Lazy loading is like having a super-efficient assistant for your WordPress website, ensuring everything runs smoothly and quickly. Imagine you are at a buffet, but instead of piling everything onto your plate at once, you only grab the food you are about to eat. That is what lazy loading does for your website. In this blog, we will explore how you can implement Lazy Load to speed up your WordPress Website.

Understanding Lazy Load to Speed up Your Website
Lazy Load is a design pattern commonly used in computer programming and web development to defer the initialization or loading of resources until they are needed. This approach can significantly enhance the performance of applications, especially those that are resource-intensive or deal with large amounts of data or media, such as images and videos. The primary goal of lazy loading is to speed up the website’s initial load time, reduce the amount of data transferred over the network, and improve the user experience by making applications more responsive and efficient.
Lazy loading, also known as on-demand loading, is a technique where content is loaded only when required. For example, in the context of web development, instead of loading all images or videos on a web page immediately when the page loads, lazy loading waits until those resources are needed—such as when the user scrolls down the page and the images or videos come into view. This is achieved through various implementation methods, including JavaScript-based solutions, the use of the Intersection Observer API, or native HTML attributes like `loading=”lazy” for images and iframes.
The process of Lazy Load to speed up your WordPress Website involves initially loading only the essential elements of a web page or application, such as content visible to the user without scrolling (known as “above the fold” content). As the user interacts with the application, such as by scrolling or clicking on a link, additional resources are loaded on demand. This can significantly reduce the initial load time and resource consumption, as unnecessary resources are not loaded upfront.
Difference Between Lazy Loading And Traditional Loading Methods
The traditional loading method, often referred to as eager loading, involves loading all resources at the initial load time, regardless of whether they are immediately needed. This approach can lead to longer load times, increased bandwidth usage, and a potentially negative impact on user experience, especially on content-heavy websites or applications and on devices with slower internet connections.
In contrast, lazy loading optimizes resource loading by delaying the loading of non-essential resources until they are required. This results in several benefits:
- Improved Performance: By loading only the necessary resources, the initial page load is faster, leading to a better user experience.
- Reduced Bandwidth Usage: Lazy loading minimizes the amount of data that needs to be transferred initially, saving bandwidth for both the user and the server.
- Enhanced User Engagement: Faster load times generally lead to lower bounce rates and higher engagement, as users are less likely to leave a slow-loading site.
The Importance of Website Speed
When we talk about the digital world, speed is king. The pace at which a website loads its content can make or break the user experience. It’s like walking into a store, if you’re greeted promptly and can find what you need without delay, you’re more likely to stick around, and maybe even buy something. But if you’re ignored or can not navigate the aisles, chances are you’ll walk out. that is exactly how website speed affects online visitors.
Imagine clicking on a website and watching the loading icon spin… and spin. It’s frustrating, right? Well, data shows that as a page’s load time increases from 1 to 3 seconds, the likelihood of a visitor bouncing – that is tech-speak for leaving the site – jumps by 32%.
That is a significant number of potential customers lost just because a site can not keep up with their need for speed. Slow-loading websites are like quicksand for engagement, the longer a visitor is stuck waiting, the more likely they are to escape to a competitor’s quicker-loading page.
Relationship Between Website Speed And Search Engine Rankings
Now, let us talk about visibility. You want your website to be the first thing people see when they search for something related to your business, right? Well, search engines like Google prioritize user experience, and a big part of that is how quickly a page loads. They have even made it clear that site speed is a ranking factor, which means faster websites have a better chance of appearing at the top of search results. It is like being at the front of the race, the quicker you are, the more visible you become to those looking for you.
Why Lazy Loading Is Essential for WordPress Websites
Have you ever visited a website and found yourself tapping your fingers on the desk, waiting for the page to load? It is a common experience, and let us be honest, it is pretty frustrating. This is where lazy loading swoops in like a superhero for WordPress websites. It is not just a fancy term, it is a game-changer for improving your site’s performance and keeping your visitors happy.
Lazy loading is like having a smart assistant who knows exactly when to bring out the appetizers and when to wait. Instead of loading every single image or video as soon as someone lands on your page, lazy loading waits. It only loads the content that is about to come into view.
So, as you scroll down, it is like magic – the images and videos appear right when you need them. This technique is essential for WordPress sites because it directly tackles one of the web’s biggest challenges: keeping things speedy without skimping on the visuals.
Improved Page Load Time
Now, let us dive into the heart of why lazy loading is such a big deal – improved page load time. Imagine you are at a buffet. Instead of piling everything on your plate at once, you take what you can eat as you go along. That is essentially what lazy loading does. By reducing the initial load time of a web page, it ensures that visitors are not overwhelmed (or kept waiting) by content they are not even viewing yet.
This approach has a ripple effect on user experience. Faster load times mean happier visitors. No one enjoys staring at a loading screen, and with lazy loading, they do not have to. The content loads smoothly as they explore your site, making the whole experience seamless and enjoyable. It is like being on a guided tour where everything is perfectly timed for your arrival.
Bandwidth And Data Usage Reduction
When we talk about making websites faster and more efficient, one of the coolest tricks in the book is something called lazy loading. Imagine you are walking into a huge library, but instead of having to search through every single book to find the one you want, the library magically brings the book you are thinking of right to the front desk as soon as you walk in. That is kind of what lazy loading does for websites.
How Lazy Loading Conserves Bandwidth by Loading Images And Videos Only When Needed
Lazy loading is like a smart assistant for your website. It knows that not everything on a web page is needed right away. So, instead of loading every single image or video as soon as someone visits a page, it waits. It only loads the content that is immediately visible to the user. As they scroll down, it then loads the rest, piece by piece. This is super handy because it means the web page can appear to load up much faster, making everything feel snappy and responsive.
This approach is especially beneficial for parts of a web page that are “below the fold” – a term borrowed from newspapers that refers to the content you have to scroll to see. By waiting to load this content, lazy loading significantly reduces the amount of data that needs to be transferred when the page first loads. This not only speeds up the loading time but also conserves bandwidth.
Benefits for Users on Limited Data Plans or Slow Internet Connections
Now, let us talk about why this is a big deal for users, especially those on limited data plans or with slow internet connections. For starters, by loading less data upfront, lazy loading helps users conserve their precious data. This is a game-changer for people who don’t have unlimited data plans or are accessing the web in areas with slower internet speeds.
Imagine you are trying to browse the web on a shaky mobile connection or you’re nearing the end of your data limit for the month. Every kilobyte counts. With lazy loading, websites become more accessible because they require less data to provide a functional and engaging experience. Users will not have to pay extra for data they did not even get to see or wait frustratingly long for a page to load.
The Role of Lazy Loading in Creating a Smoother Browsing Experience

Lazy Load plays a pivotal role in enhancing the user experience by streamlining the browsing process. When a website employs lazy loading, it initially loads only the content that is immediately visible to the user, such as what appears on the screen without scrolling. This approach reduces the initial load time of the web page, making the site appear faster and more responsive to the user.
As users scroll down the page, additional content is loaded dynamically, which means that the website does not overwhelm the browser with a massive amount of data all at once. This on-demand loading keeps the user experience smooth and uninterrupted, as there are no sudden lags or loading pauses that can often frustrate users and lead to higher bounce rates.
Lazy Load to speed up your WordPress Website can significantly improve navigation by ensuring that users are not kept waiting for long periods for the entire page to load. For instance, on an image-heavy portfolio site, lazy loading allows the initial content, such as introductory text or the top images in a gallery, to load quickly. As the visitor scrolls, the rest of the images or videos load progressively, maintaining a seamless browsing experience.
Another example is an e-commerce site with numerous product images. Lazy loading ensures that the images above the fold (the part of the web page visible without scrolling) are loaded promptly, allowing users to start browsing products immediately. As they scroll down, the additional product images load in the background, which can lead to increased engagement as users are not deterred by slow loading times.
By Using Templates Create Smooth Website Experience

Templates themselves do not directly facilitate the lazy loading of content on a WordPress site. Lazy loading is a technique used to delay the loading of specific web page elements, such as images on your e-commerce site until they are needed. It is typically when they enter the viewport of the browser. This approach can significantly enhance page loading times and overall site performance by reducing the amount of data loaded initially.
Templately offers a variety of templates for Elementor and Gutenberg that are designed to help users build attractive and efficient WordPress sites. However, these templates primarily provide design and layout structures and do not inherently include or manage lazy loading functionality.
SEO Advantages
Lazy loading is a technique that can positively impact SEO rankings by improving the user experience through faster page load times and reduced bandwidth usage. This technique involves deferring the loading of non-critical resources, such as images and videos, until they are needed—usually when they enter the user’s viewport. By doing so, lazy loading can enhance the perceived performance of a website, which is a factor that search engines consider when ranking pages.
Search engines, including Google, have indicated that page speed is a ranking factor. Faster-loading pages are favored because they provide a better user experience, which is a priority for search engines aiming to deliver the most relevant and efficient results to users.
Google has explicitly stated that page speed is a ranking factor for both desktop and mobile searches, and it has incorporated metrics like Core Web Vitals into its ranking algorithms to assess user experience.
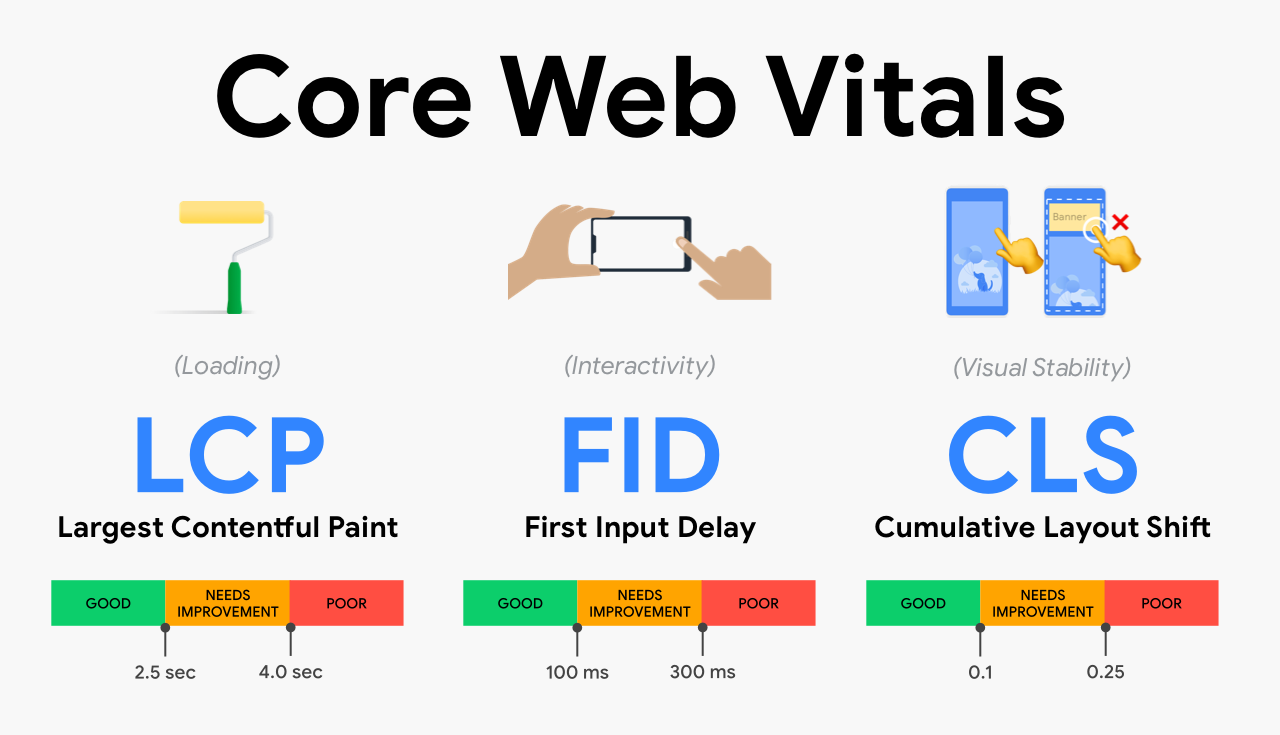
Core Web Vitals

The Core Web Vitals include the Largest Contentful Paint (LCP), which measures loading performance, First Input Delay (FID), which measures interactivity, and Cumulative Layout Shift (CLS), which measures visual stability. These metrics are part of Google’s Page Experience signals, and they are used to evaluate the quality of the user experience provided by a web page. Pages that perform well on these metrics are more likely to rank higher in search results.
Lazy loading can directly influence these Core Web Vitals by reducing initial page load times (LCP) and minimizing the likelihood of layout shifts CLS) as users interact with the page (FID). By improving these metrics, websites can potentially improve their SEO rankings.
Implementing Lazy Loading in Your WordPress Website

WordPress is a powerful and versatile content management system (CMS) that powers a significant portion of the web, from personal blogs to large-scale enterprise websites. Known for its ease of use, flexibility, and extensive plugin ecosystem. WordPress allows users to create and manage their websites with minimal technical knowledge. One of the key features that WordPress has introduced in recent years is native support for lazy loading.
Lazy loading is a performance optimization technique that delays the loading of non-critical resources, such as images and videos, until they are needed. This means that instead of loading all media content as soon as a page starts to load.
WordPress will only load images and videos that are in the user’s viewport. As the user scrolls down the page, off-screen images and videos are loaded just in time as they come into view. This approach significantly improves page load times, especially for image-heavy websites, and enhances the overall user experience. You could do the same with the third-party plugins to implement lazy load to speed up your WordPress website.
Advantages of Using Native Lazy Loading Features

The introduction of native lazy loading in WordPress offers several advantages for website owners and developers. Have a look below.
- Improved Page Load Speed: By loading only the visible content initially, WordPress sites can achieve faster page load times. This is particularly beneficial for users on slower internet connections or mobile devices, where every second counts towards retaining visitor engagement.
- Reduced Server Load: Lazy loading reduces the number of simultaneous requests to the server, as images and videos are loaded on demand. This can lead to lower server load and potentially reduce hosting costs, especially for high-traffic sites.
- Enhanced User Experience: Users are less likely to experience delays or stuttering as they navigate through a WordPress site. By prioritizing immediately visible content, lazy loading ensures that the user’s experience is smooth and uninterrupted.
- SEO Benefits: Page load speed is a factor in search engine rankings. By improving the speed at which pages become interactive, WordPress sites with lazy loading enabled can potentially see an improvement in their search engine rankings.
- Ease of Implementation: With native support for lazy loading, WordPress users do not need to rely on additional plugins or custom code to implement this feature. It is built into the core of WordPress, making it accessible to all users without the need for technical expertise.
Best Practices for Lazy Loading to Speed Up Your WordPress Website

When implementing lazy loading on your website, it is essential to do so in a way that enhances performance without compromising design or functionality.
Selecting a well-reviewed plugin like a3 Lazy Load or WP Rocket is crucial for a smooth start. It is essential to test the functionality across various browsers and devices to ensure a consistent user experience.
Prioritizing immediate loading for above-the-fold content while using placeholders for lazy-loaded images can prevent layout shifts, maintaining a seamless page structure. Adhering to Google’s guidelines for lazy-loaded content is vital for SEO.
And monitoring the site’s performance through tools like Google PageSpeed Insights helps in fine-tuning the setup. Progressive loading enhances user experience by initially displaying a low-quality image, then upgrading it, and utilizing the native loading=”lazy” attribute offers a more streamlined approach supported by modern browsers.
So did this article help you get started with your WordPress blog? Let us know by commenting below, we would love to know how you have started a WordPress blog. To learn more and stay on top of your WordPress blogging arc, feel free to subscribe to our blog, and join our Facebook community for more exciting news.