In this modern age, rather than visiting a physical store, people prefer to buy their products from an online retail store website. In 2025, retail eCommerce sales are estimated to exceed 4.3 trillion U.S. dollars worldwide, and this figure is expected to reach new heights in the coming years. This data proves how big the industry is and is expected to grow.

A better retail online store requires an easy-to-navigate and stylish website. However, making a website with coding can be difficult. But if you have a WordPress website, then it is not challenging anymore. In this blog, we will explore how you can launch your website without writing a single line of code.
Must-Have Pages to Look for in an Online Store Template
While launching an online store, it is important to understand which type of pages are important for your online store. For example, a homepage is a must for your online store. This homepage helps your customers to better overview the product.
But besides that, if we keep creating unnecessary pages, it can slow down your website and take a lot of effort to maintain and manage. In this section, you will learn about some of the must-have pages for your online retail store.
Product Catalogue Page
The core thing of an online retail store is the product. Based on the product, your customers will decide if they want to purchase from your store or not. In the retail store, you have to properly categorize the products so that it becomes easier for customers to find the products.
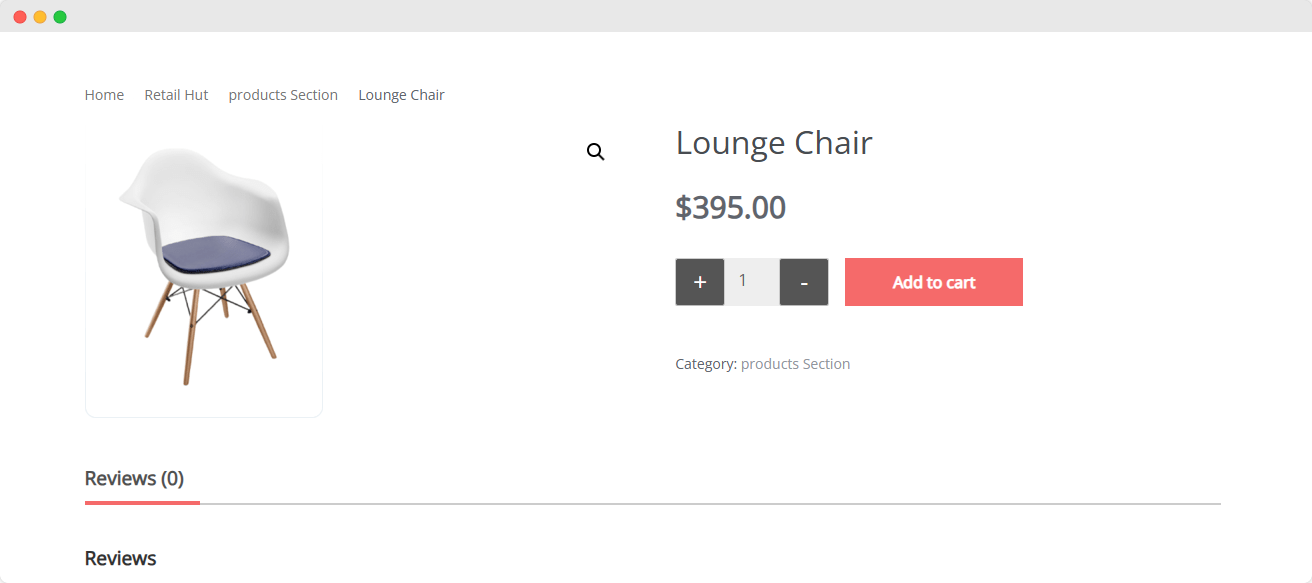
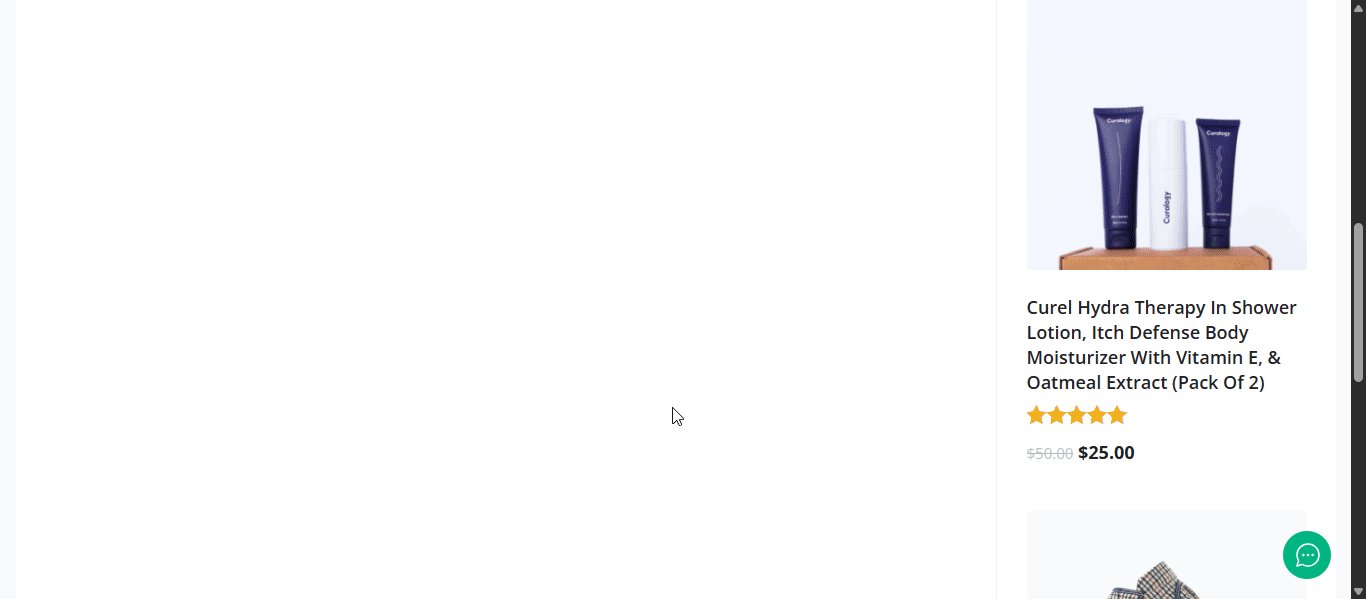
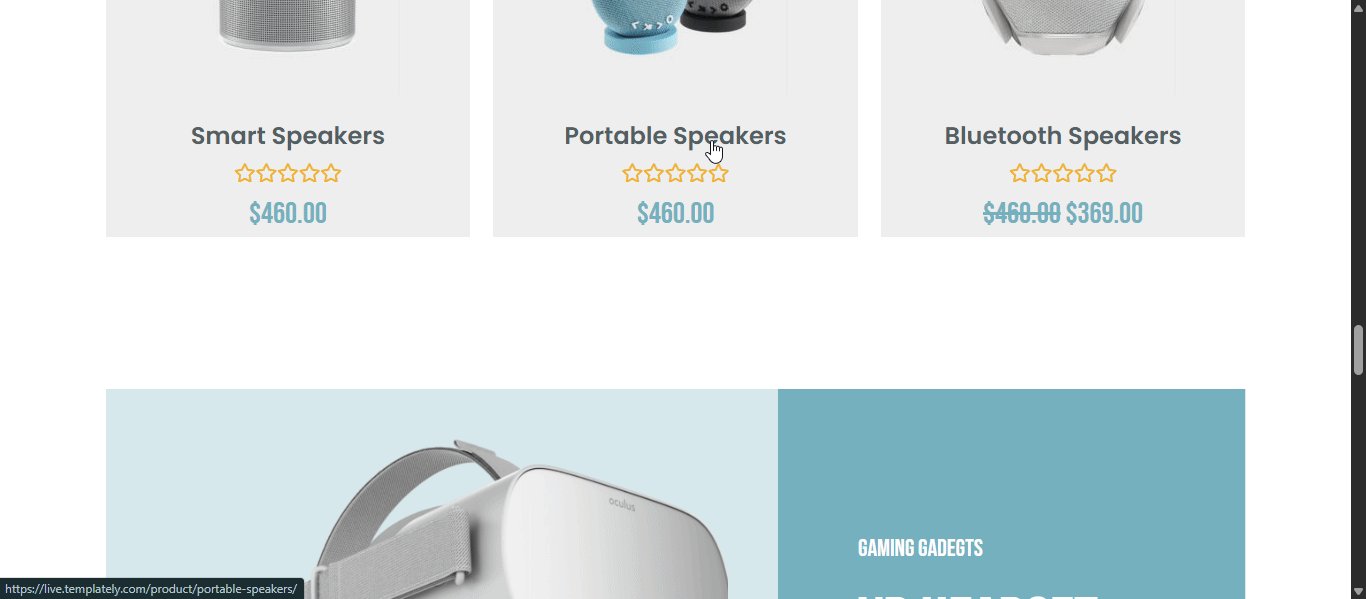
The product catalogues page must contain the category, high-quality image, description, pricing, ratings or reviews (if any) and product variations (such as color, size), etc. Whether you have a clothing retail store or an electronics store, these are some of the essentials you have to keep in your product catalogue page.

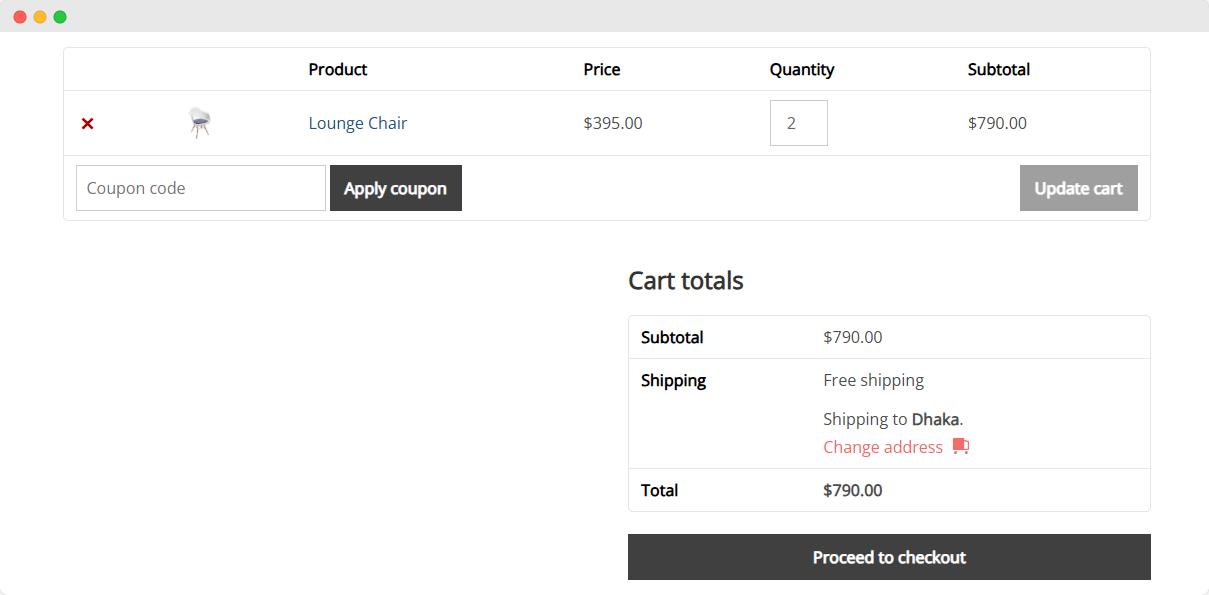
Cart Page
Next, after selecting the product, you have to provide the available options for the customers to add this to the cart. This helps customers to list down their desired products and check out all the products at once.
As a retail store owner, this cart page will help you to better understand which type of products your customers are trying to buy or abandoning before buying. This will help you set up the proper strategy for your retail store. But you have to make sure that your cart page is easy to navigate, and from adding products to the cart to the checkout process is smooth.

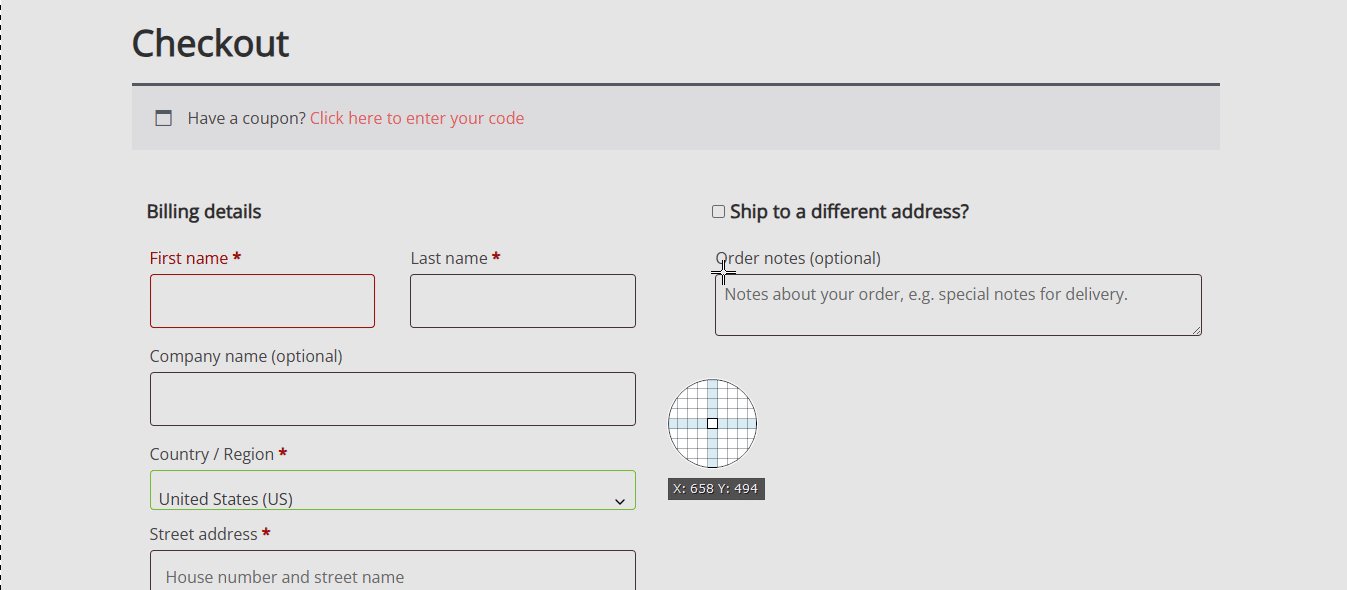
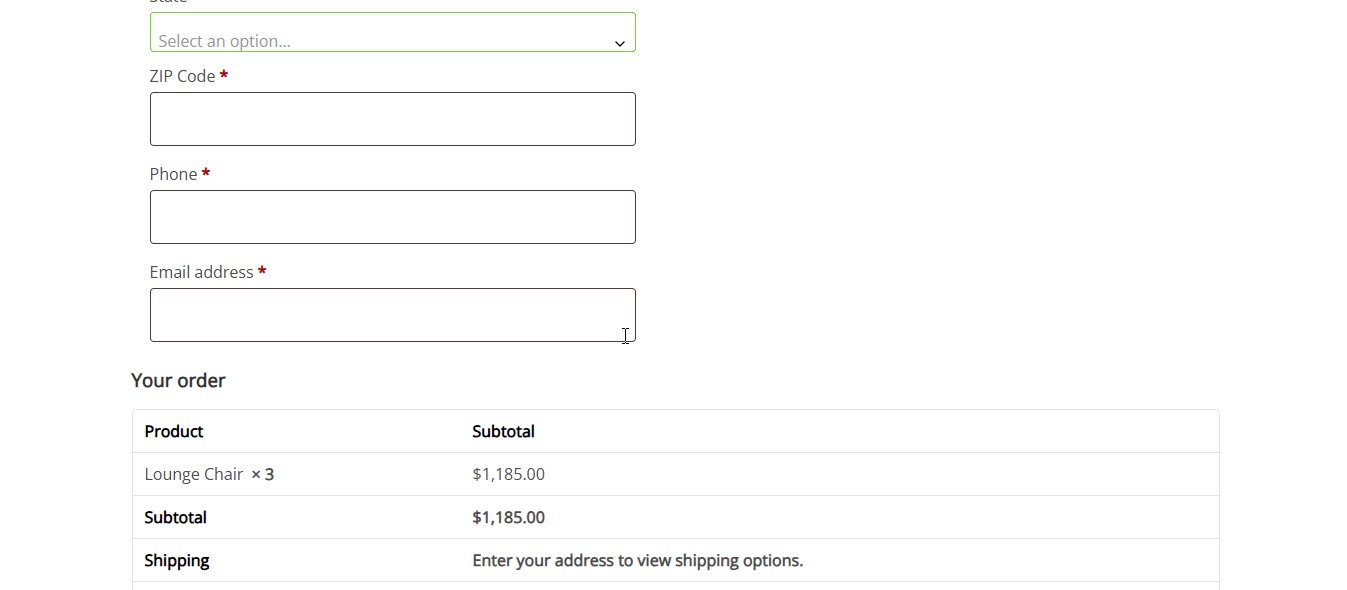
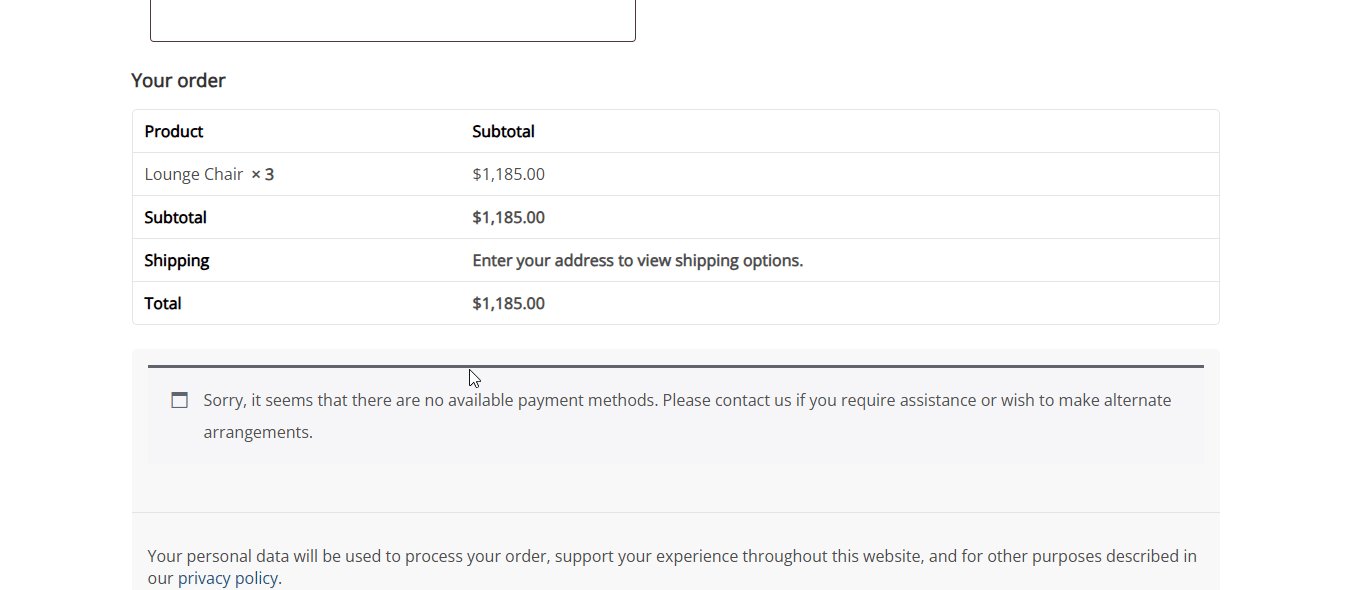
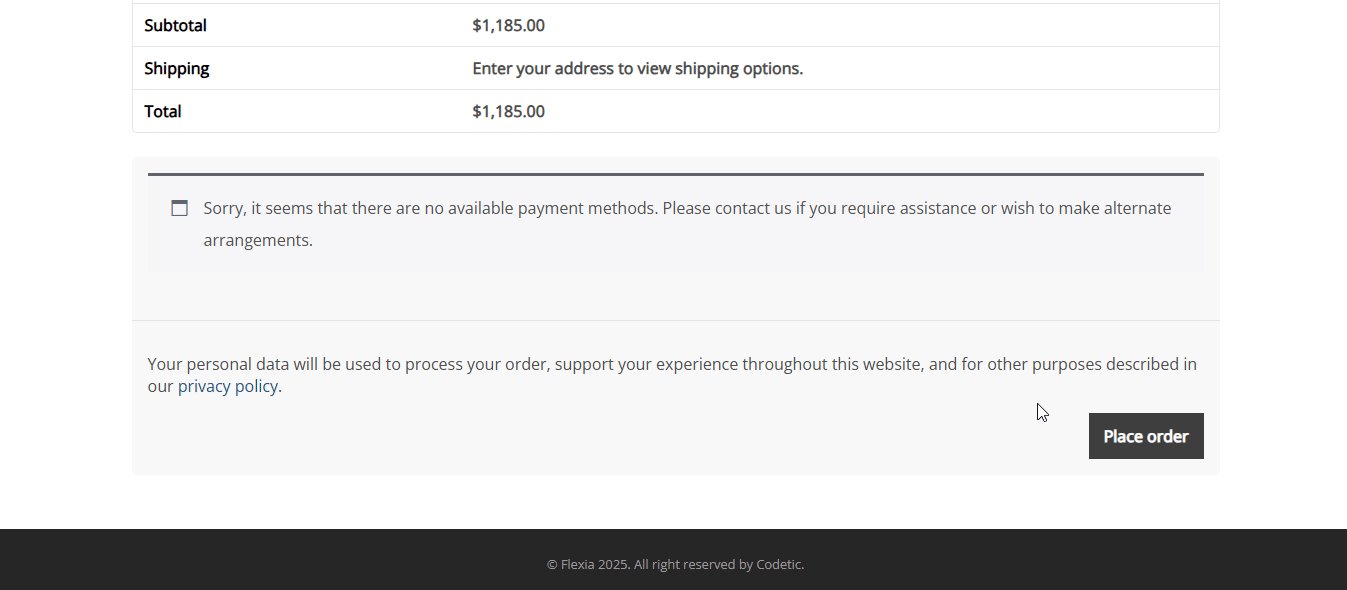
Checkout Page
After adding the desired product, your customers will expect a checkout page where they can easily manage the payments and then confirm their order. A checkout page must contain a form to collect the customers’ information.
The checkout page is the most sensitive page of your website, since the transaction process is involved in this page. Your customers must have a clear idea about the payment procedure and what type of information they need to fill up. So, your store earns customers’ trust to check out the product.

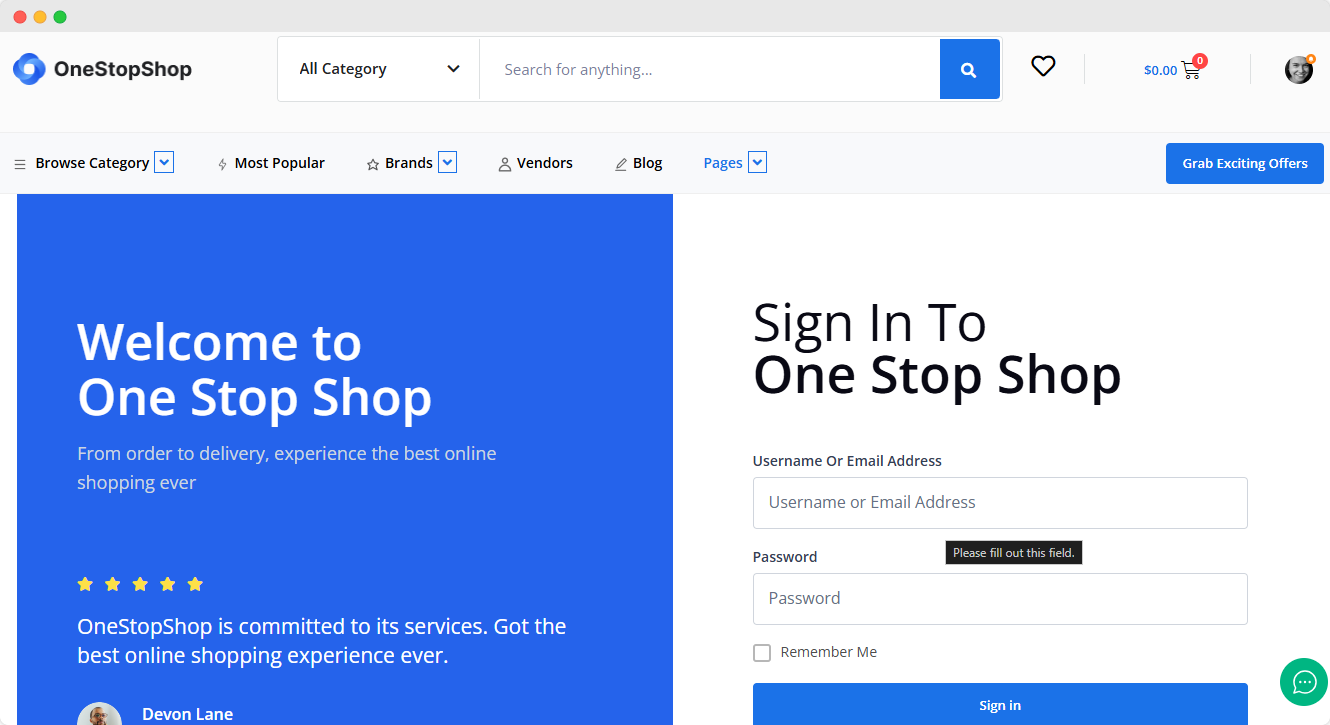
Account Registration/ Login Page
Usually, in your offline retail store, it is difficult to collect information about your customers. You might have to give a survey form or collect information in a separate form. However, even after that, it is difficult to collect information about their buying behavior.
In an online store, you can collect this information easily with the login information. Where customers can put their names, email, phone number, it is easy to contact regular customers as well as give them several offers or referral options to boost sales on your online store.

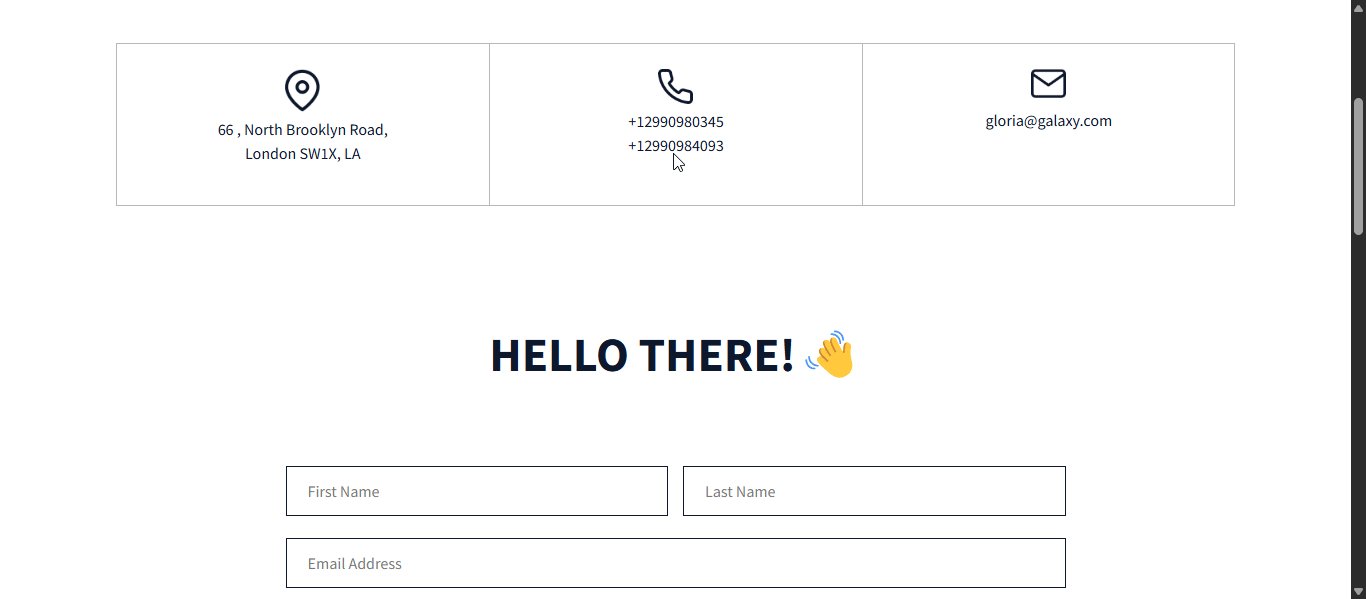
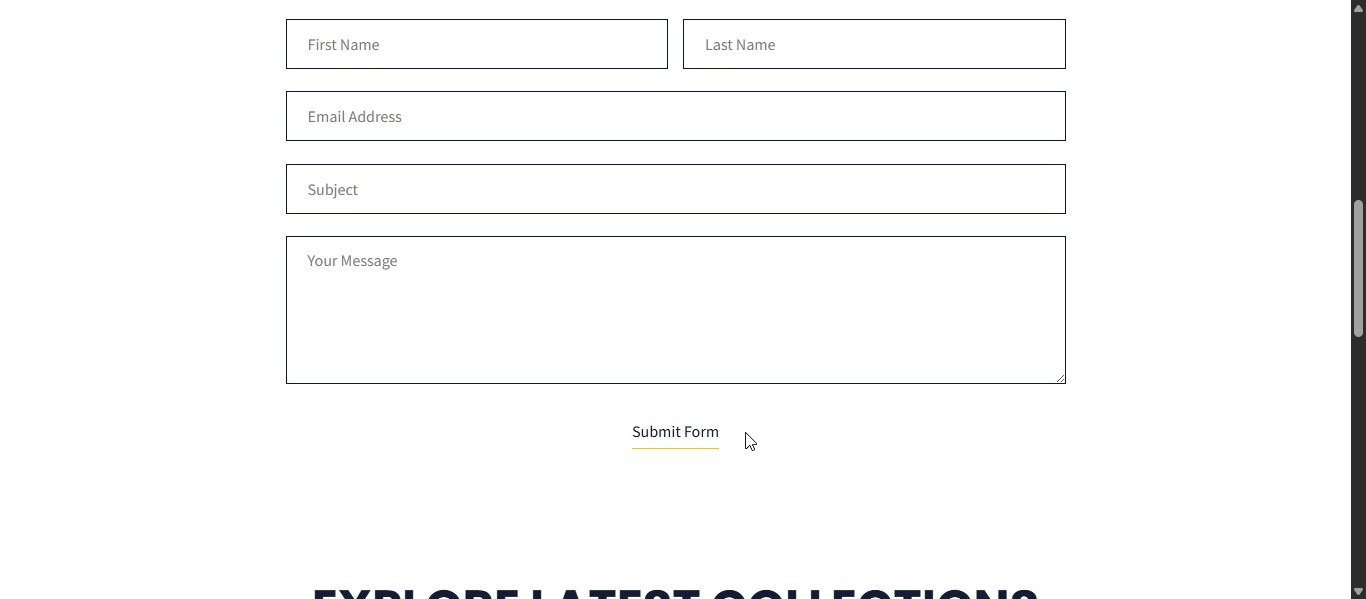
Contact Information Page
Sometimes, for different queries, your customers might have some questions or queries. It may be related to the product, or the physical store’s exact location, or the overall checkout process. For this, a contact information page is helpful.
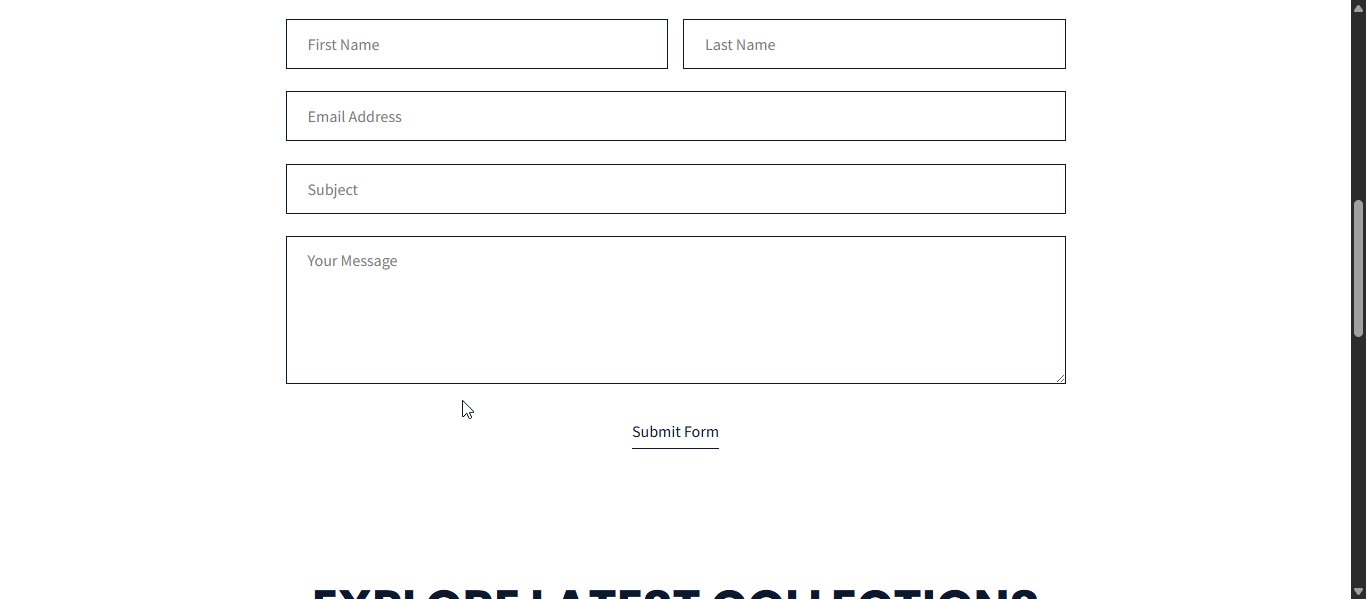
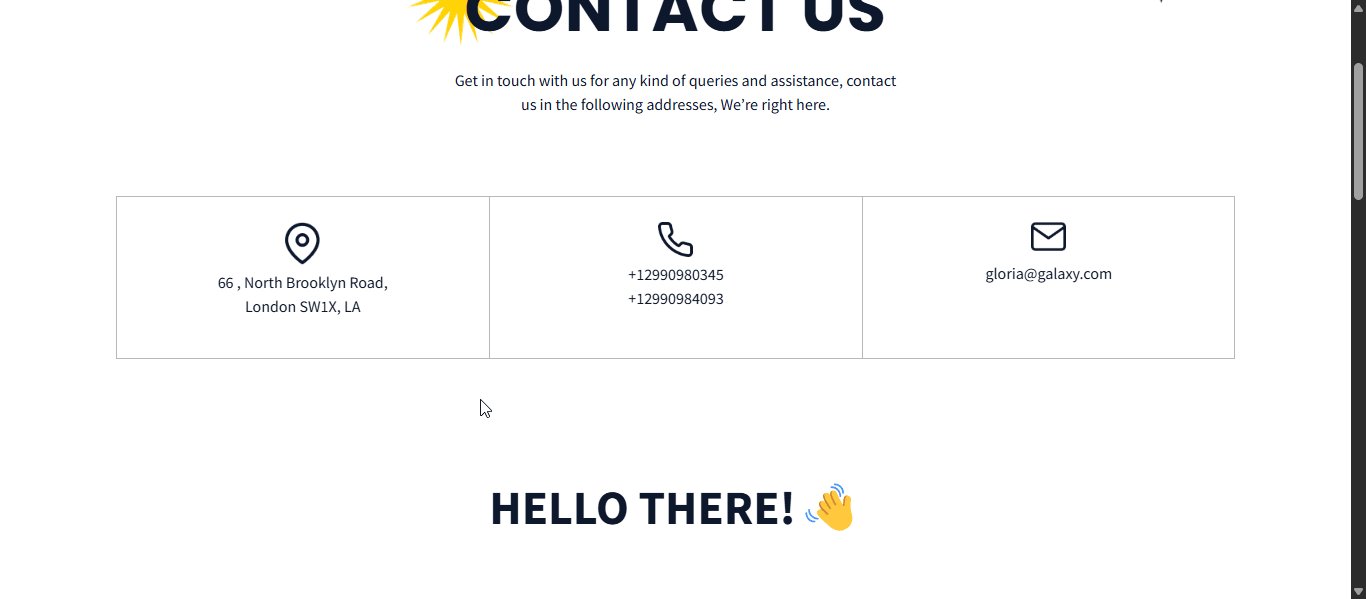
On a contact information page, there is some important information you have to keep in mind. Among them, email address, telephone numbers are some of the most important things. Also, your physical location with an overview of the map can be useful for customers who are looking for the location. You can also add a contact form, where customers will send you a message along with their information and then you can contact them later on.

Build Your Dream Retail Store Website with Templately
To make your website without any technical expertise or coding in WordPress Templately is the best plugin solution for you. Templately provides more than 5,000 ready templates for different businesses or purposes. Whether you prefer Elementor or Gutenberg, you will get template solutions for both of these builders.
In Templately, apart from ready templates, you can insert a full site or choose different packs for specific pages. Also, it has these amazing features named My Cloud. This is a cloud technology to store, share, and build websites faster with team collaboration. With Templately, without any hassle, the creation process of your website has become better and smarter.
Now, for your retail store website, you can also use Templately. But first, make sure you have installed Templately on your WordPress website.
Step-by-Step to Create a Retail Store Website in WordPress [Without Coding]
Now, you have understood the necessary pages for your online retail store and have been introduced to Templately, it is time for you to create your dream website. Without any coding knowledge, you can build all these pages on your own in your WordPress website.
Step 1: Create a New Page on Your WordPress Website
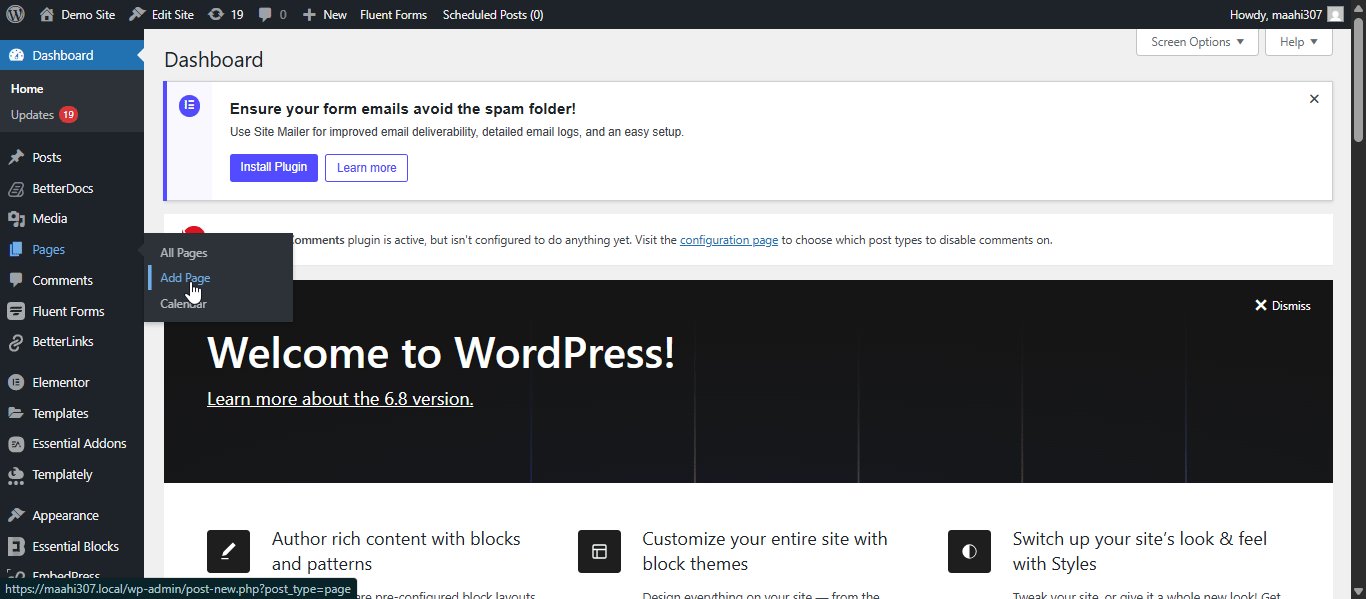
First, go to your WordPress dashboard and then from the sidebar click on ‘Add New Page’. You will find yourself on a default Gutenberg editing panel. Here, for tutorial purposes, we are keeping this page.

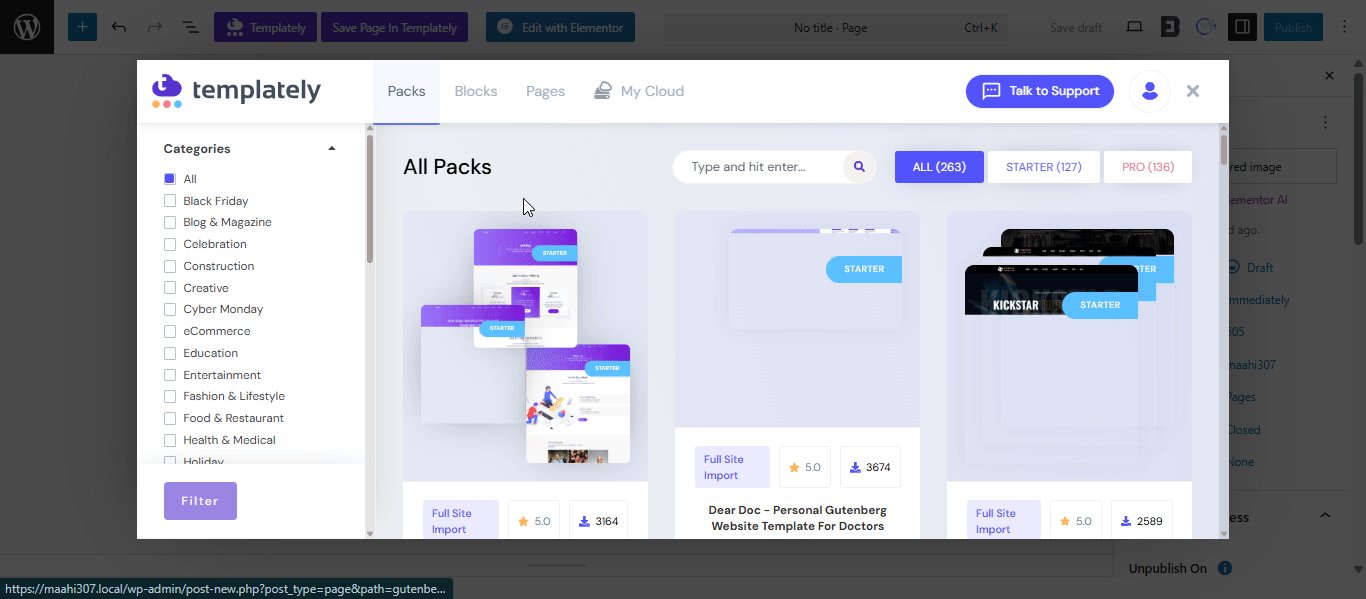
Step 2: Choose an Online Retail Store Website Template
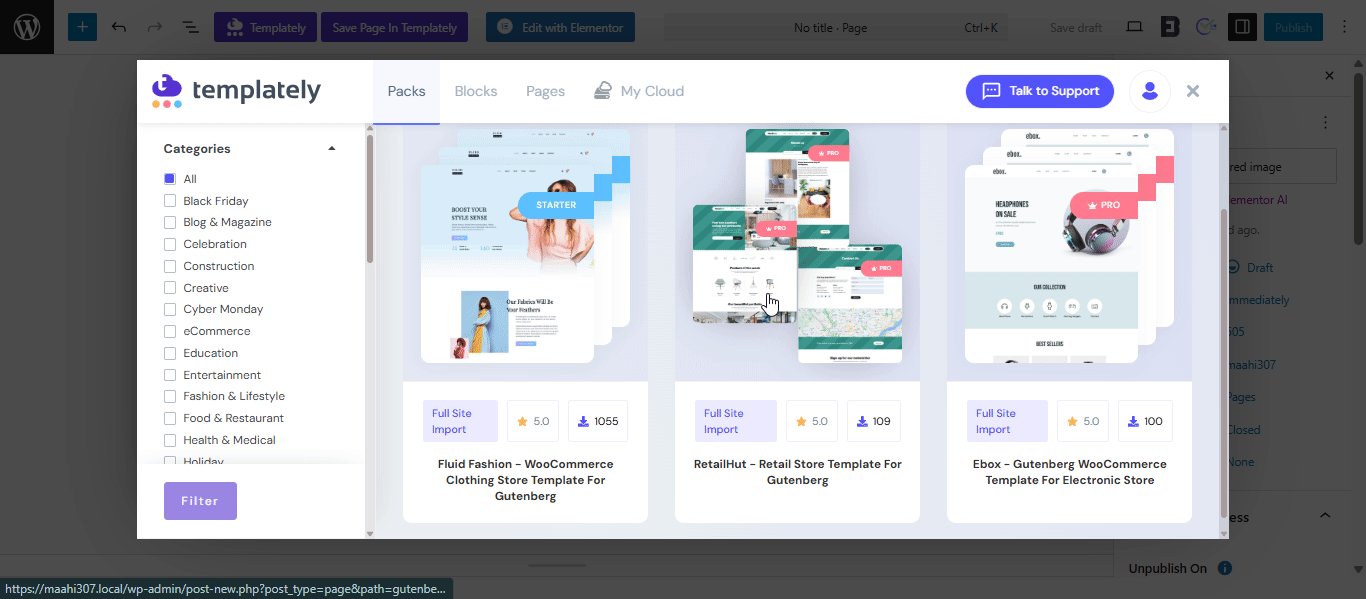
Next, from the top bar, you will find the ‘Templately’ button. Click on that and then you will find all templates from Templately. From their search for a retail store template and select the template you like.

Step 3: Insert Full Site on Your Website
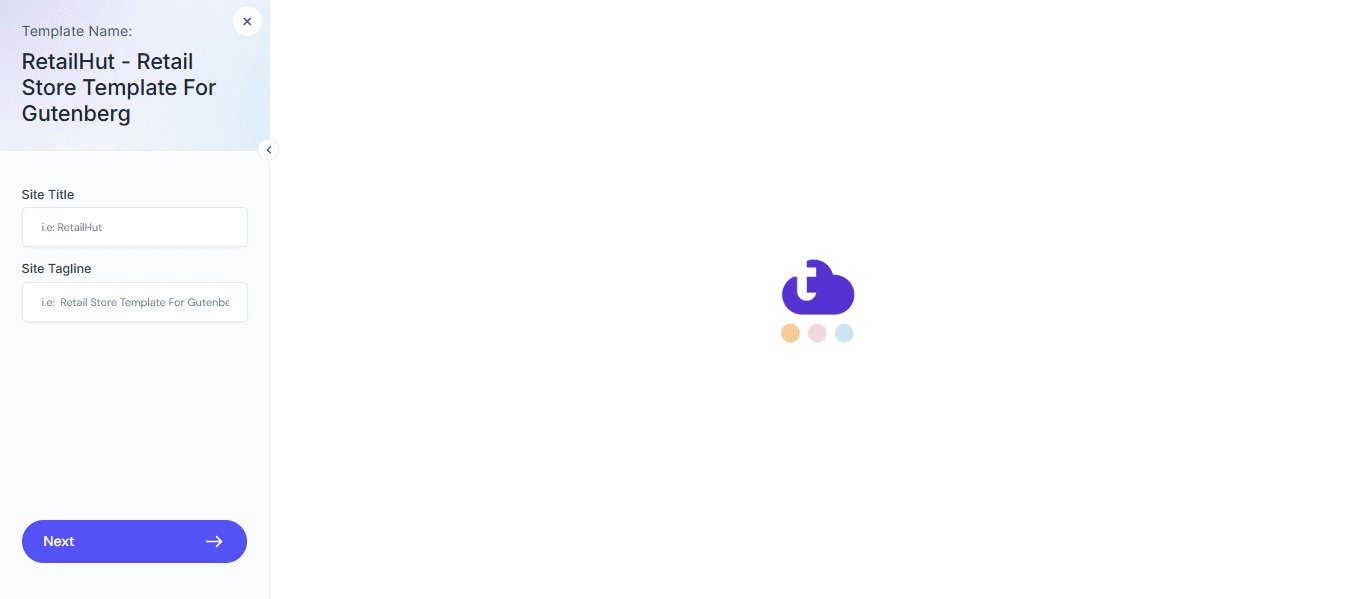
After selecting the template, you can insert the full site on your website. After that, select the site title or any customization you want to see on your site. You are done with your online retail store. Make the changes as you want and boost your sales.

In Templately, apart from full site import, you will find the option to insert different pages as you want. Here, you can also choose templates for both the Gutenberg and Elementor editors. With just simple clicks and without coding, your website is ready to launch.
Top Online Retail Store Website Templates That You Should Use
In Templately, you can choose multiple versions of the retail store website and different templates. In this section, we have picked some of the most popular templates that our users loved. Based on the popularity, here are the top online retail stores for your website.
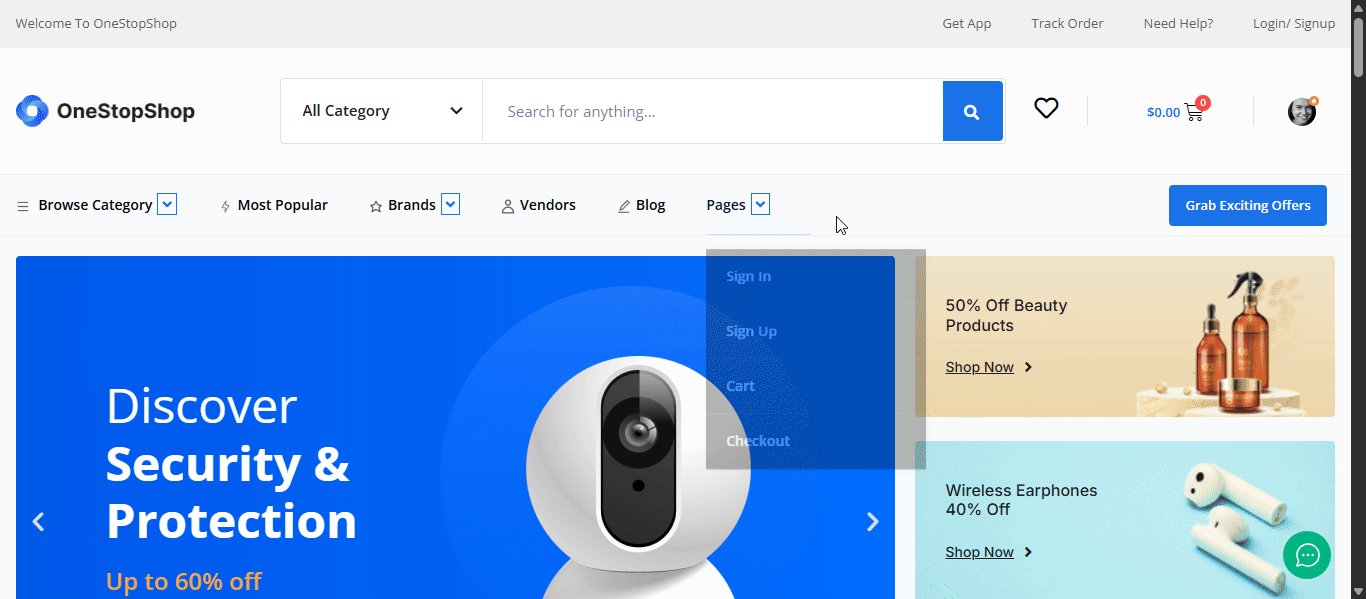
OneStopShop – Multipurpose WooCommerce Template
With over 4,000 downloads, the OneStopShop WooCommerce template can be a complete solution for your store. Whether you are in the clothing business or you have an electronics store, you can use this template to launch your online store.
There are a total of 14 pages included in this template. Here, there is also a ready-made deals page you can use so that you can give different offers on the product from the website. This all-in-one pack allows you to easily create a conversion-focused online store.

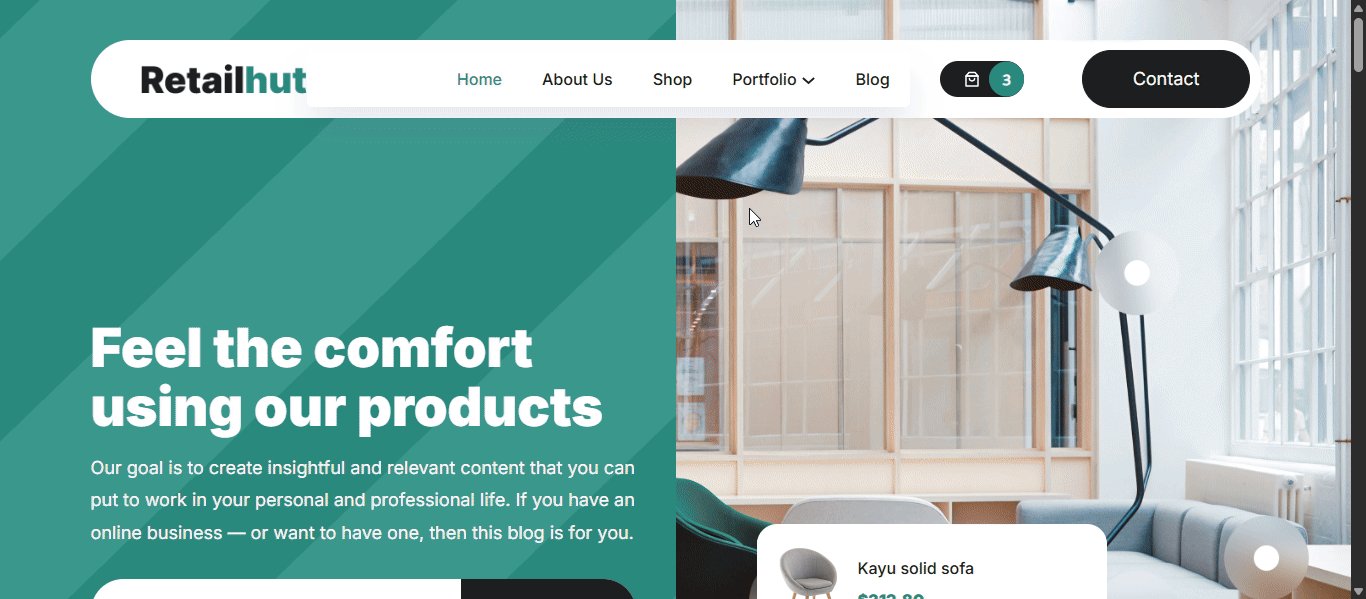
RetailHut – Retail Store Template
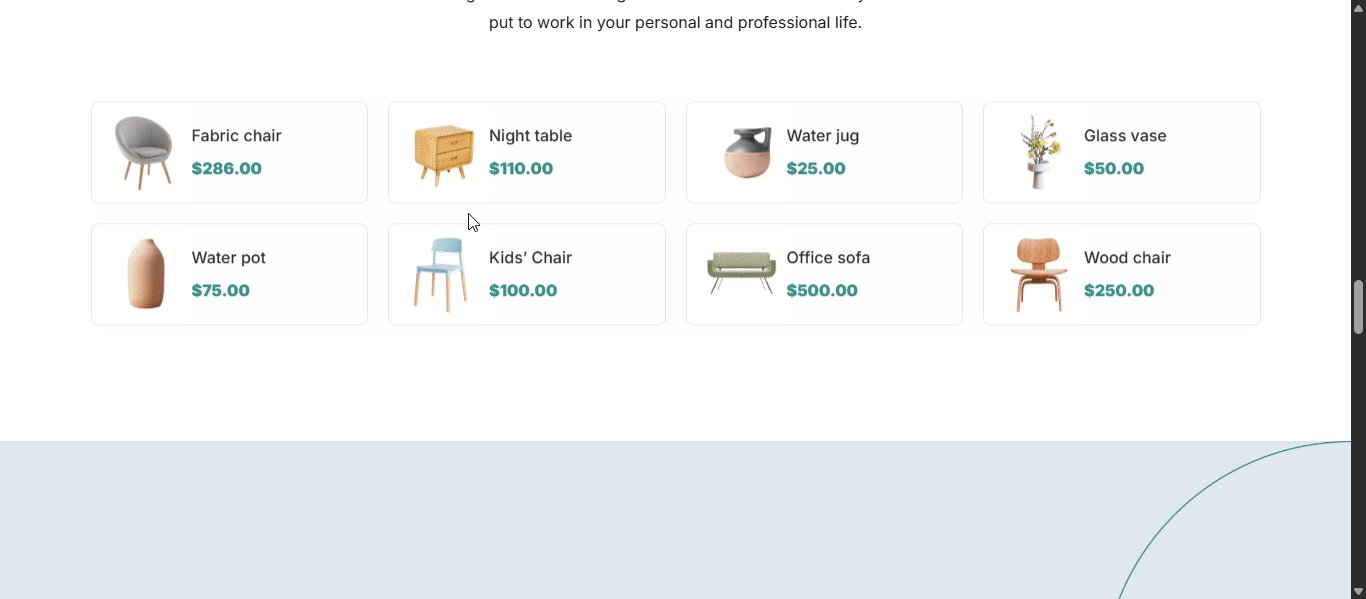
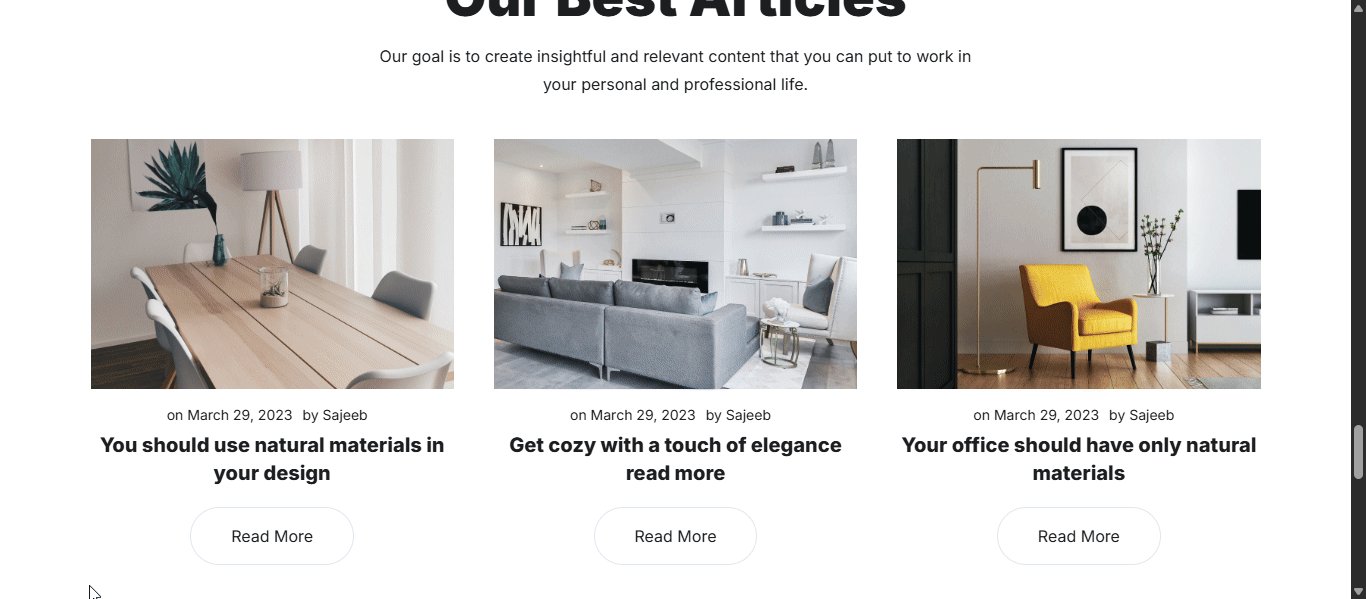
With a soothing color palette and designed specifically for retail stores, RetailHut Retail Store Template is one of the best solutions for your website. Here, you will find all the available options you need for your retail store.
This template contains the necessary product pages, shop page, and blog pages. You will also get a portfolio details page to showcase your product, as well as the proper description of the product. Ready-made call-to-action buttons and 100% responsiveness make this one of the best options for a retail store.

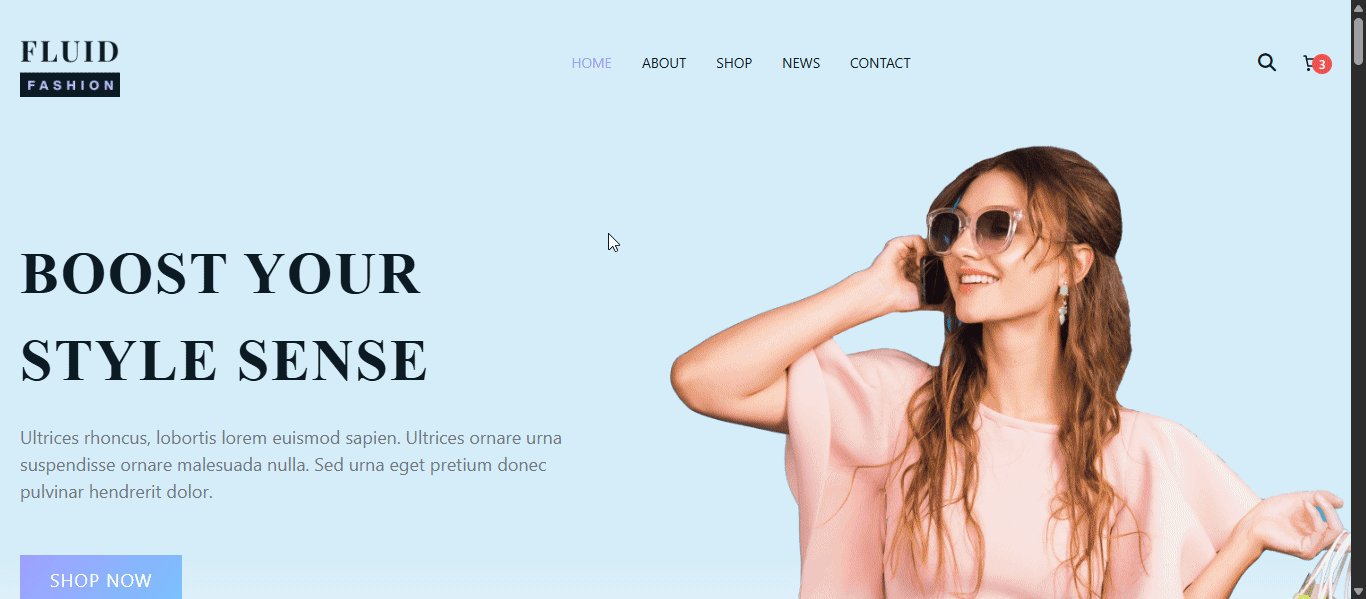
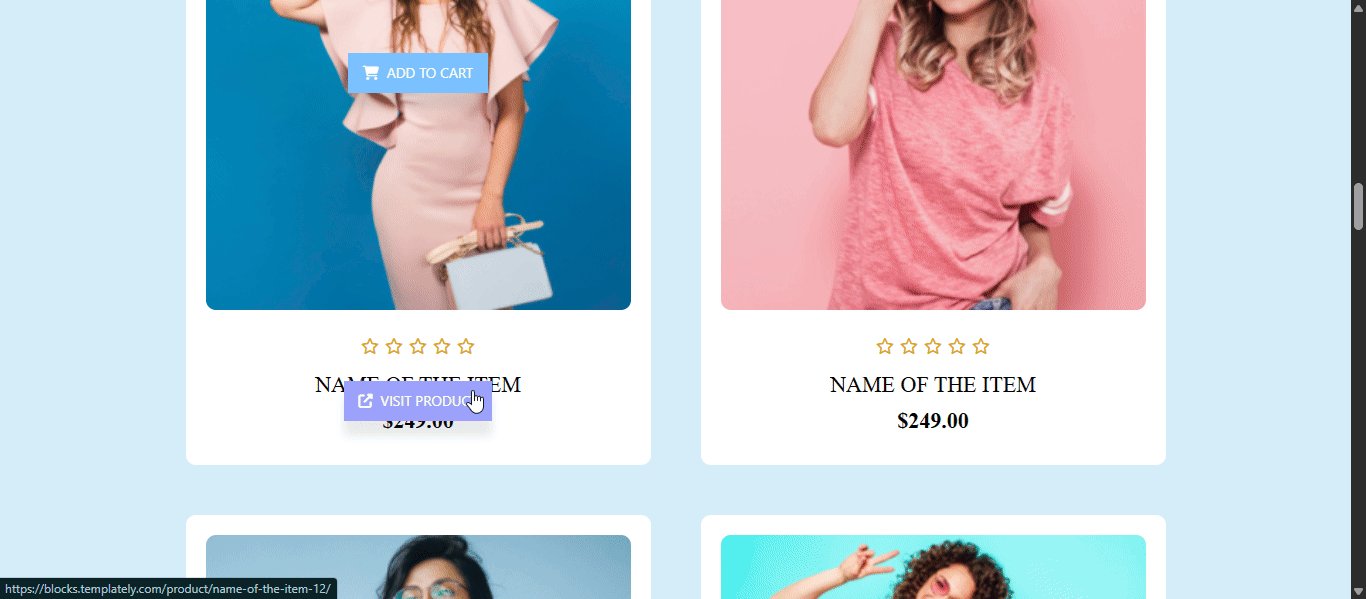
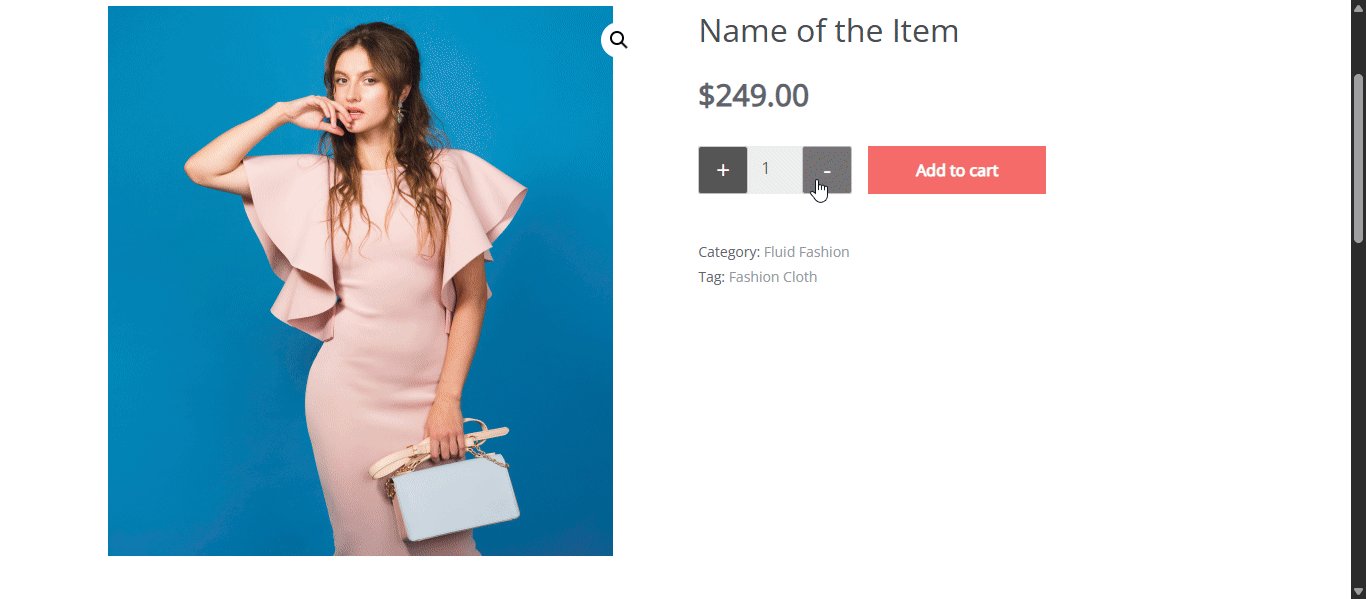
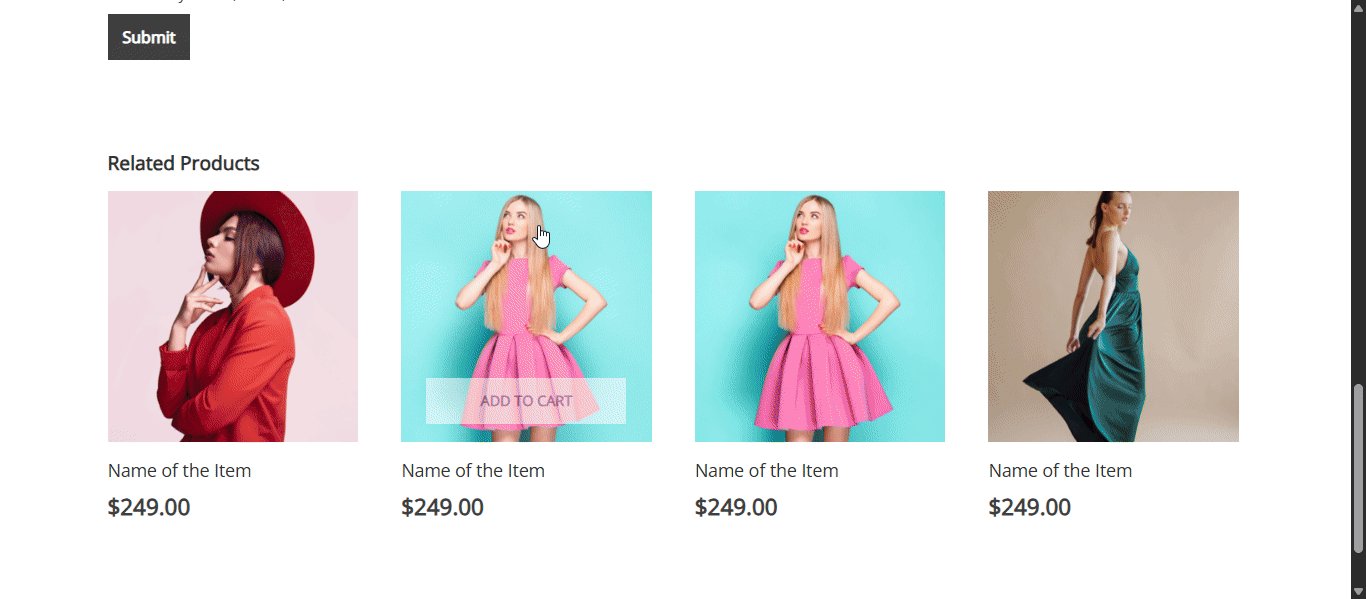
Fluid Fashion – WooCommerce Clothing Store Template
If you have a retail store in clothing and are planning to create your online retail store, then Fluid Fashion is the perfect template for you. With all pre-built available product options to checkout, it makes your overall online retail store experience easier.
With compatibility with WooCommerce, this template pack will also allow your customers to have a smooth shopping experience. With 5 ready-made pages along with different elements, you can easily tailor your website to your unique brand and style.

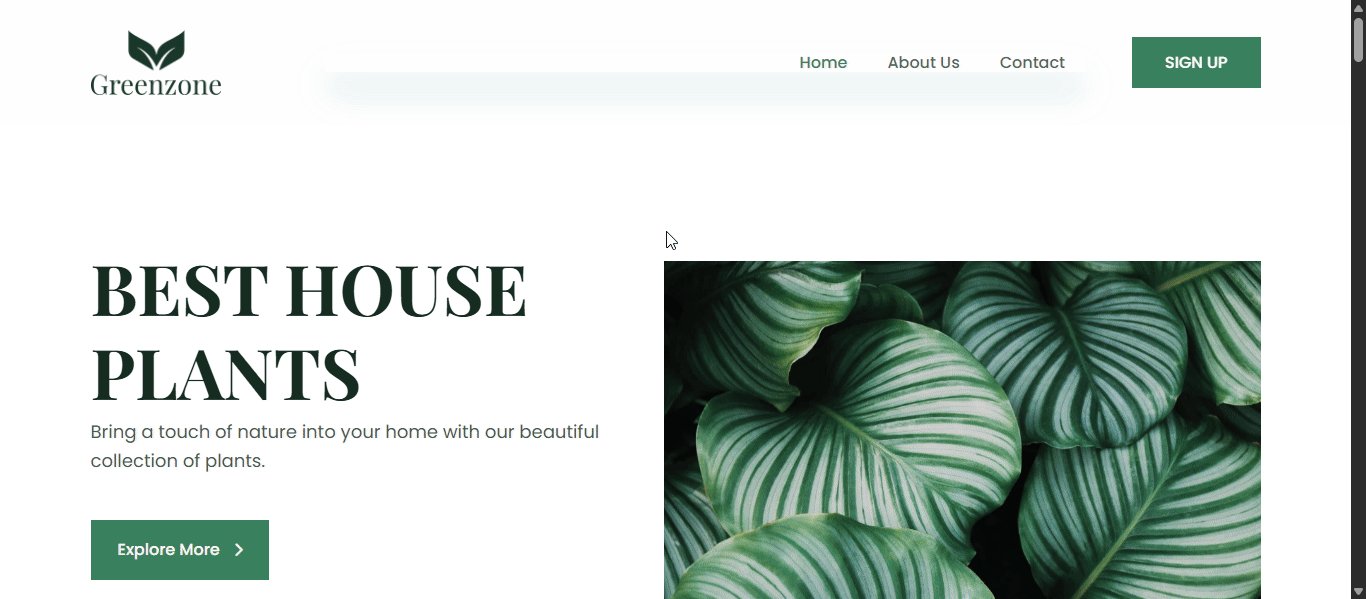
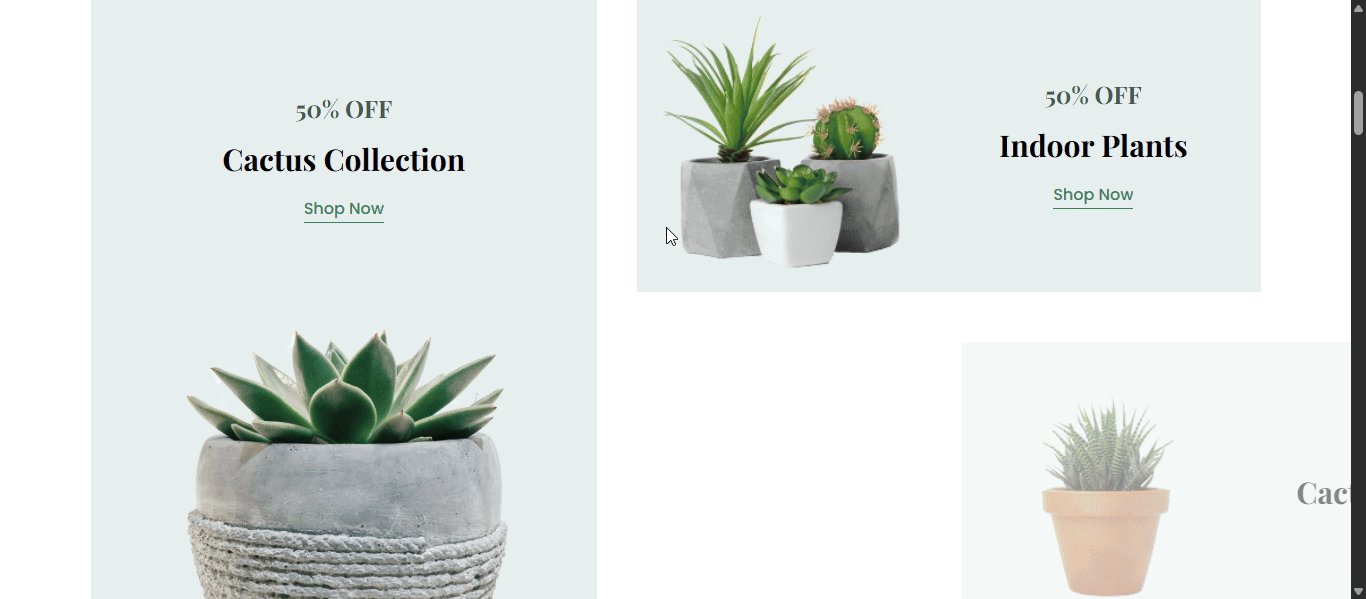
GreenZone – Template for Plant Store
If you have a plant store, then this is the best retail store template solution for you. Sometimes, a plant store must be in somewhere where it is a suitable environment for plants. But this location can be far away for many plant lovers. Here, a GreenZone plant store template can boost your business, so your customers can order from home.
In this template, you will find all the ready-made pages necessary for your store. With amazing call-to-action and proper natural style, it will attract both customers and users to showcase products and boost conversions.

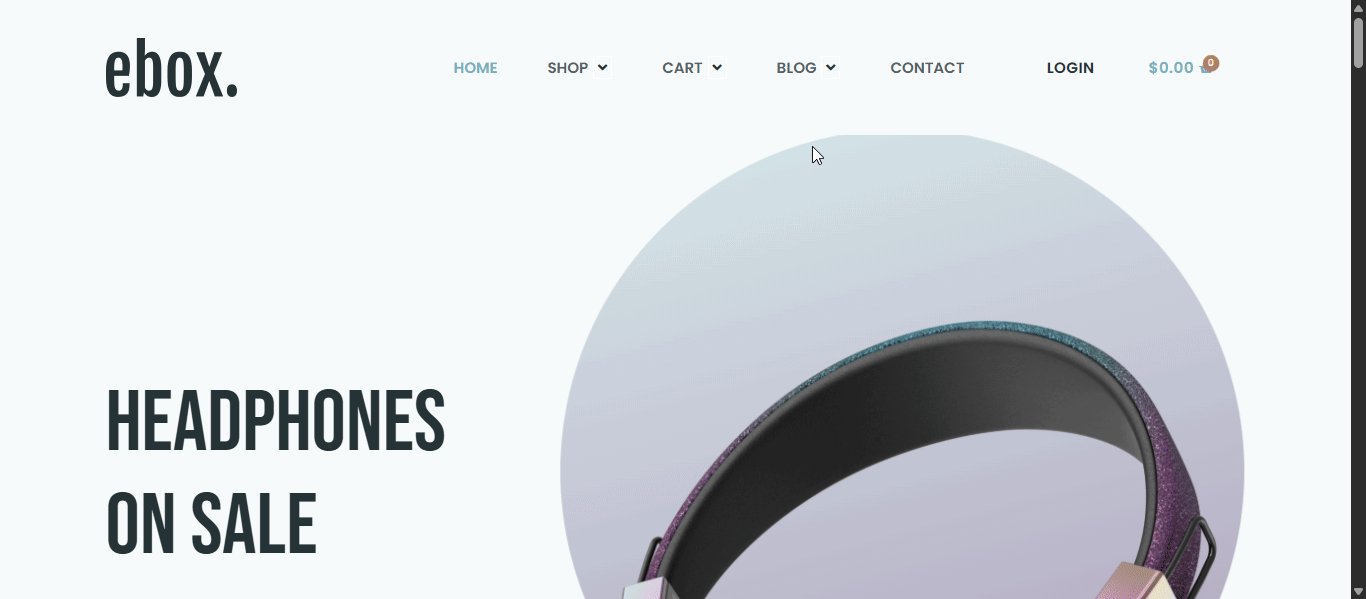
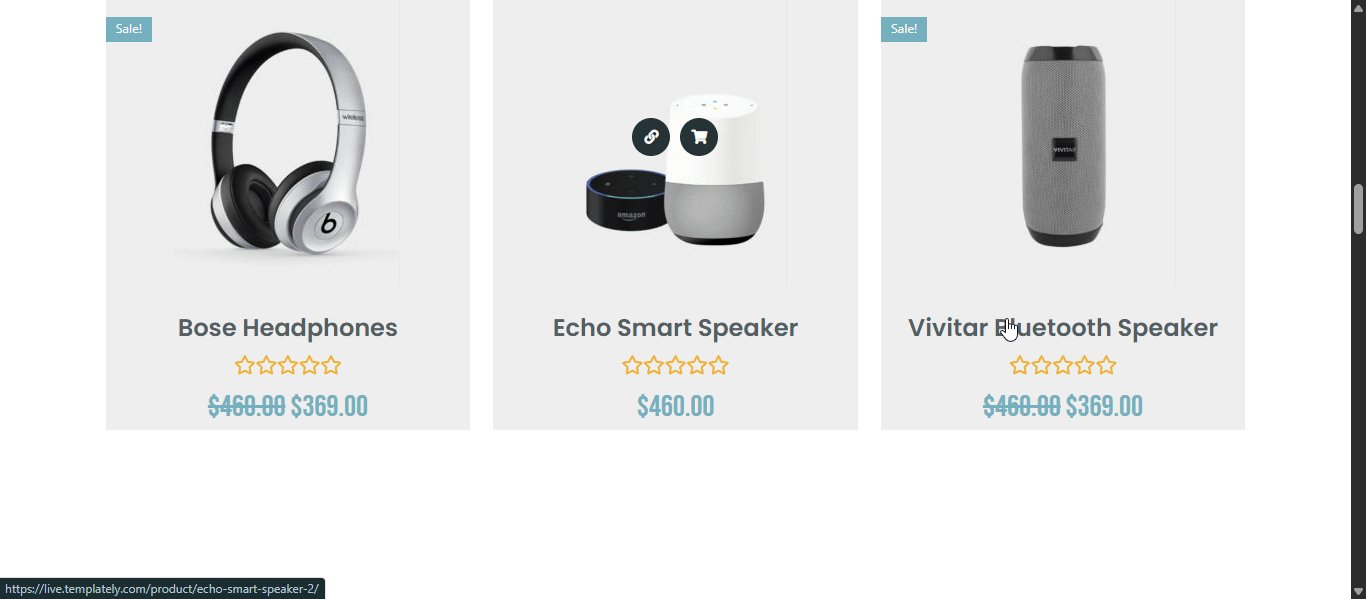
Ebox – WooCommerce Template
Another famous type of online retail store you can create is an electronic shop. Usually, there are a lot of retail shops that offer available options to purchase online and provide home delivery. Here is the Ebox template for the electronic store that can help you make your electronic store website.
This modern website template provides 9 effective pages for your store. Ebox is compatible with WooCommerce and its stylish design is properly optimized for any device. You will also get a proper call-to-action button with other creative elements from Essential Addons.

Best Practices for Product Page Optimization on Your Online Store
Now, you have set up everything for your online store and launched the online version of your business. You need to maintain some of the best practices for your product website. Here, you will find some of the best practices for the product page to boost sales and acquire more customers.
Engaging Product Descriptions
While explaining the product, it is better to create an engaging description. Just do not try to talk only about the product. Talk about what your customers want, what their needs are, and how your retail store’s products solve the problem.
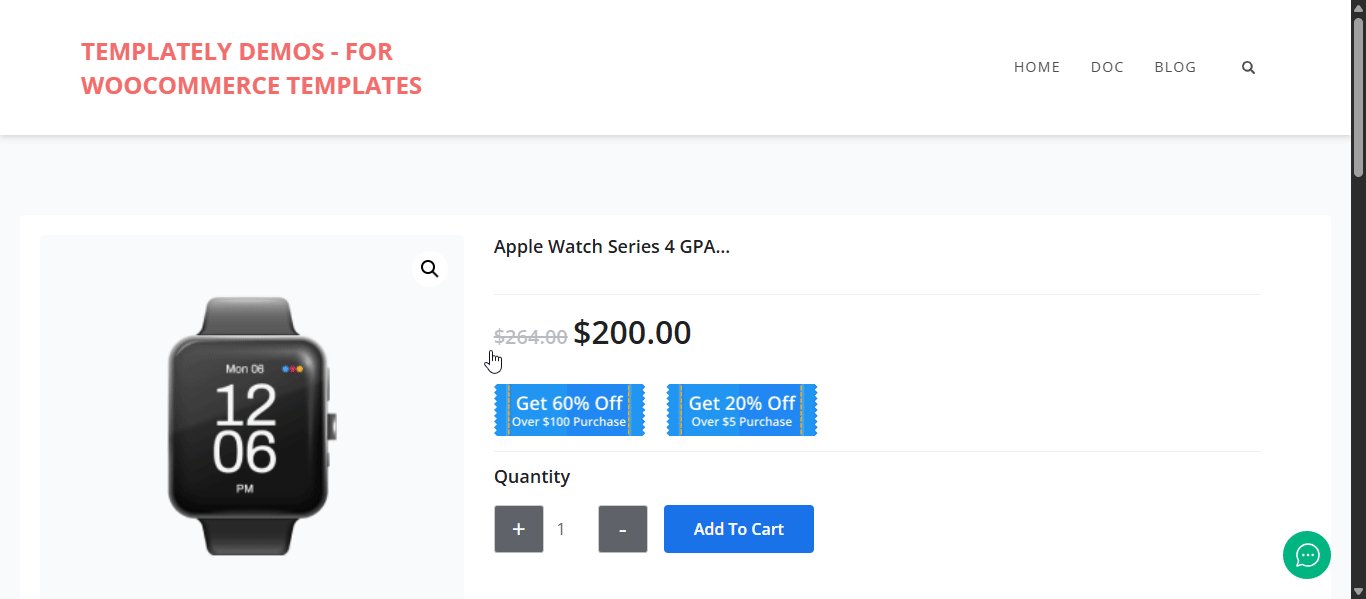
For example, you have a retail store for electronics gadgets, where you are selling a smartwatch. Here, rather than focusing on the product or brand, you can focus on the benefits of having a smartwatch. Such as fitness tracking, connecting with the phone not to miss a notification, directly talking through the smartphone, etc.
High Resolution Product Image
When your customer is visiting your online store, he is not getting an in-hand experience of your product. Here, customers have to trust the images of your product. So you have to make sure you have uploaded high-quality product images.
Here, high-quality images mean non-blurry, with proper lighting and your customers better understand what this image is about. You should also upload the exact image of the product so customers can earn your trust and get the exact product from your store.
Using the Right Keywords for SEO
For your product page, it is important to choose the right keyword to rank your product. Your potential customers might not know your brand or store name. But if they search for your product and your retail store gets in the first position of the search ranking, then it becomes easier for you to boost sales.
For example, someone is searching for a blue T-shirt and your fashion store has the product. Now, if you properly optimize the page by maintaining the title, meta description and proper technical SEO, you can rank your website for the keyword.
Use the Brand Color on the Store
Your brand color is an identity for your customers. On a website, where you are using your brand color, it gives your store a unique identity to your store. Every brand has its brand color. The same goes for your store.
Different brand colors also have different psychologies in customers’ minds. For example, blue evokes emotions of trust, calm and professionalism, whereas red urges excitement and urgency. Based on your target audience, you can choose the brand color for your store.
Maintain Proper Categorization
Product categorization is important for your store so that your customers find the right product in the right category. This creates a better user experience and makes it easy for customers to purchase their products smoothly.
For instance, if you have a fashion website and you define the categories for ‘Men’s wear’ and ‘Women’s wear,’ it becomes easier for your audience to identify the appropriate clothing types.
Launch Your Website without Any Technical Expertise within a Few Minutes
In this modern age, launching a website is not difficult anymore. Within a few clicks, you can launch your website anytime with ease. Templately is making it easier for you with its amazing features and available stylish template options. So, do not wait to make your dream retail store LIVE.
Do you think this blog is helpful? Do not forget to subscribe to our blog to read more blogs. We would love to have you in our Facebook community, where you can share your knowledge and views with others.