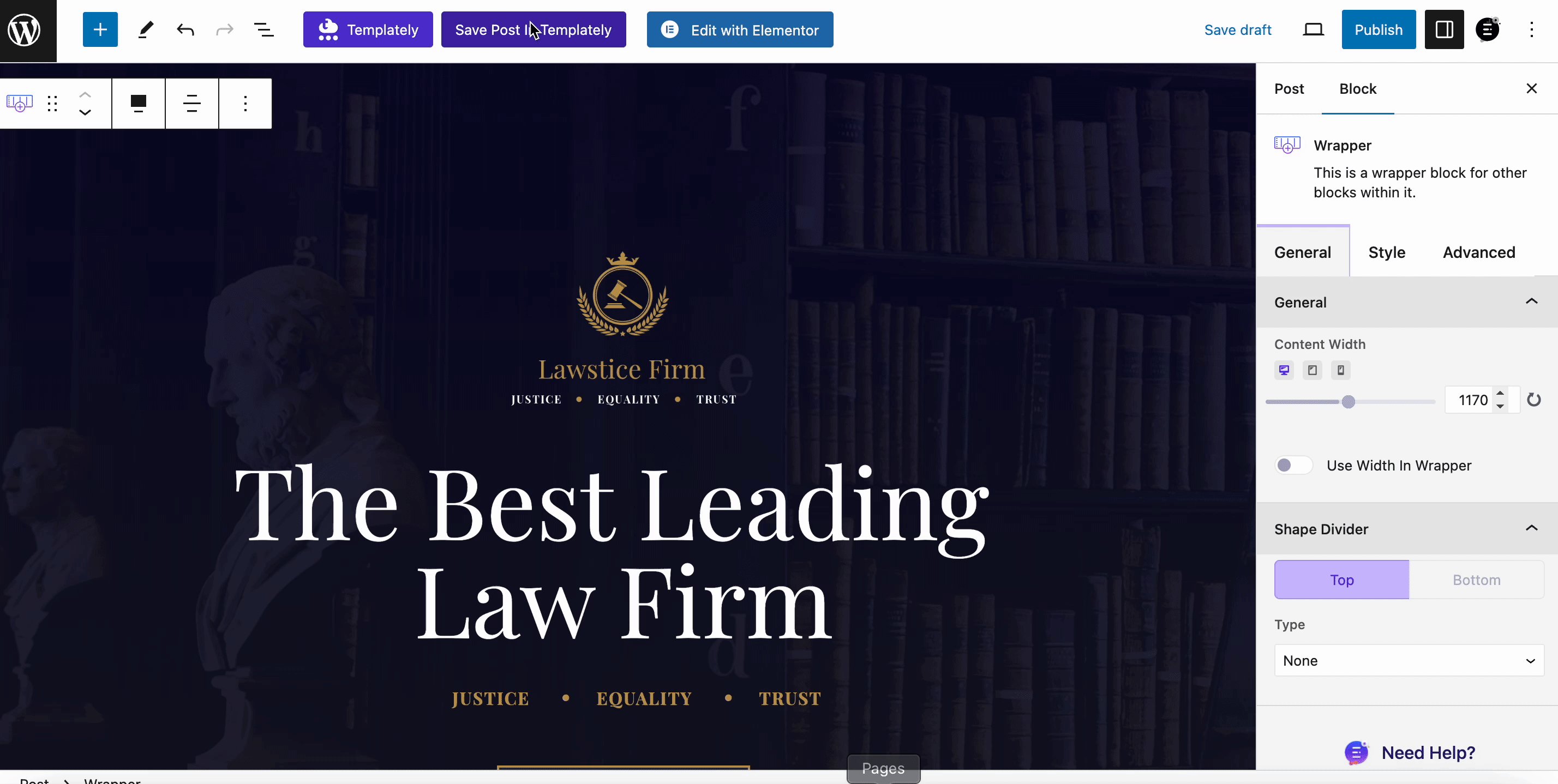
Step 3: Modify The Template To Design Your Website
Click on the home page template you want to customize, and the editing panel will be opened instantly. Now make all the necessary changes and give your website the desired look.

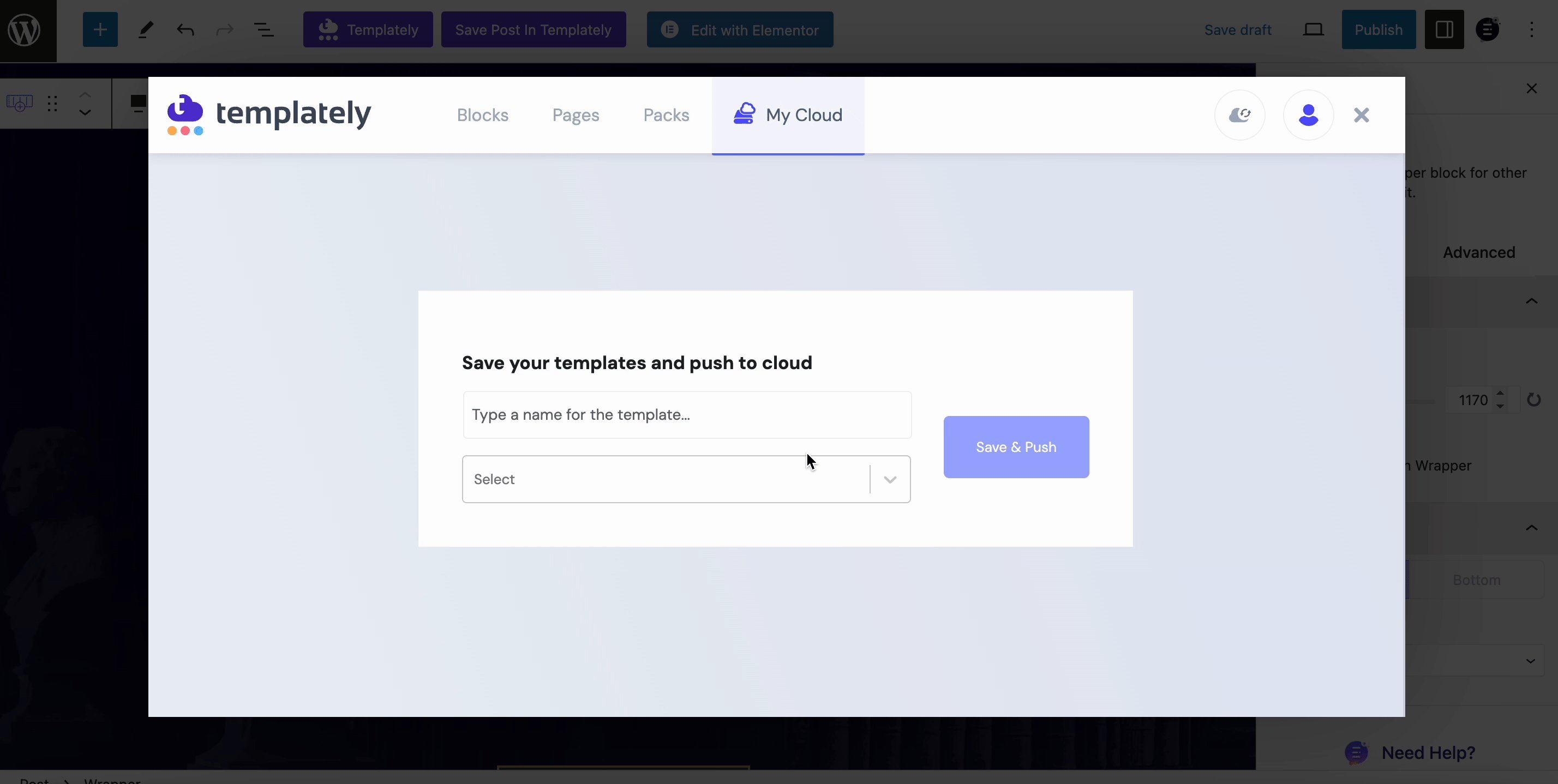
Step 4: Securely Save Your Designs In Templately MyCloud
Templately has an amazing feature for storing your customized templates in Templately cloud storage “MyCloud”. You can store the template there for further use. A very useful feature that allows you to store templates in a cloud storage place that no other Template Libraries offer.

If you want to use your customized page for other purposes, you can save those easily. Right-click on the section you want to save and then click on the ‘Save Page To Templately’.
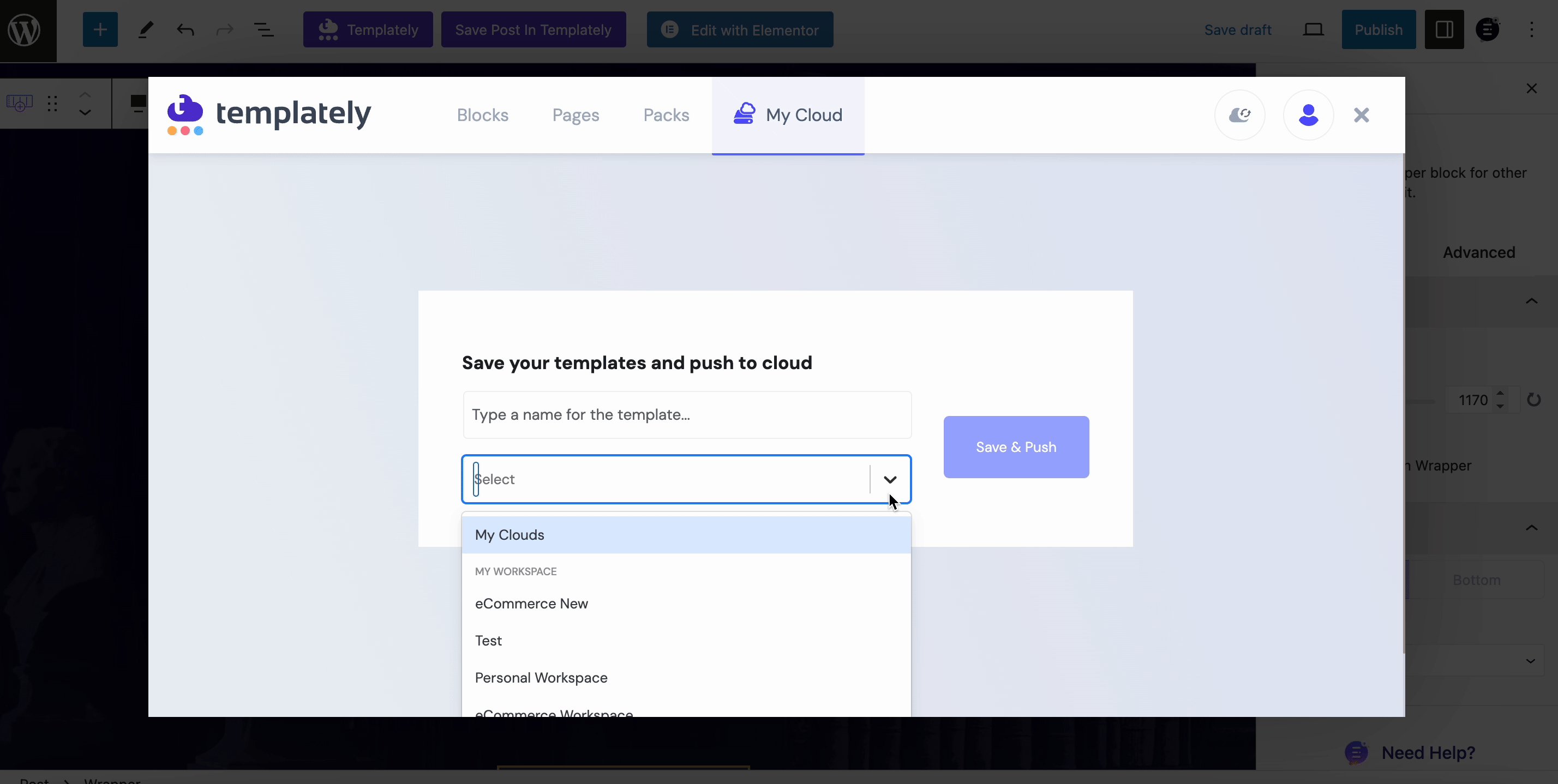
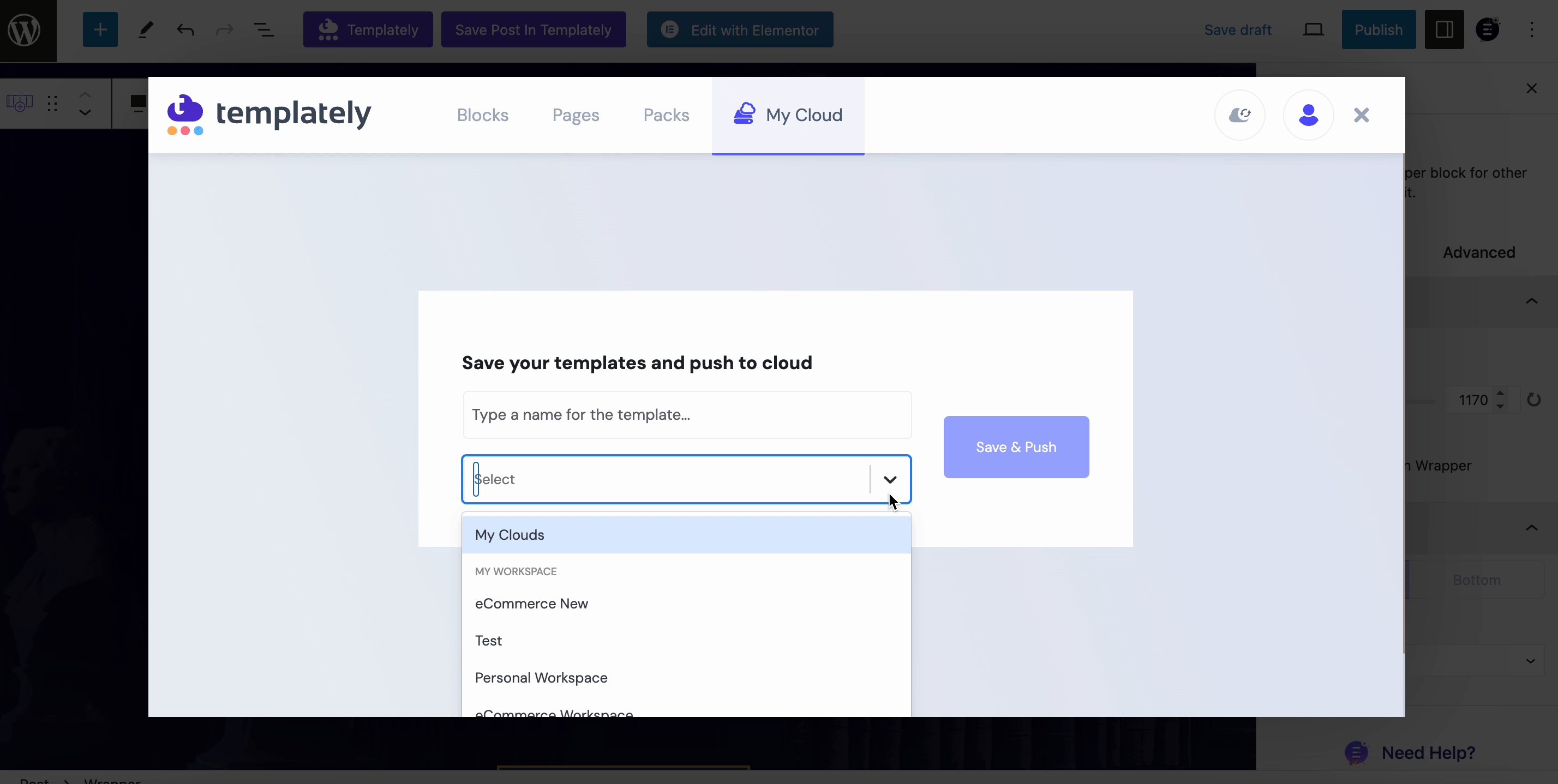
Above all, if you want to share your saved items with others then you can use Templately’s other exclusive and super useful feature ‘WorkSpace’. This unique and effective feature lets you directly collaborate with others with this feature and save a lot of time.
How To Create A Lawyer Website In Elementor?
To create your WordPress Lawyer Website in Elementor using any ready Lawyer website templates from Templately, you must get some plugins installed beforehand on your WordPress dashboard, along with Templately itself:
✅Elementor: Install and activate the most popular website builder first to use this ready template pack.
We will use the Lawstice – Lawyer website template in Elementor editor, and will have to keep the plugin ‘Fluent Forms’ installed and activated for the Contact Us page. Let’s follow the step-by-step guidelines below to create a standout WordPress Lawyer website in Elementor:
Step 1: Insert ‘Lawstice’ Ready Landing Page Design By Templately
Let’s click on Edit with Elementor to create a new page on the WordPress dashboard. Within a moment, it will come up with a new page in the Elementor editor.

Afterward, you need to click on the blue icon in the middle that comes with the ‘Templately’. It will then come up with a popup window to showcase all ready collections of Templately there.

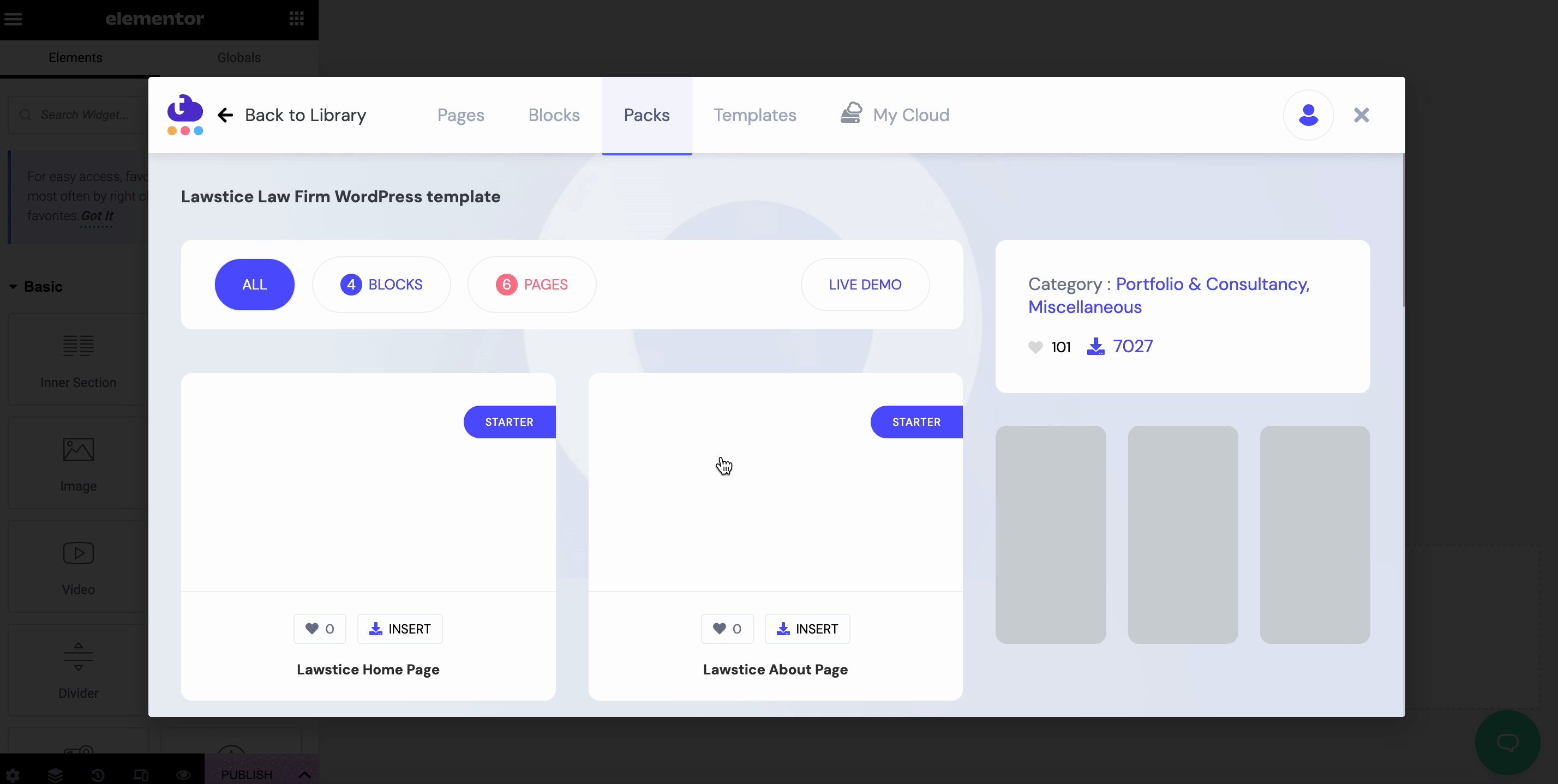
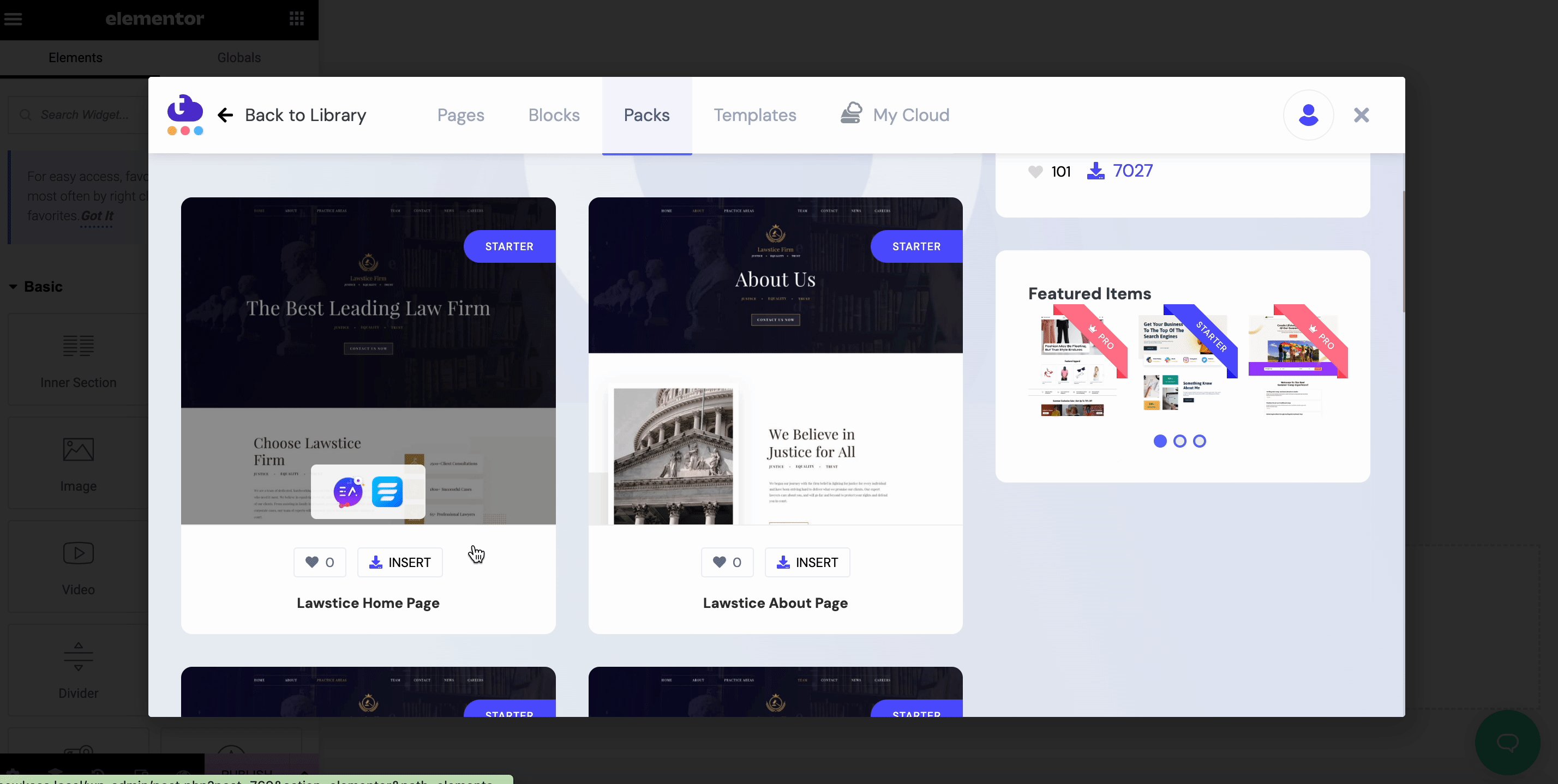
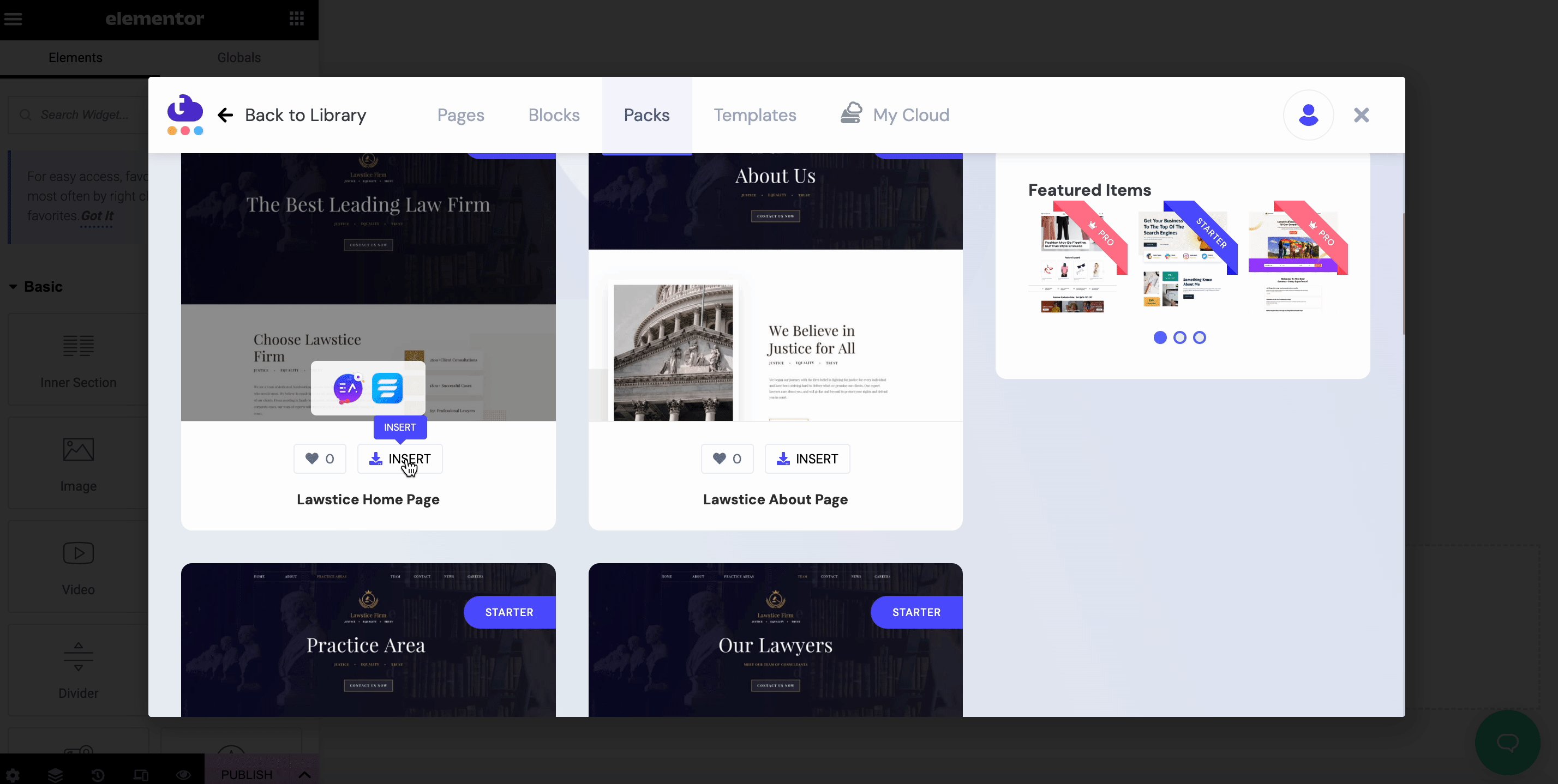
Now search for ‘Lawstice’, and it will automatically show the ready page designs related to it. We will pick the Lawyer website template. Hit the ‘Insert’ button, and start customizing the template design as per your requirements.
Step 2: Modify Your Event Page Design
Now you can fully customize the ready ‘Lawstice’ WordPress event page design by adding your own text or visual content in each creative section. You can drag & drop one section to another or do other modifications and publish it right away.

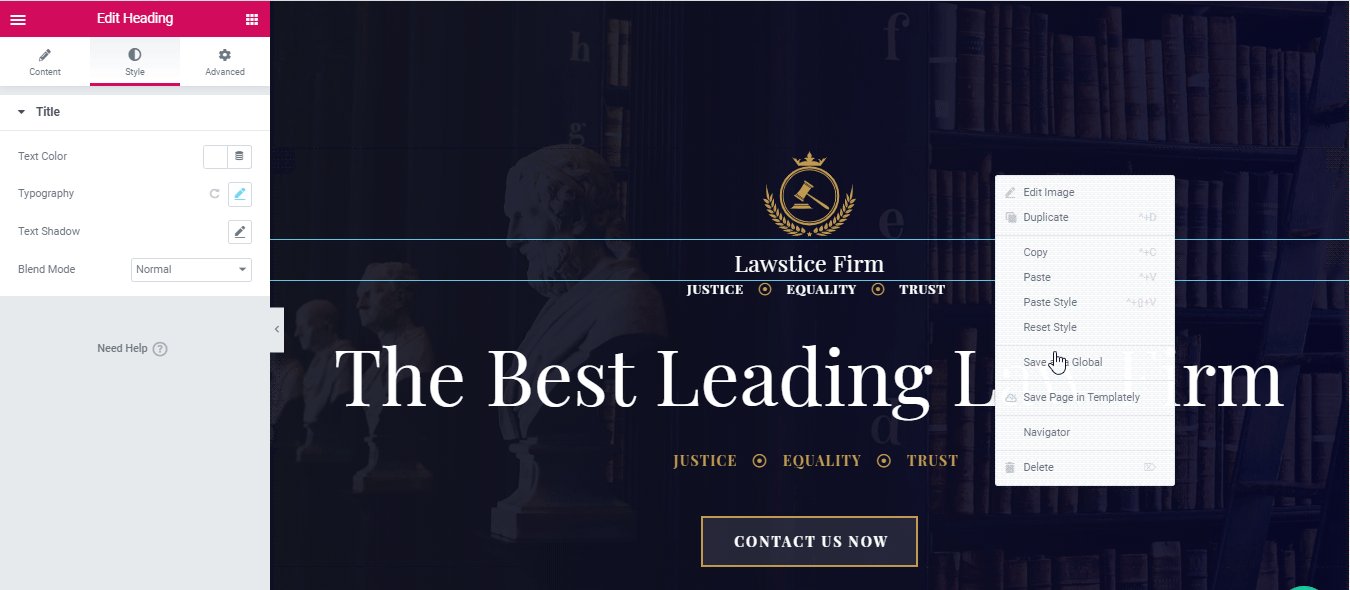
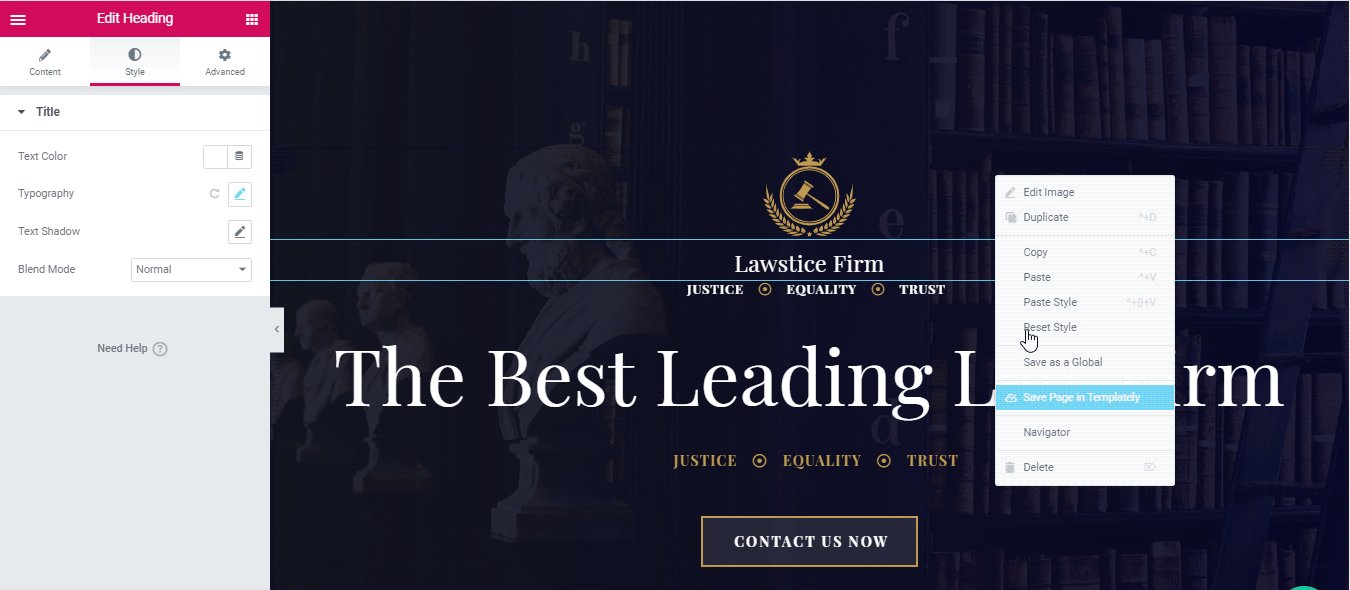
Step 3: Save ‘Lawstice’ Ready Template Design On Cloud
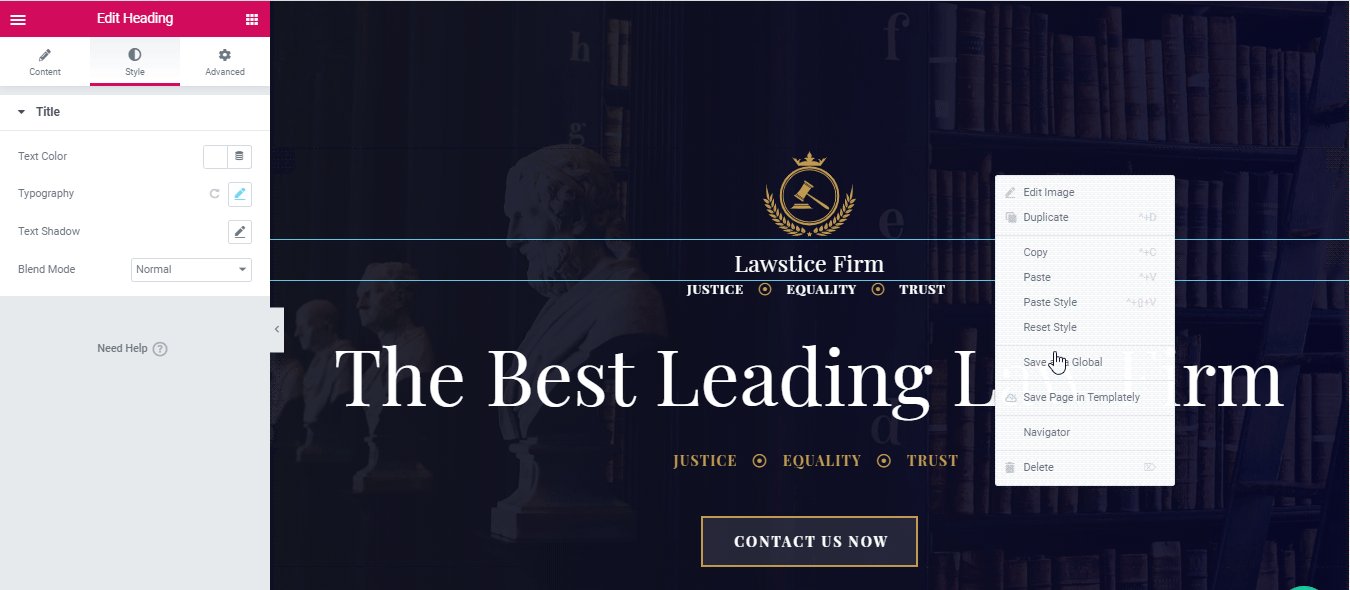
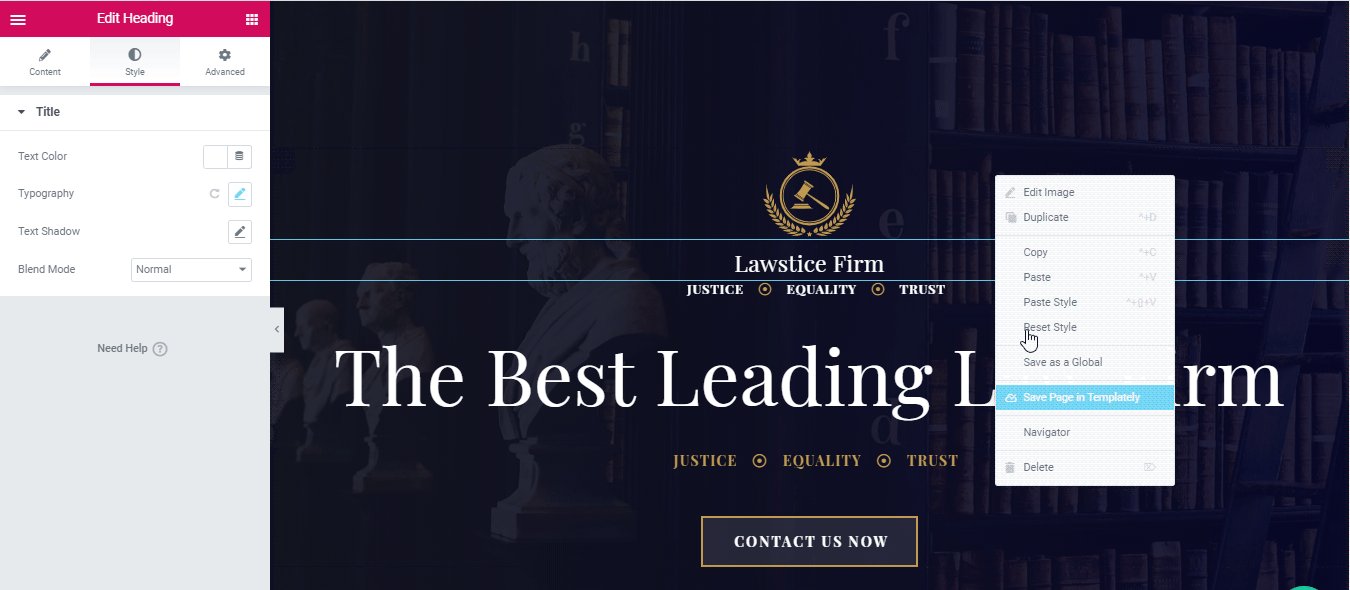
There is another fantastic feature called ‘MyCloud’ storage by Templately to save your premade template designs in your own cloud space. This will easily create a secure backup for you. To do this, right-click anywhere on the page and click on ‘Save Page to Templately’ to save it on your personal cloud space.

Also, you can reuse these saved template designs on as many sites as you want. Besides, it lets you create a seamless collaboration through Templately WorkSpace on the cloud by sharing the ready design with other team members or external ones.

A ready Lawyer website template is one of the best ways to build your own Lawyer website without coding. It will cut off your extra effort and make it personalized, user-friendly, and optimize the site for search engines right away. Hopefully, this blog guideline will help you to create your own Lawyer website for WordPress right away.
Bonus Tip: Alex Law – Lawyer Personal Website Template For Elementor
Crafting Your Legal Corner Online Now!
Now that you have the right solution Templately ready and free lawyer website template pack Lawstice for your disposal to create an impactful online presence for your legal practice. By utilizing the user-friendly capabilities of WordPress and incorporating the insights shared in this article, you are primed to build a polished website that effectively represents your law expertise without coding.
Always remember that your website is a direct reflection of your professionalism. Keeping it straightforward, informative, and easy to navigate will undoubtedly pave the way for meaningful connections with potential clients, fostering growth in your legal career.
Moreover, if you want to read more exciting blogs you can subscribe to our blog page and join our friendly Facebook Community. Let us know your experience by commenting below.