Consistency is essential for a visually appealing website. WordPress global typography and color control are key elements that define brand identity, improve user experience, and ensure accessibility. However, managing these elements across the site can be challenging. Without proper controls, minor inconsistencies may disrupt the overall design and usability.

Templately’s global controls let you change fonts and colors from one place. Managing your site’s design is now simpler than ever. Ready to transform your WordPress site, let us explore in this guide.
What Is Global Typography & Color Control in WordPress?
In simple terms, Global Typography and Color Control allow you to manage and adjust the fonts and colors of your entire WordPress site simultaneously instead of updating them on each page.
Global Typography refers to the ability to control your website’s fonts, font sizes, line heights, and spacing. Rather than changing the font for each heading or paragraph on every page, you can set a global font style that will automatically apply to your entire site.
Global Color Control works similarly. It allows you to manage all the colors used across your website, from text and buttons to backgrounds and links. With global color settings, you can set a color scheme for your site, ensuring that your branding stays consistent no matter how many pages you have.
These features are essential for keeping your website’s design neat and uniform. They help ensure that your brand’s fonts and colors remain the same everywhere on the site, necessary for creating a cohesive look. Consistent typography and color also improve the user experience, making the site easier to read and navigate.
Using global controls saves time, avoids mistakes, and ensures your site looks professional. Instead of manually adjusting each page’s fonts or colors, you can make site-wide changes instantly. Making WordPress customization much quicker and easier.
Why Use Templately for Global Typography And Color Management?
Templately makes managing your site’s typography and colors simple and efficient. It offers easy-to-use features that allow you to customize the fonts and colors across your entire WordPress site in just a few clicks.
⏰ Saves Time And Effort
With Templately, you do not have to spend time updating settings on each page. Unlike traditional WordPress themes, where you have to adjust fonts and colors for every page manually, Templately provides global controls. This means you can make changes once, which will apply to your website.
This saves time and reduces the chance of errors, ensuring your site looks consistent everywhere. While importing an entire site pack, Templately’s global settings let you streamline design management.
⚡ Provides User-Friendly Interface
One of the best things about Templately is its ease of use. You do not need to be a design expert to customize your site’s typography and color. With a simple and intuitive interface, Templately makes it easy for anyone to make their WordPress site look professional.
⚙️ Offers Versatile Customization Options
Templately also offers a wide range of customization options, giving you complete control over your site’s appearance. You can easily create a design that matches your brand and style, from fonts to color schemes. Templately makes global typography and color management a breeze so that you can focus on other aspects of your site.
Steps to Configure Global Typography & Color in Templately?
Templately makes configuring global typography and color control straightforward. Follow these easy steps to set up a consistent design for your entire WordPress site.
Step 1: Login to Templately Account
Log in to your Templately account with your details. If you need to create a new account, check out this guide.

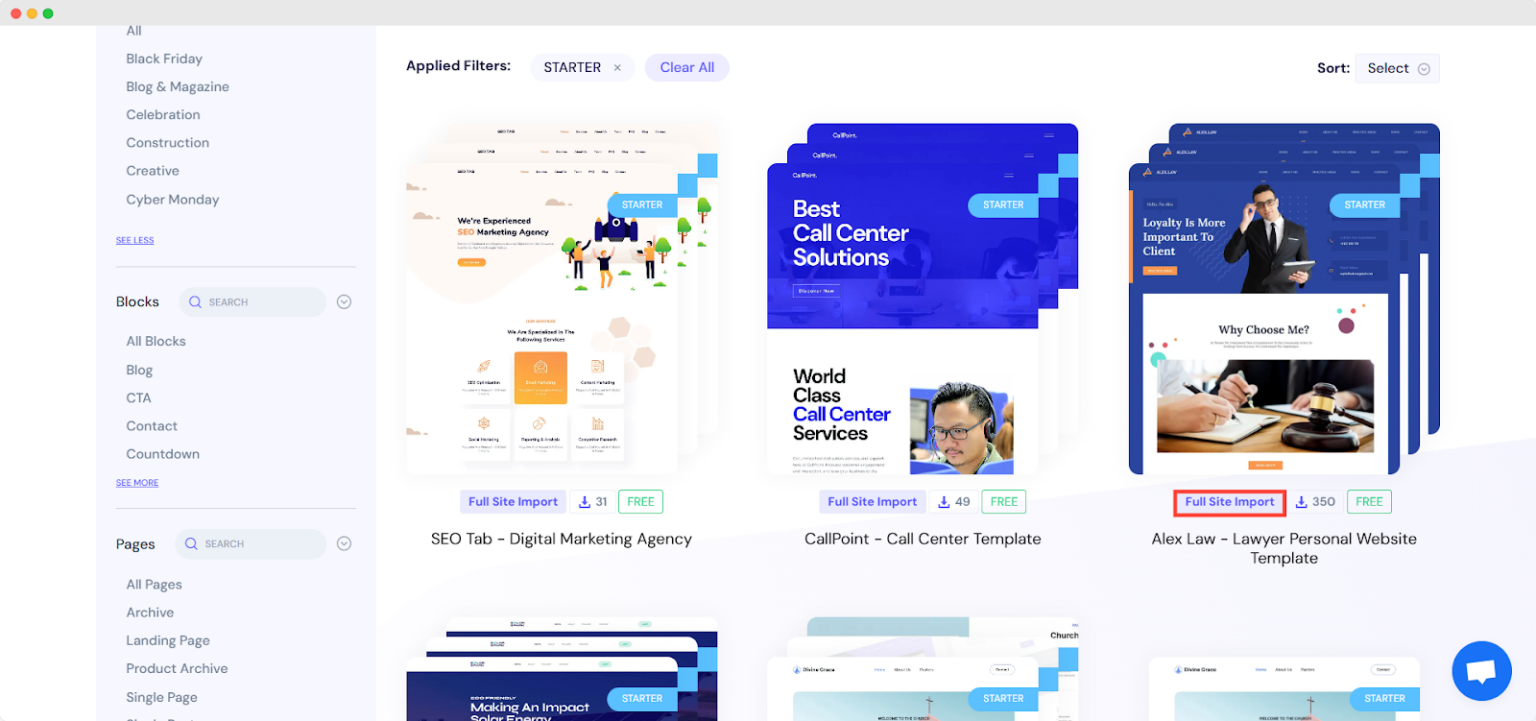
Step 2: Import a Full Site Template Pack
Once you are signed in, you will see all the available templates on your Templately dashboard. Templates that allow full site import will have a ‘Full Site Import‘ tag.

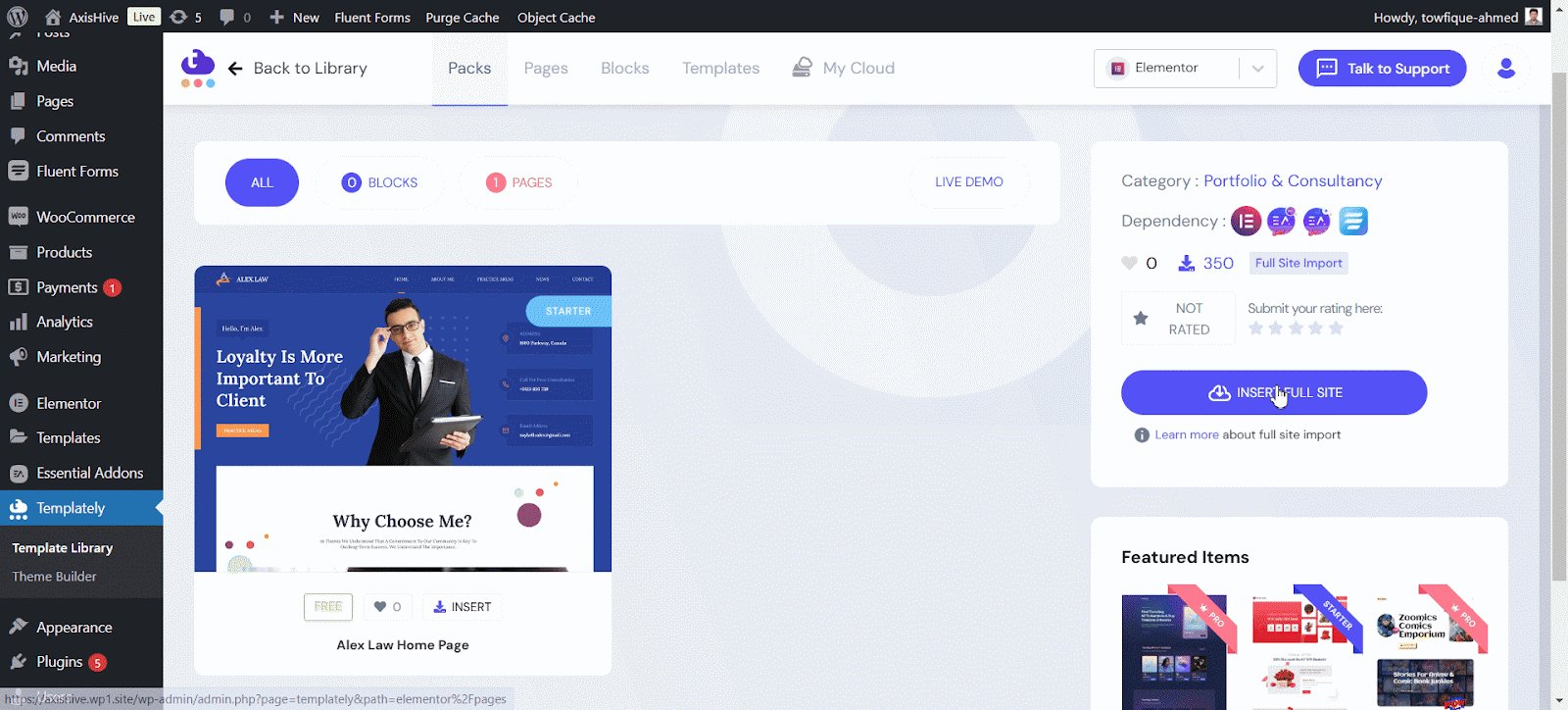
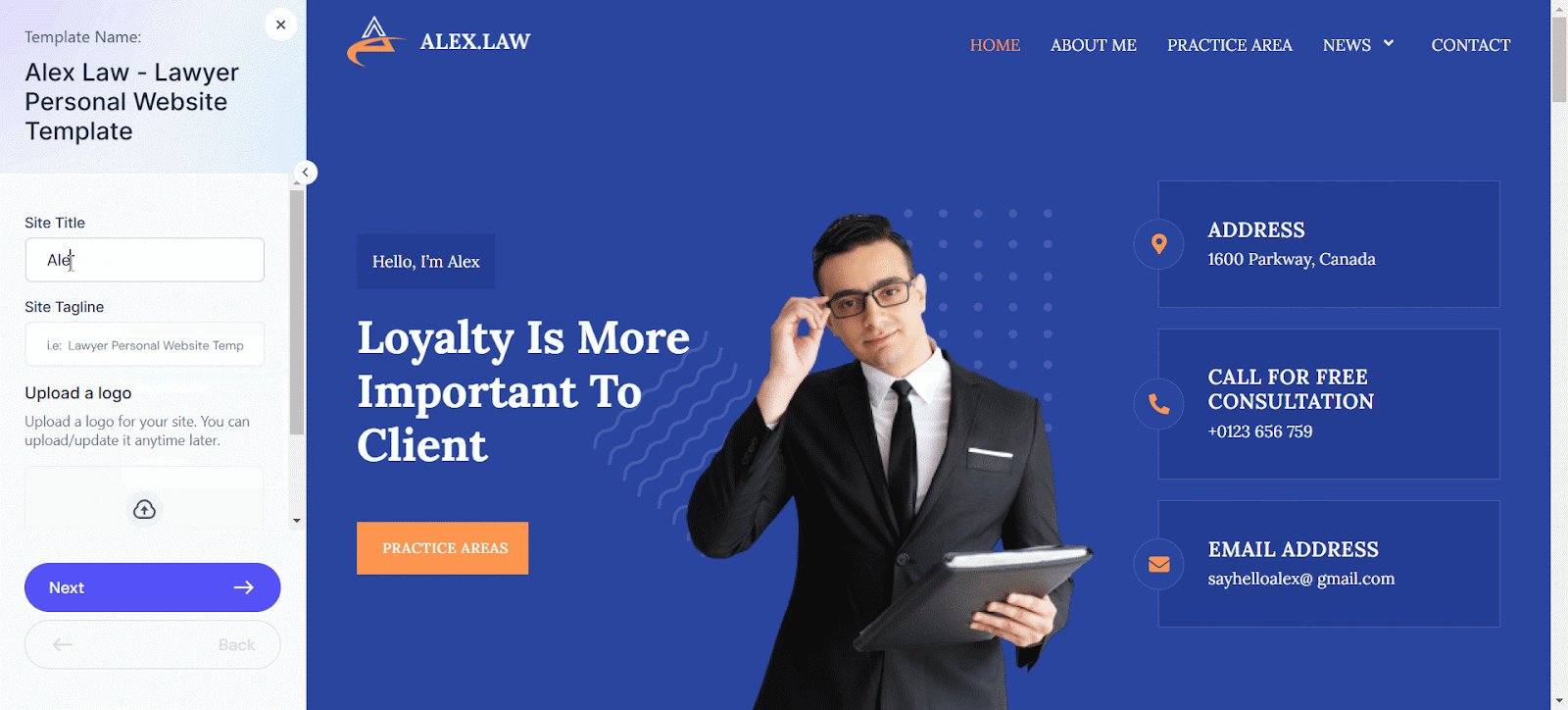
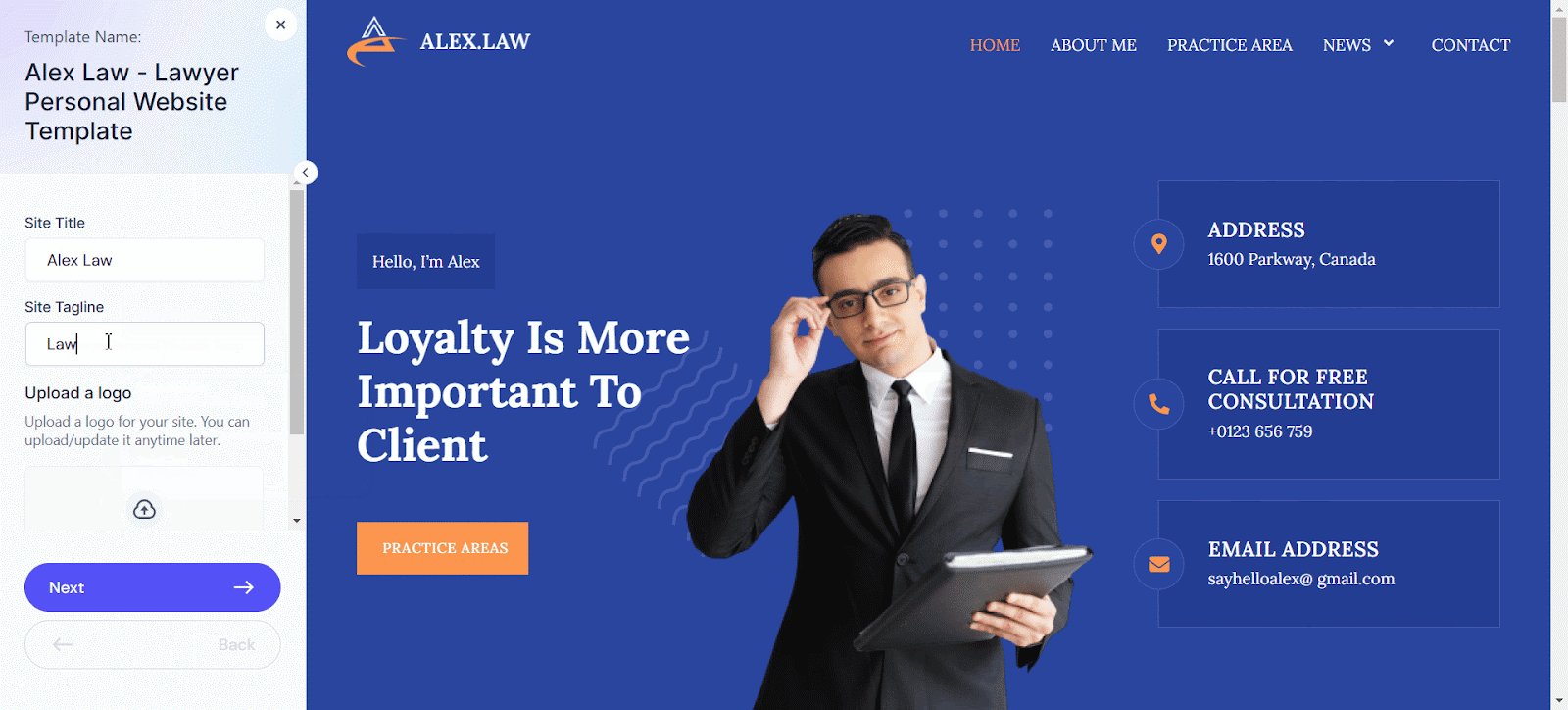
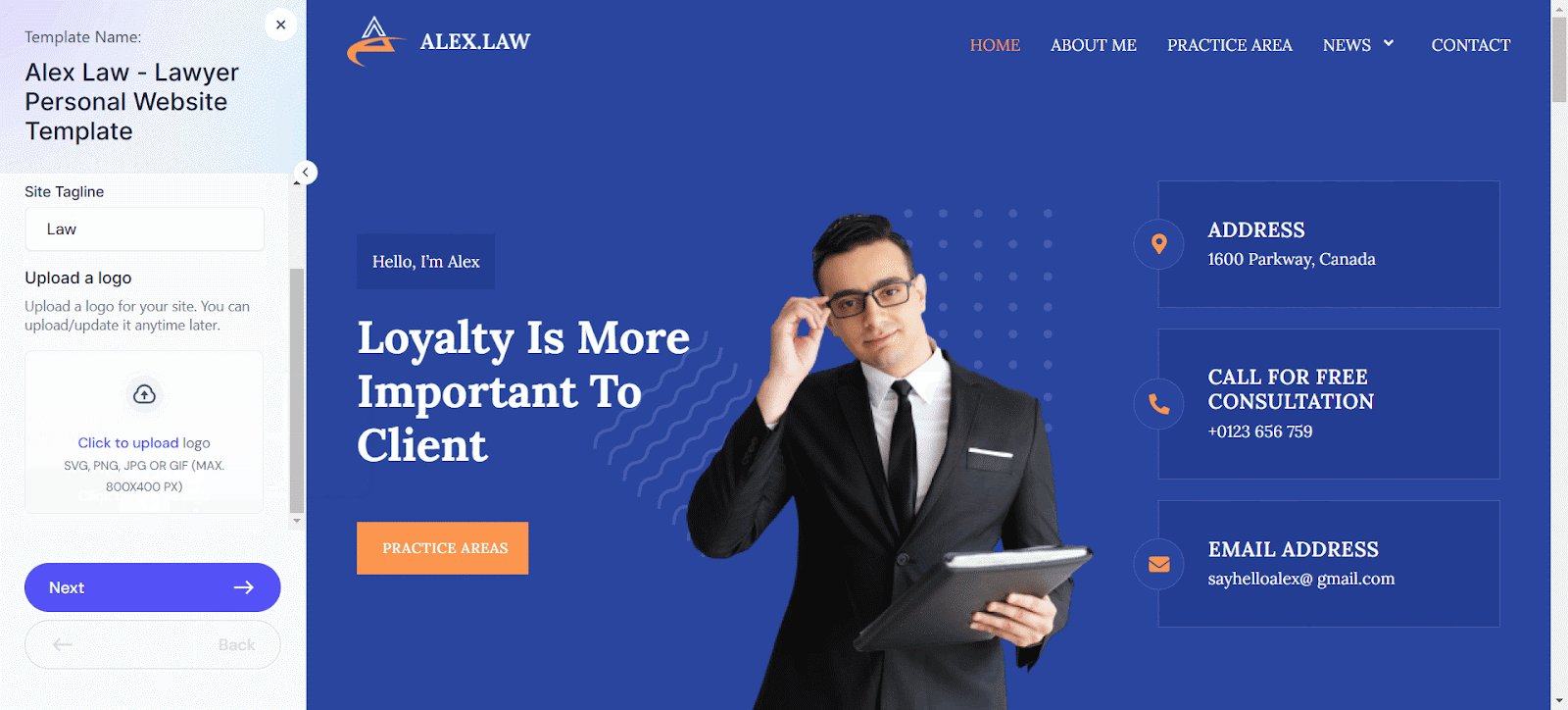
Choose any template pack you like and click the ‘Insert Full Site’ button on the right-hand panel. A window will appear where you can enter your ‘Site Title’, and ‘Site Tagline’, and upload a logo. When you’re finished, click the ‘Next’ button.

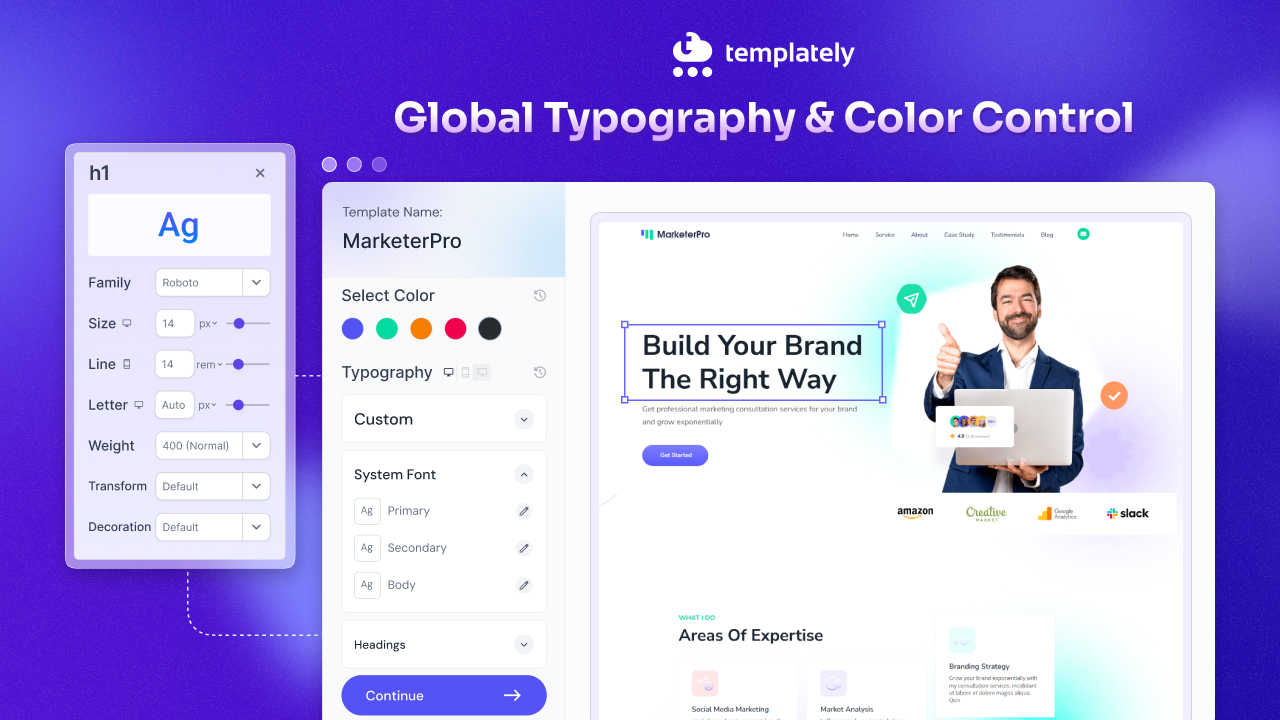
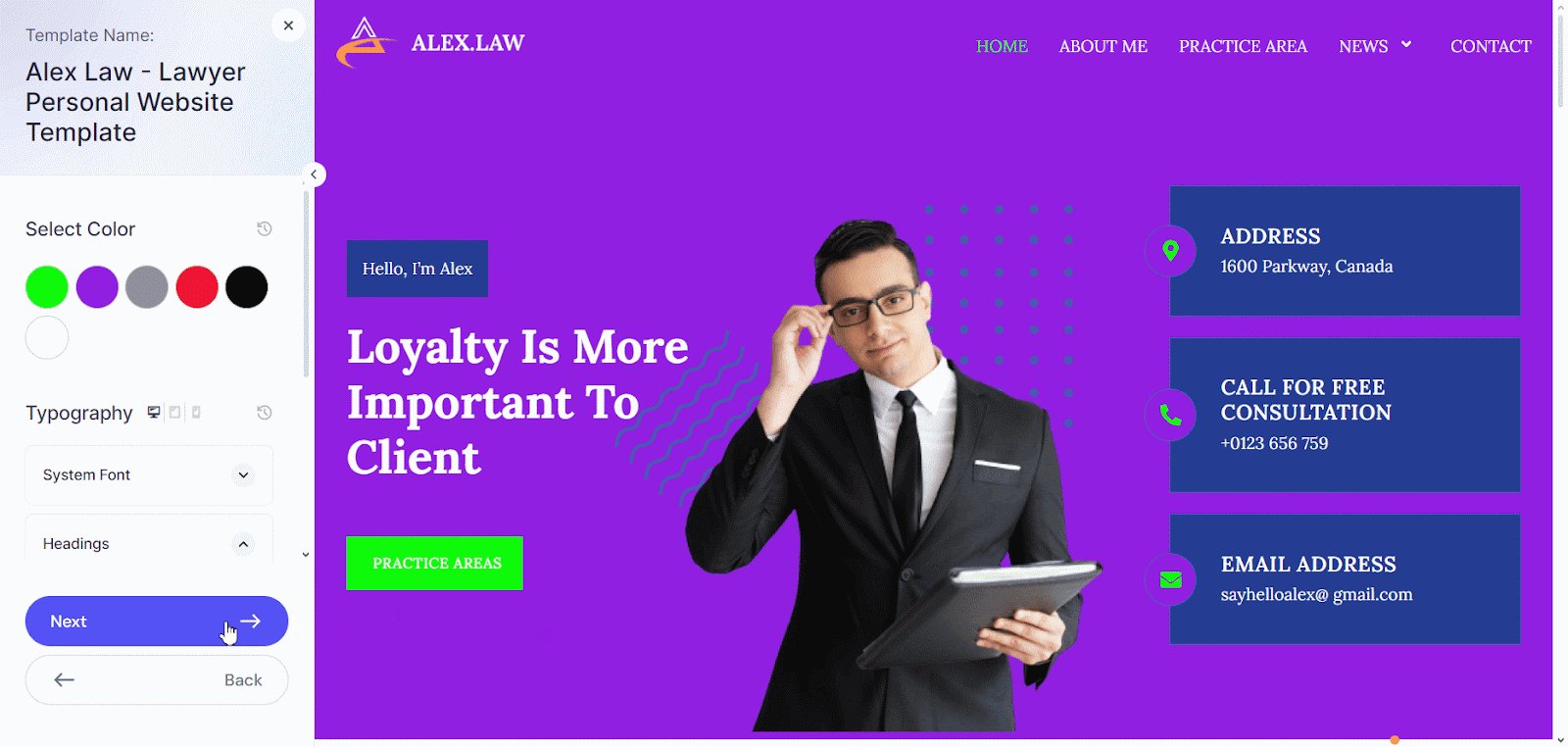
Step 3: Customize Global Typography
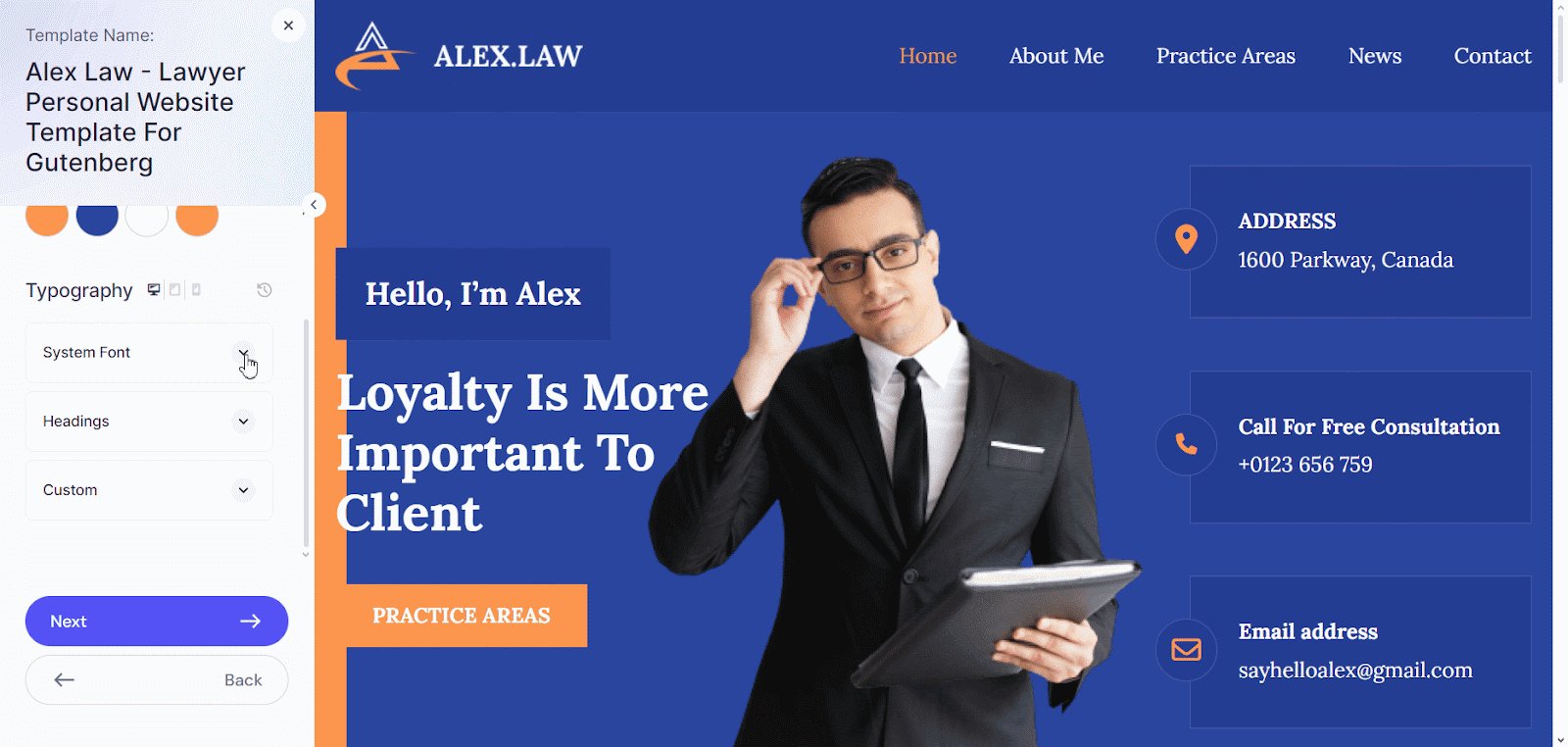
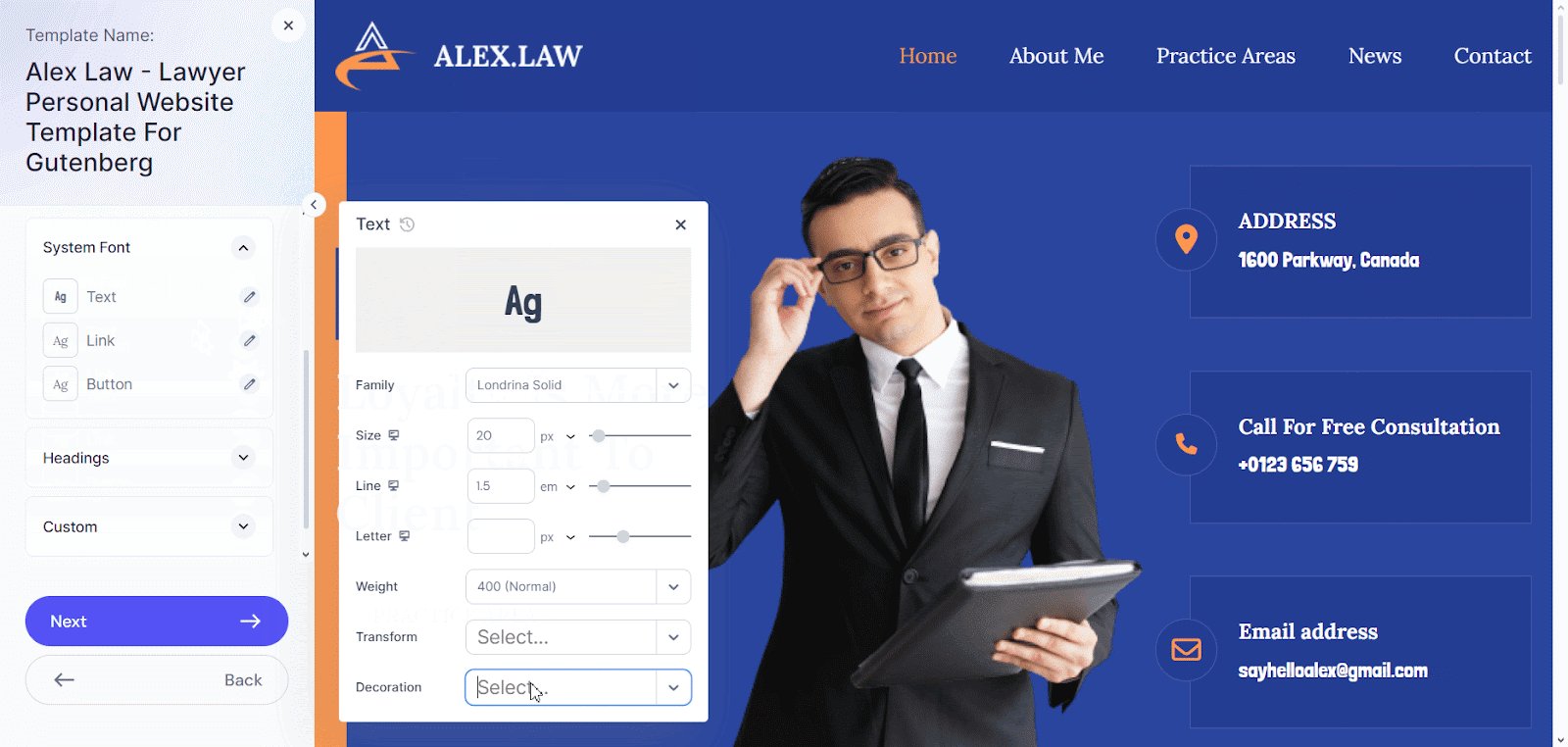
After you go to the global typography control panel, you will find options to customize fonts. You can choose from System Font, Headings, and custom fonts to set font families, sizes, weights, and other properties for important elements like text, links, buttons, and headings across your whole website.
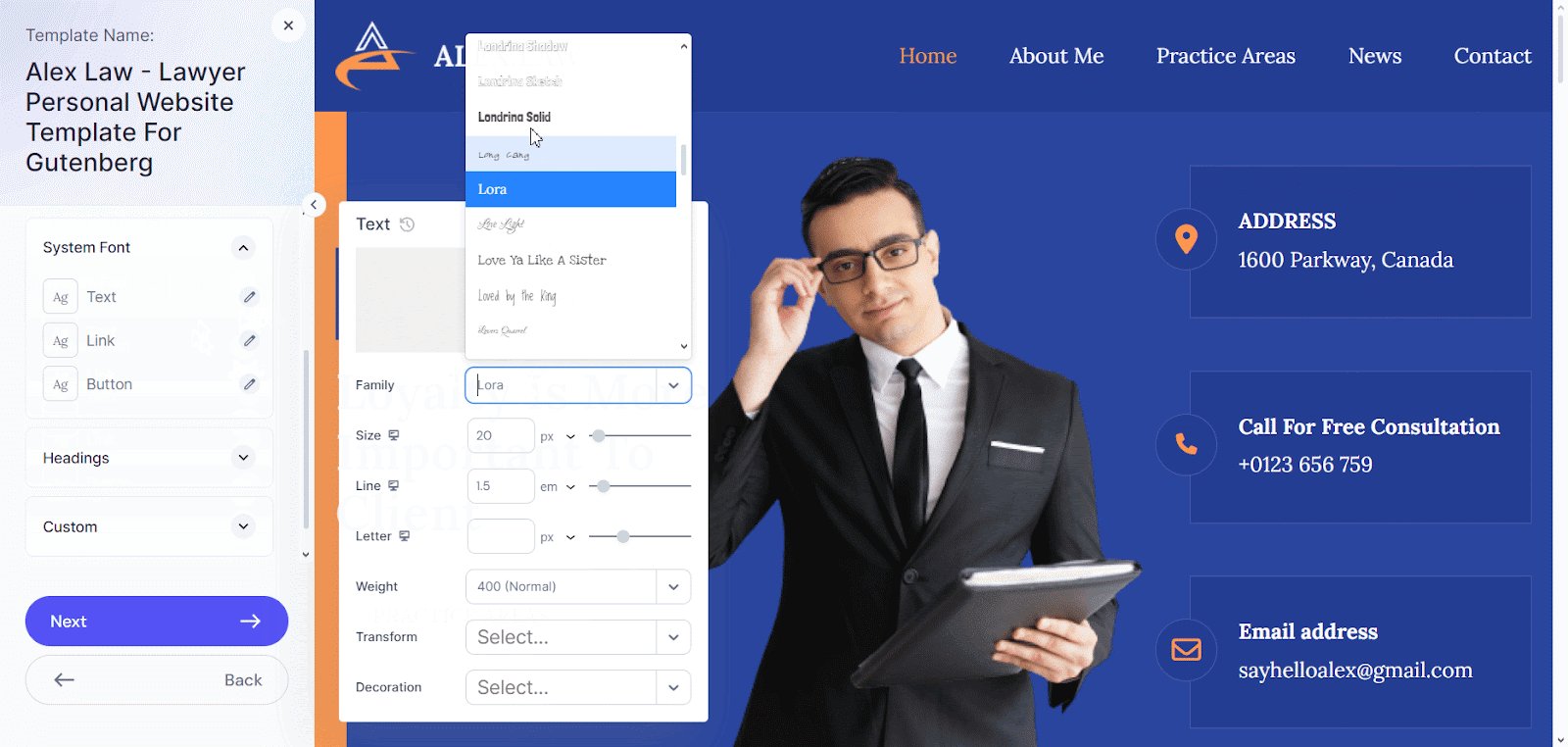
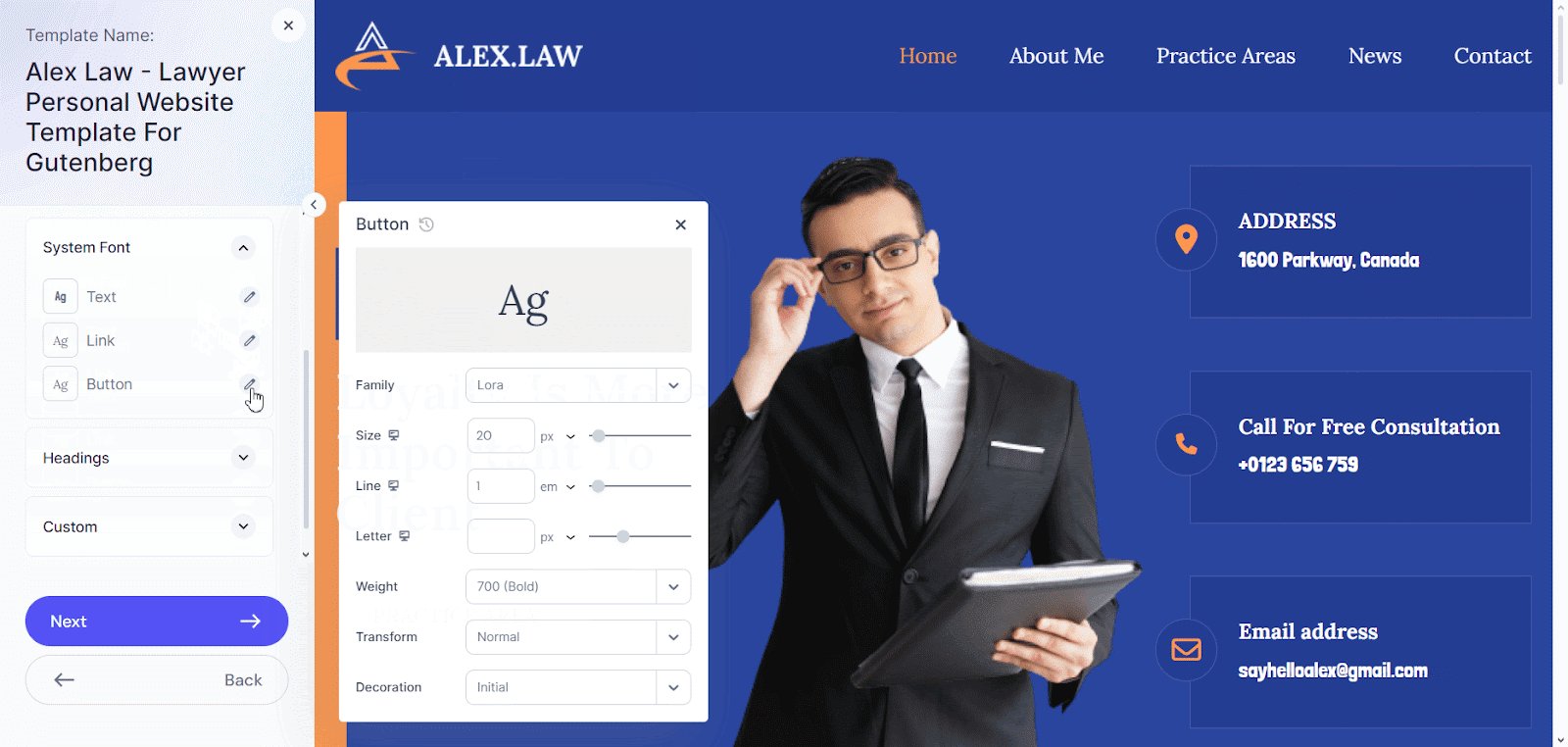
In the ‘System Font’ section, click the edit icon next to the ‘Text’ option to adjust its Font family, Size, Line Height, Letter Spacing, Weight, Transform, and Decoration as you like. You can also adjust the fonts for the Link and Button options in the same way.

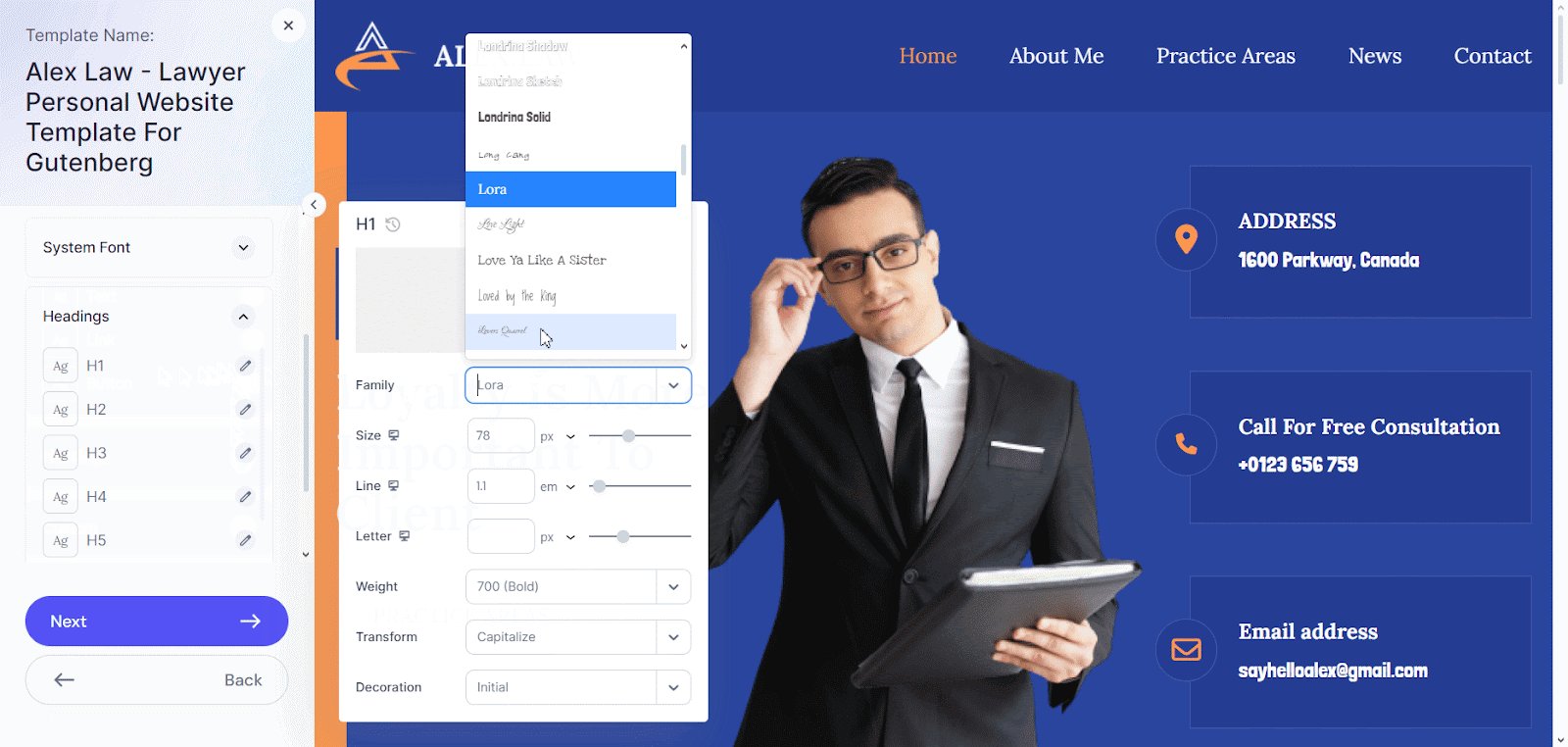
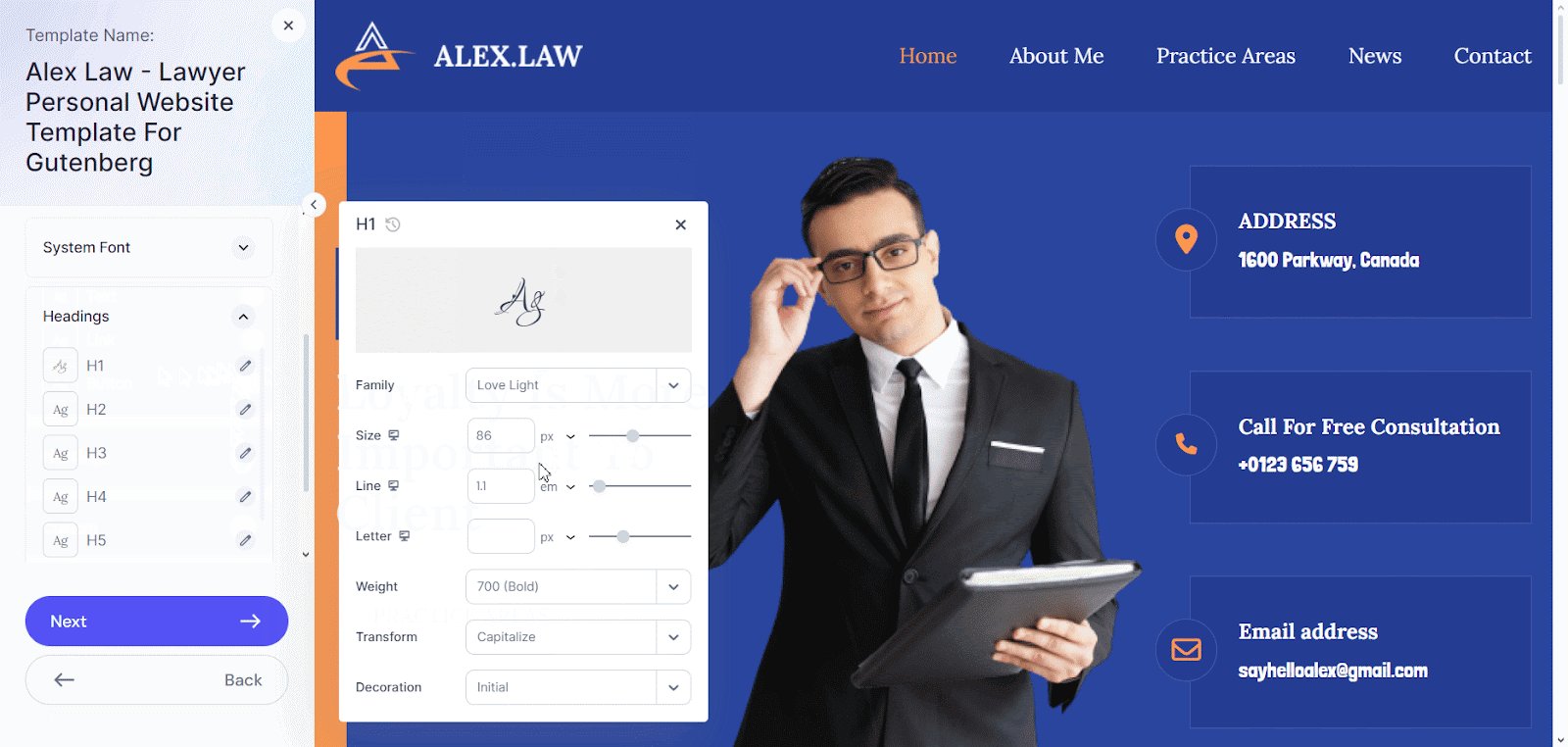
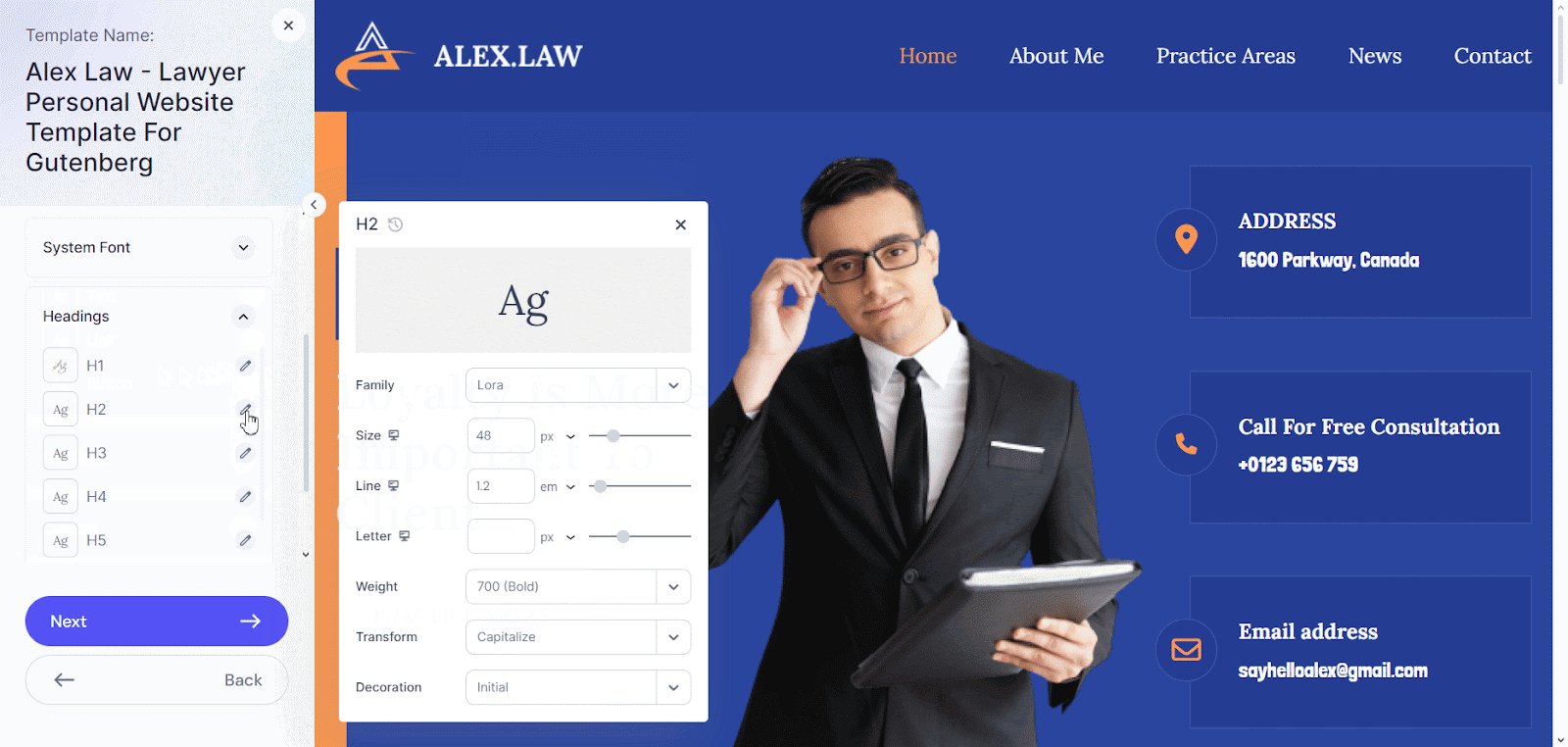
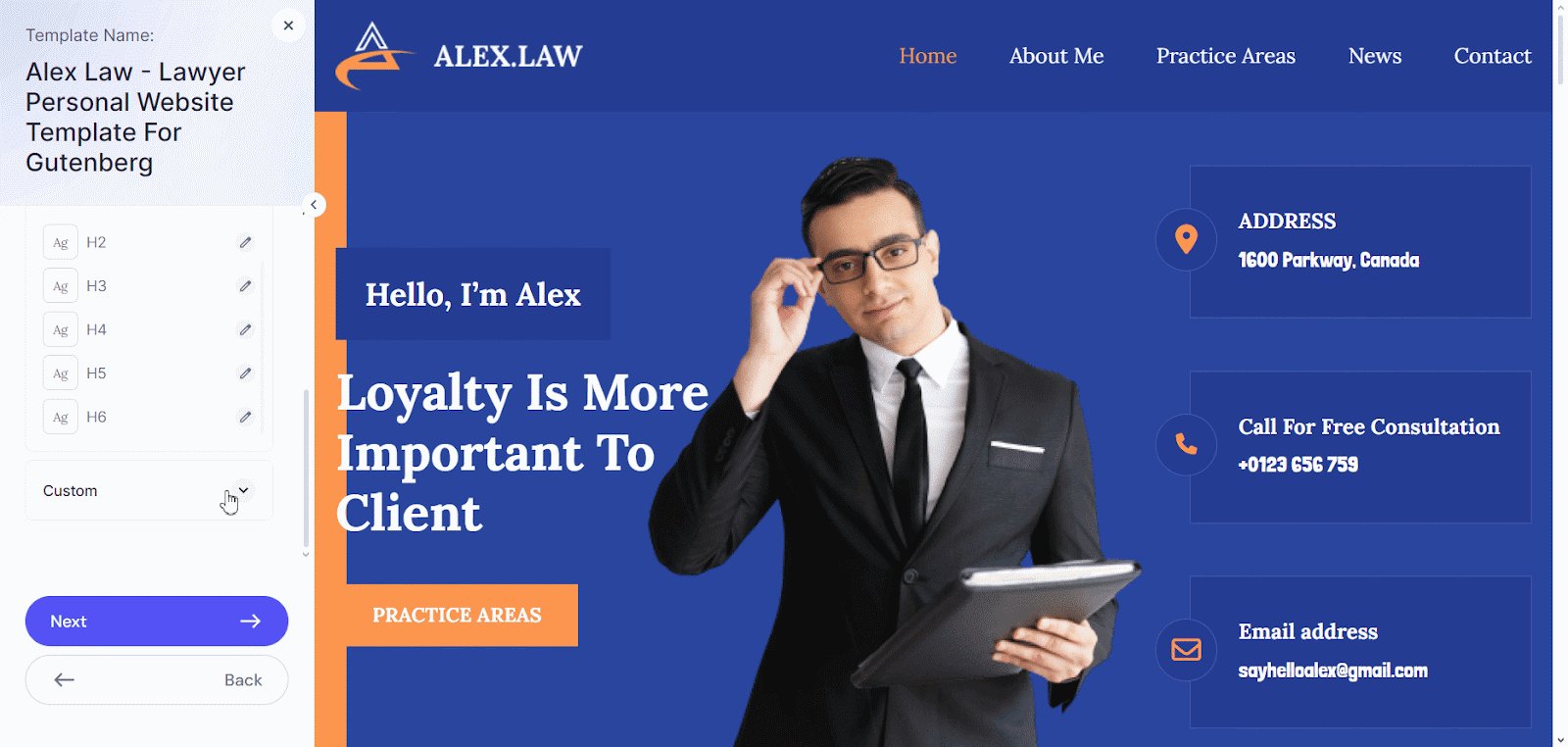
In the ‘Headings’ section, you can adjust each heading style individually. Click the edit icon and set the Font family, Size, Line Height, and other options as needed. Do the same for all the headings to match your desired look.

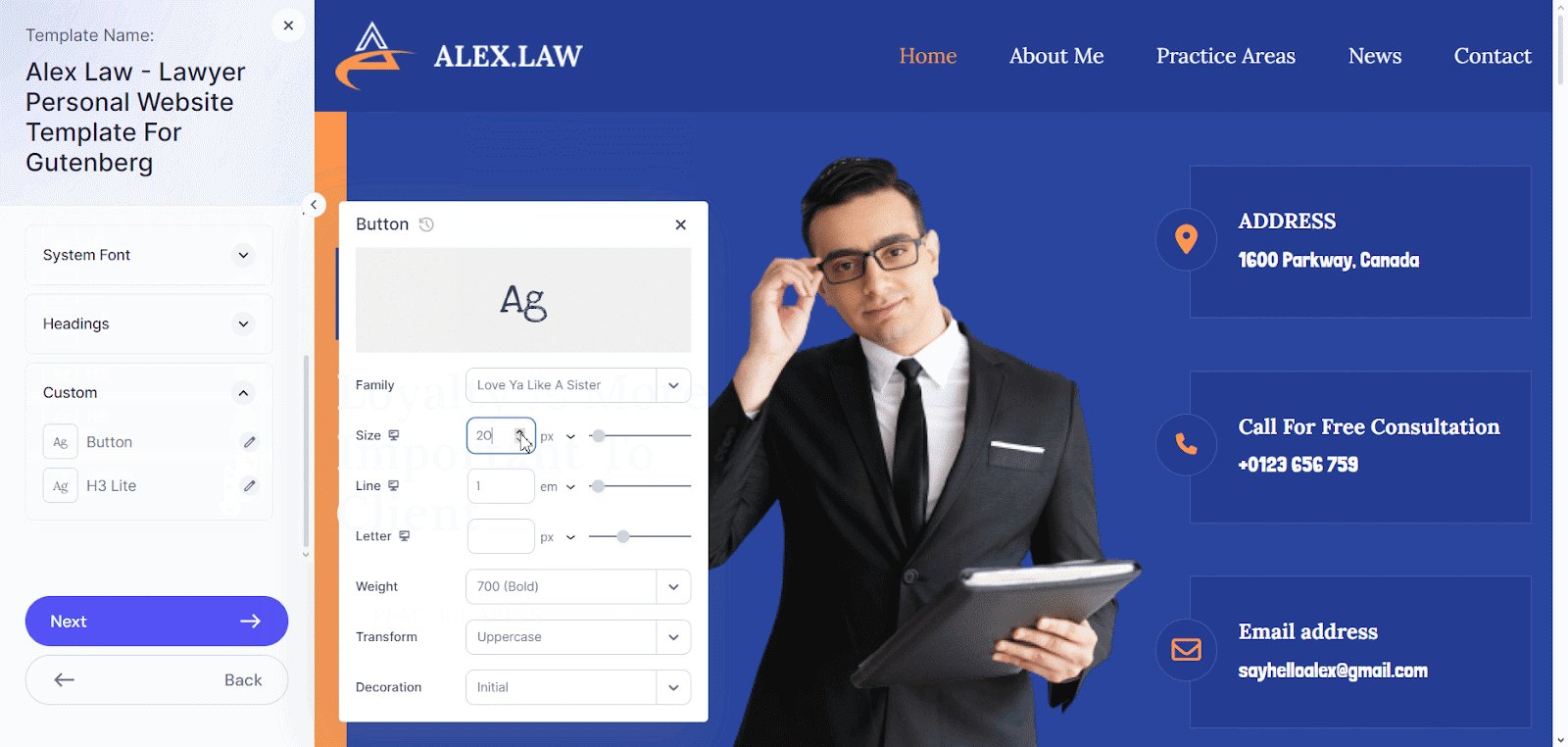
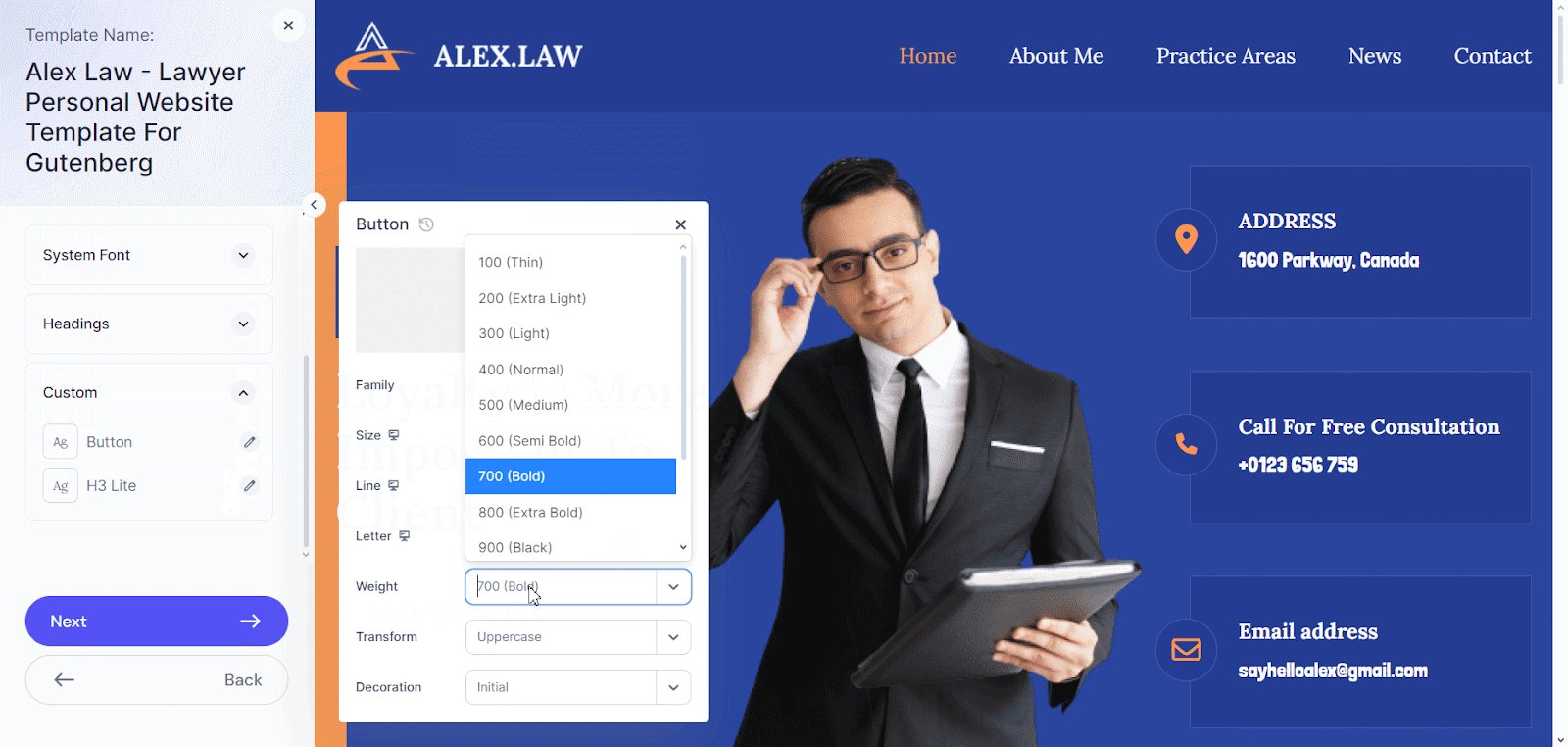
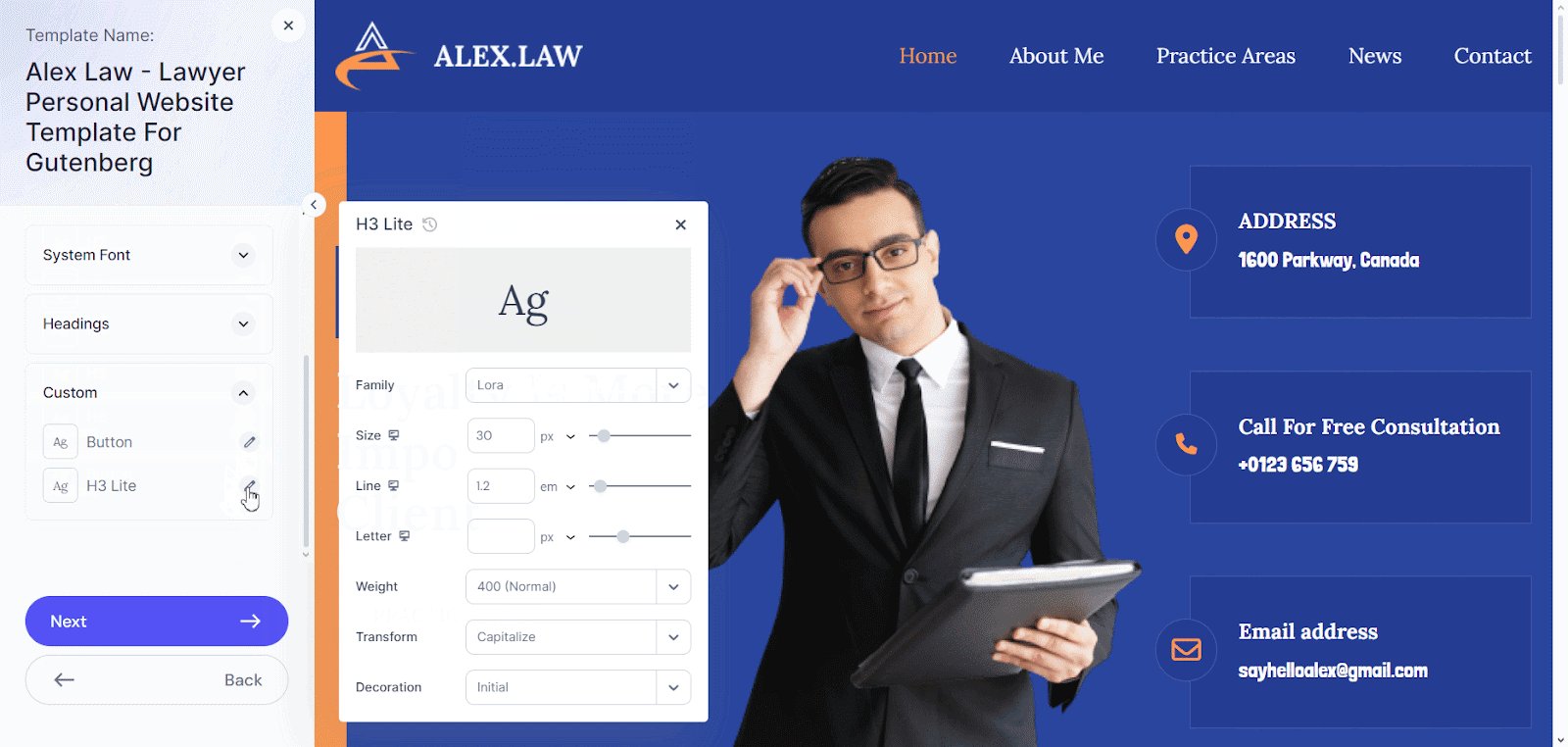
In the Custom option, you can adjust the typography for custom buttons and H3 Lite, setting them to your preferred defaults.

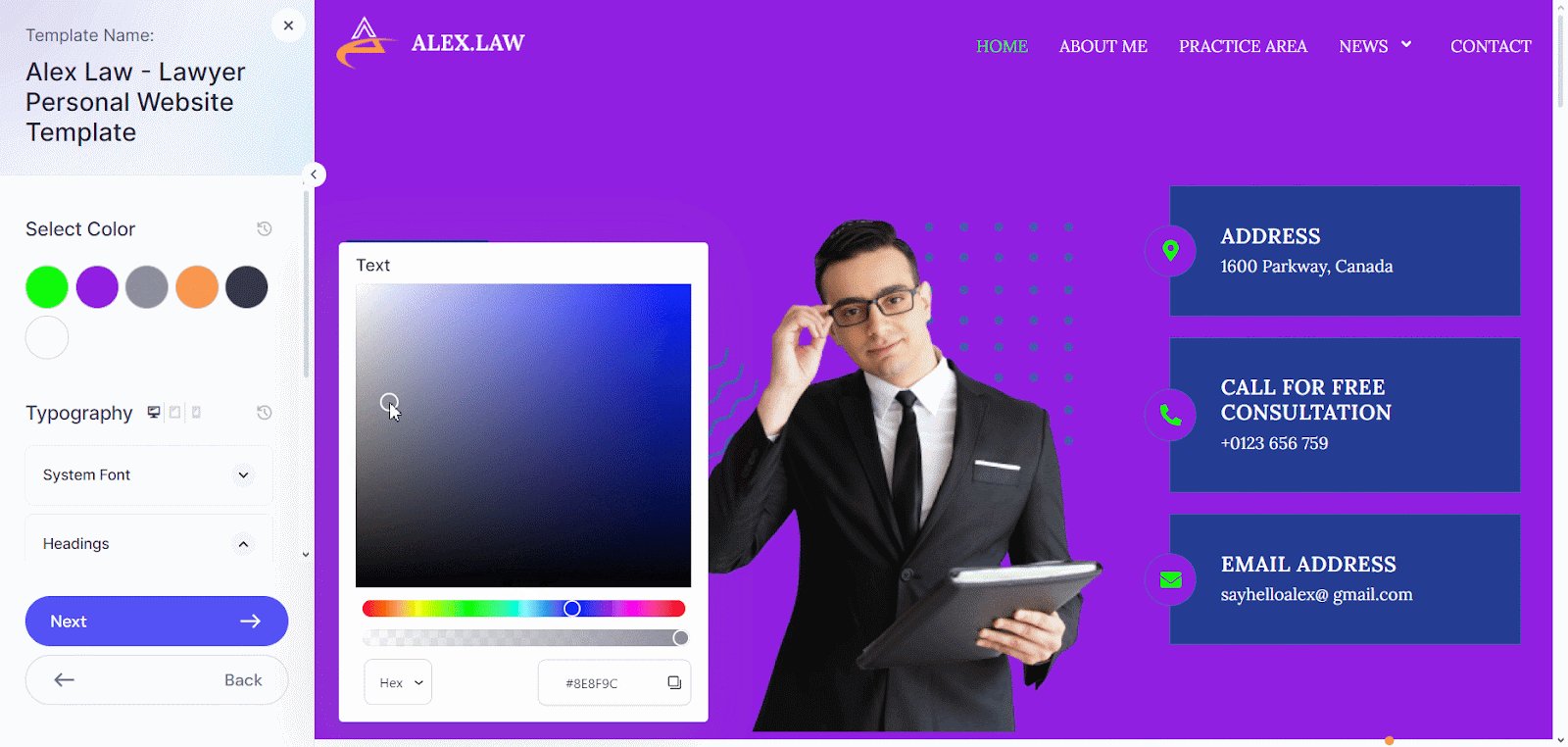
Step 4: Configure Global Color Control
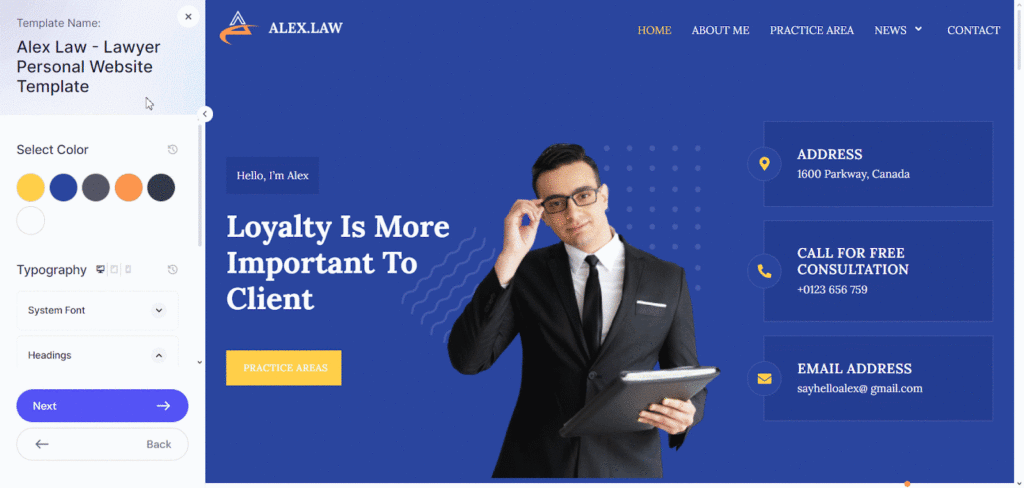
In the same control panel, you will find global color control in a palette section to configure each color according to your needs.
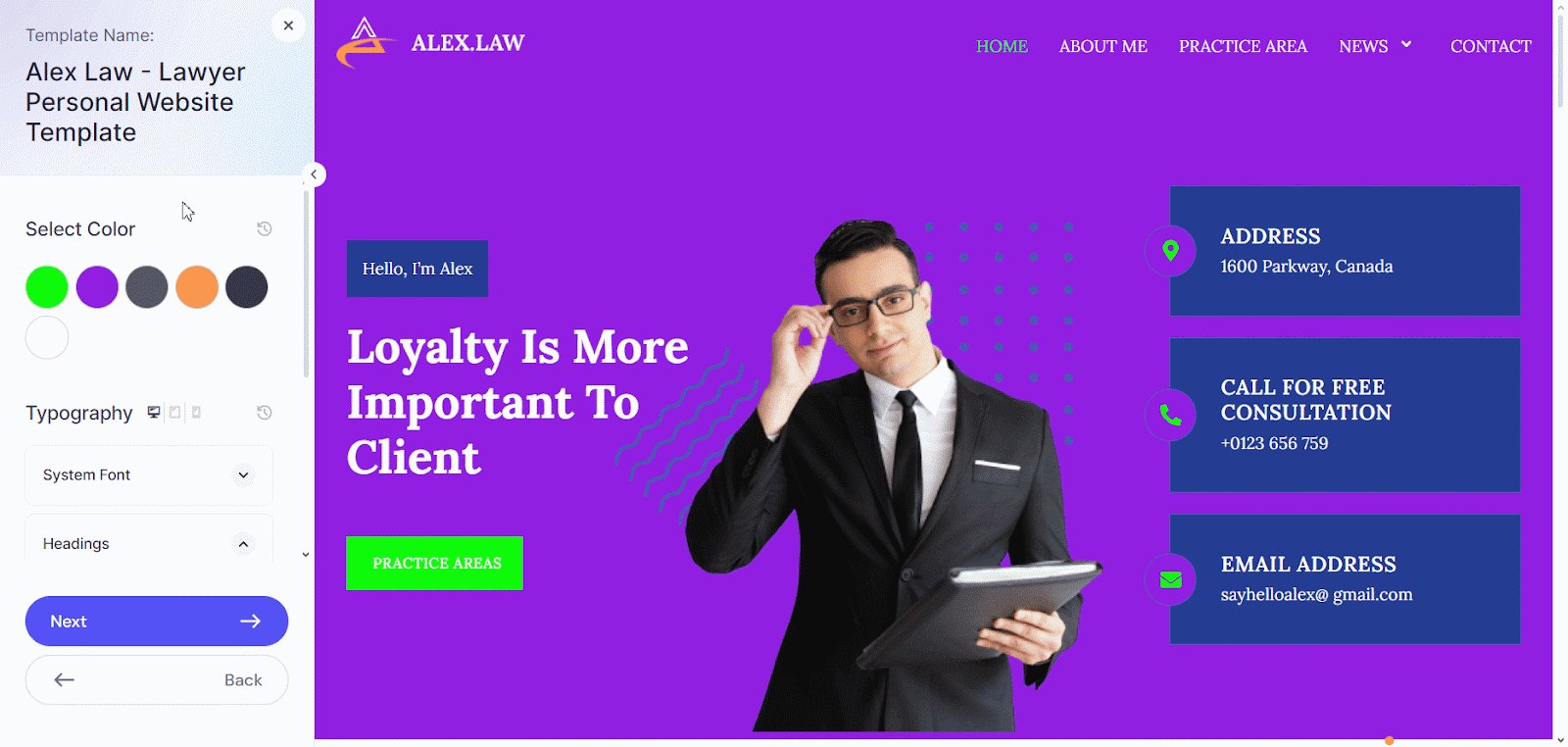
Here, you can set the ‘Primary’ color which is used for buttons, links, and key elements, Secondary Color used for supporting elements, Choose colors from the palette or input a hex code and preview the changes in real-time.

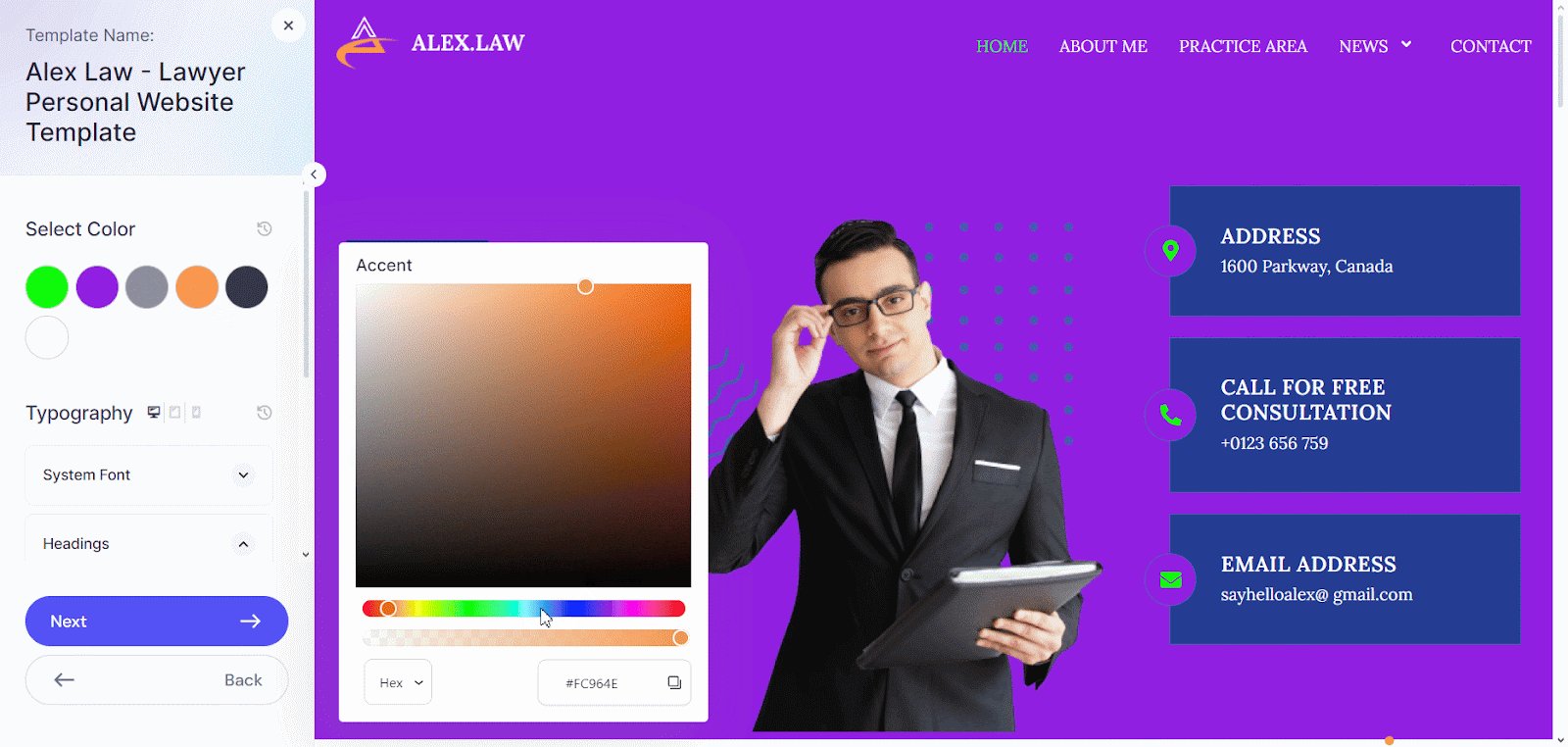
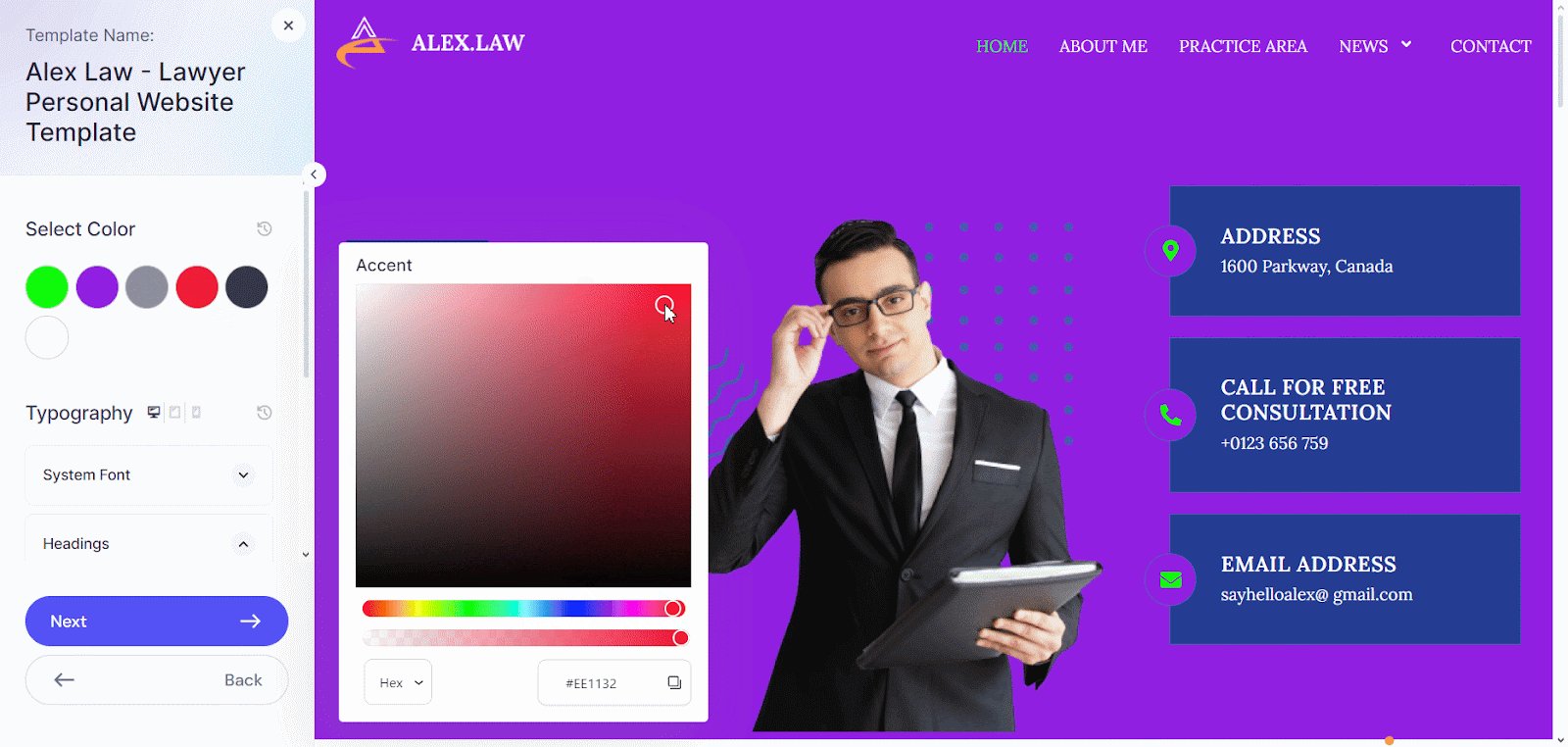
Choose the Text color for body text to ensure readability and consistency throughout your content. The Accent color is used for highlights and calls-to-action, helping to draw attention to important elements like buttons and links.

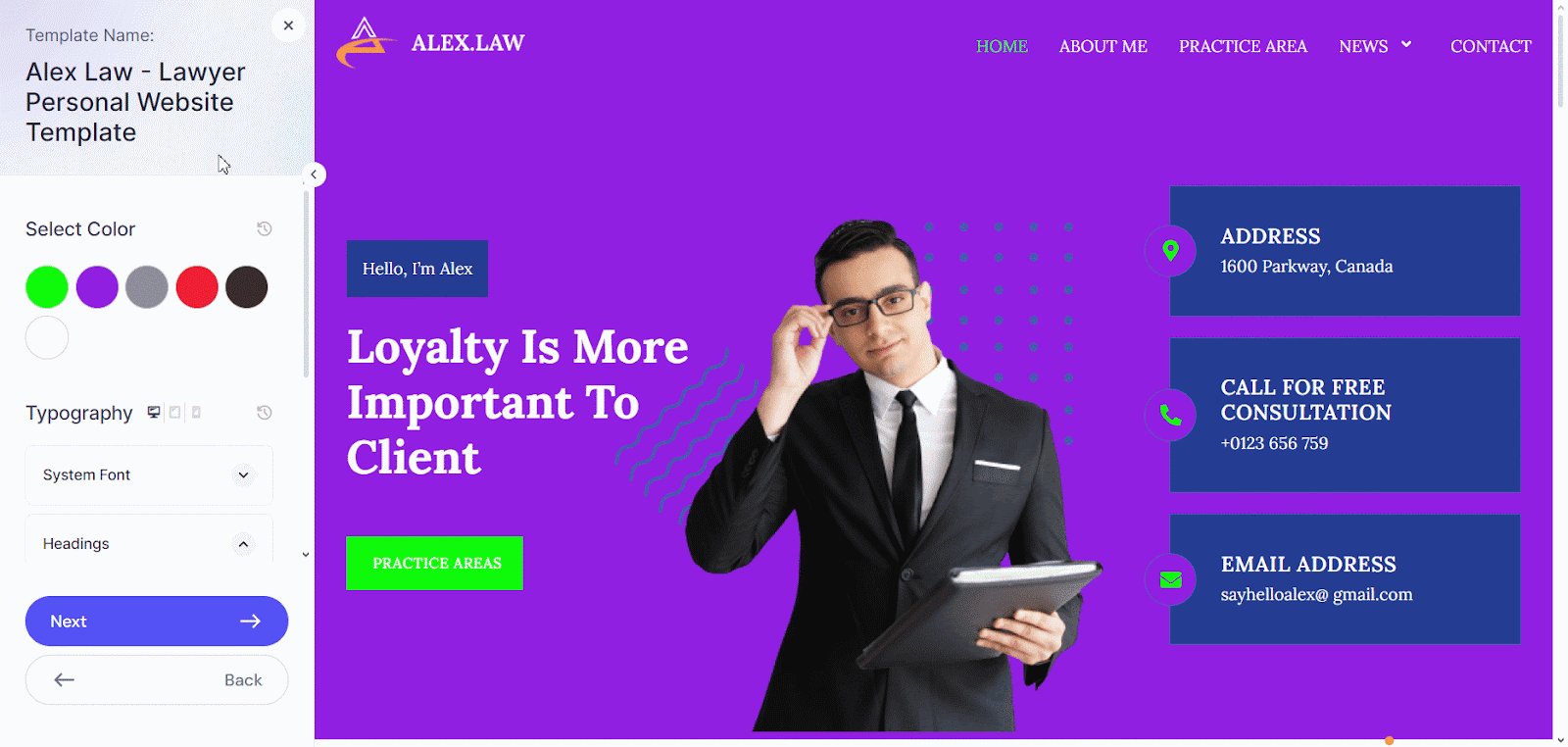
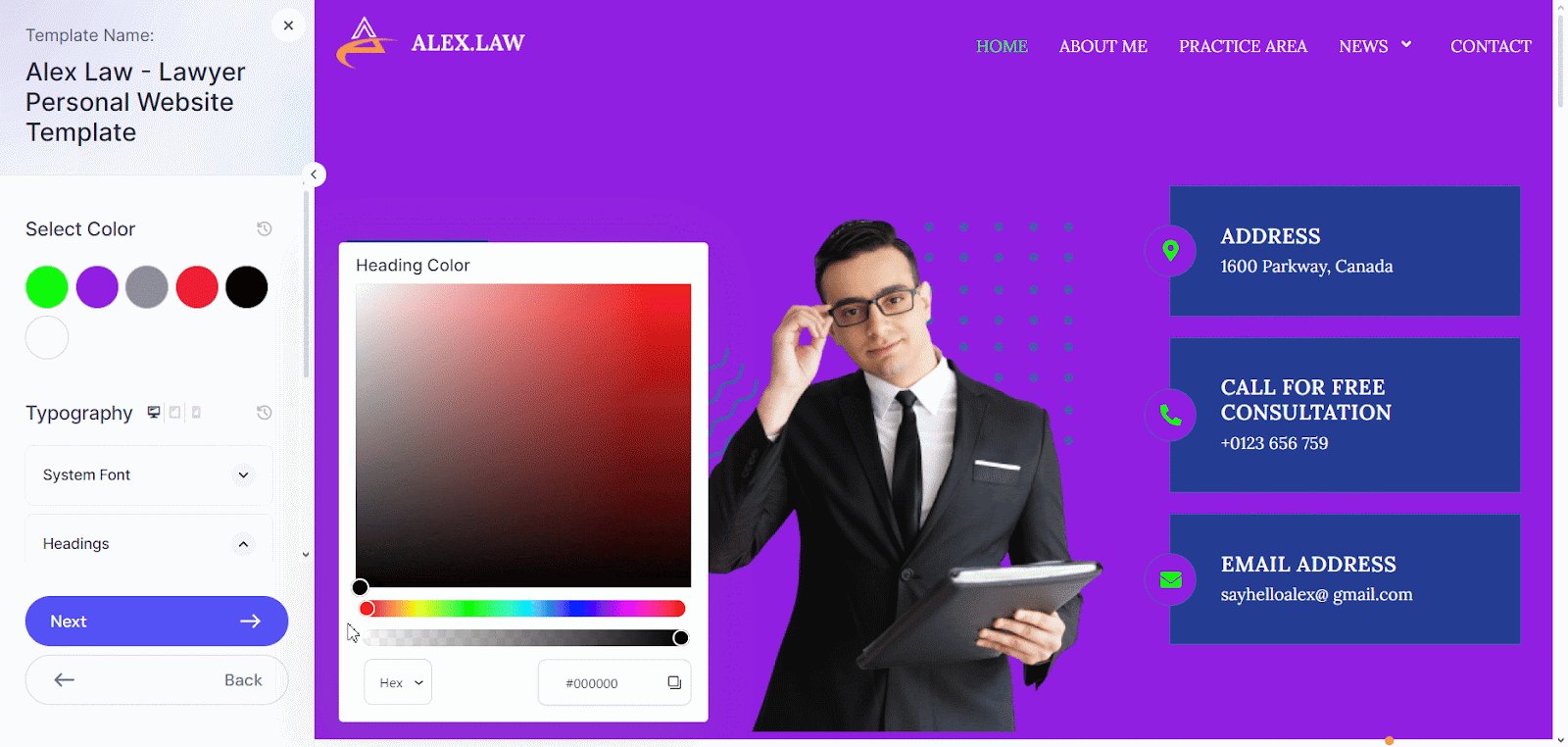
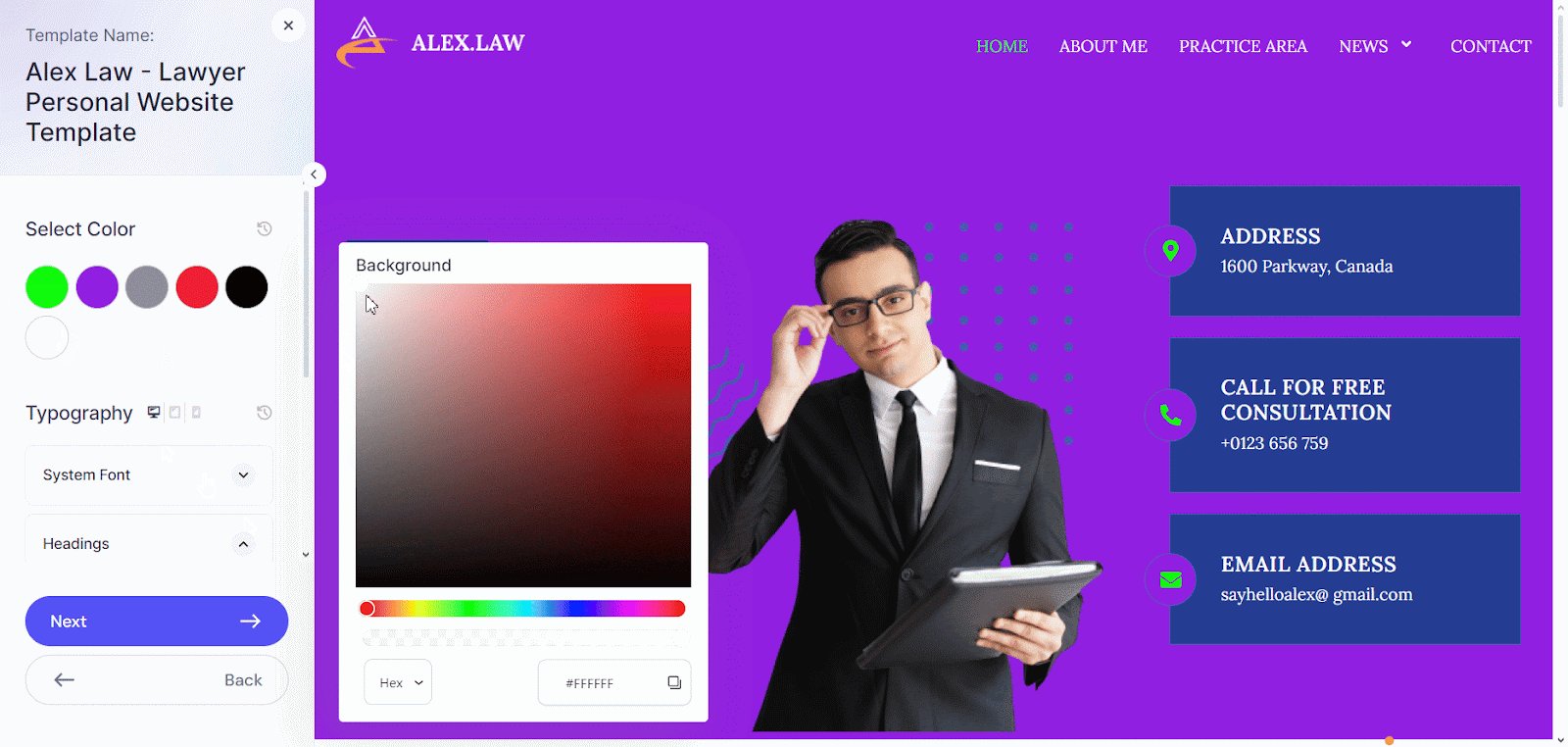
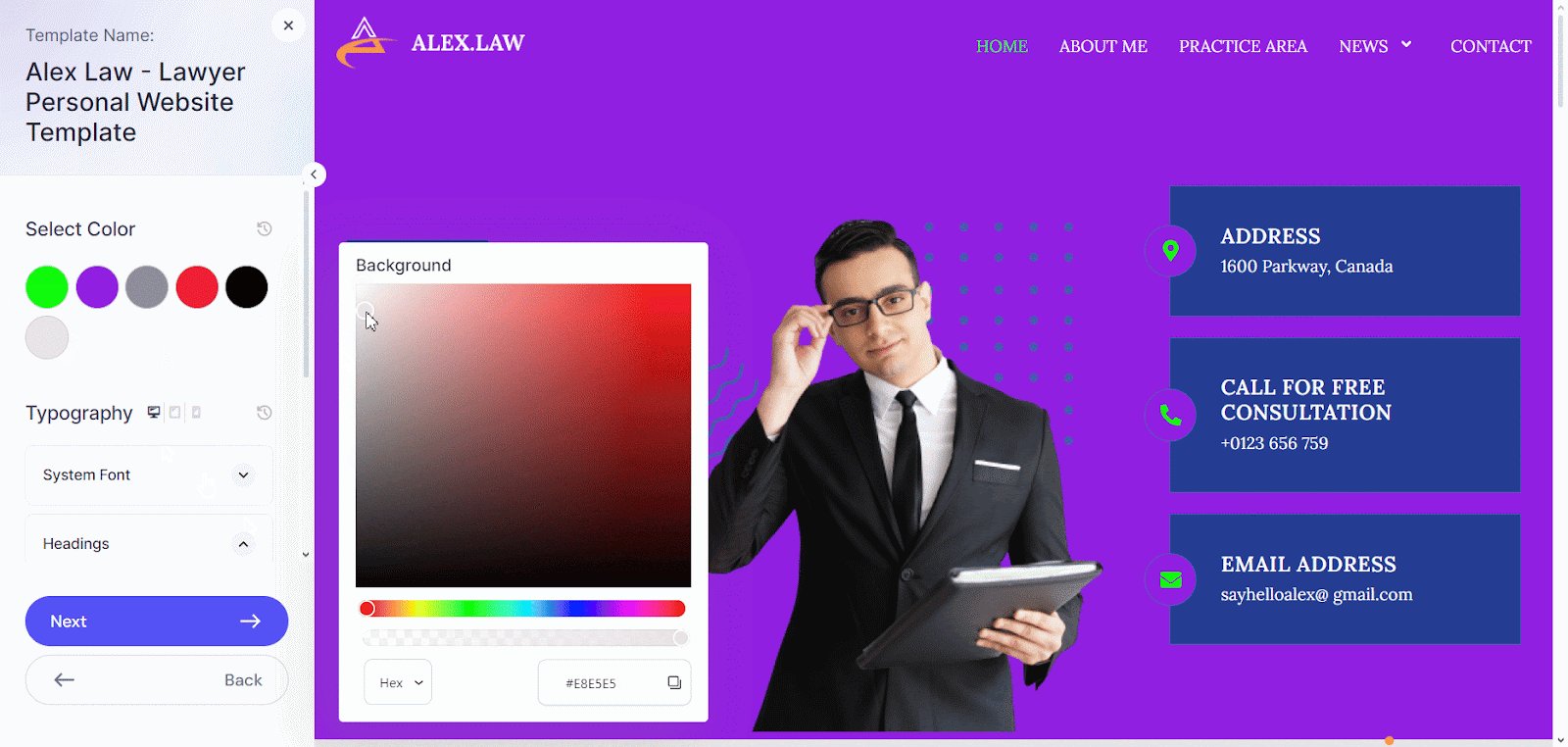
The Heading Color is applied to titles and headings, while the Background Color affects the overall site background. Click on each color option to change them as needed.

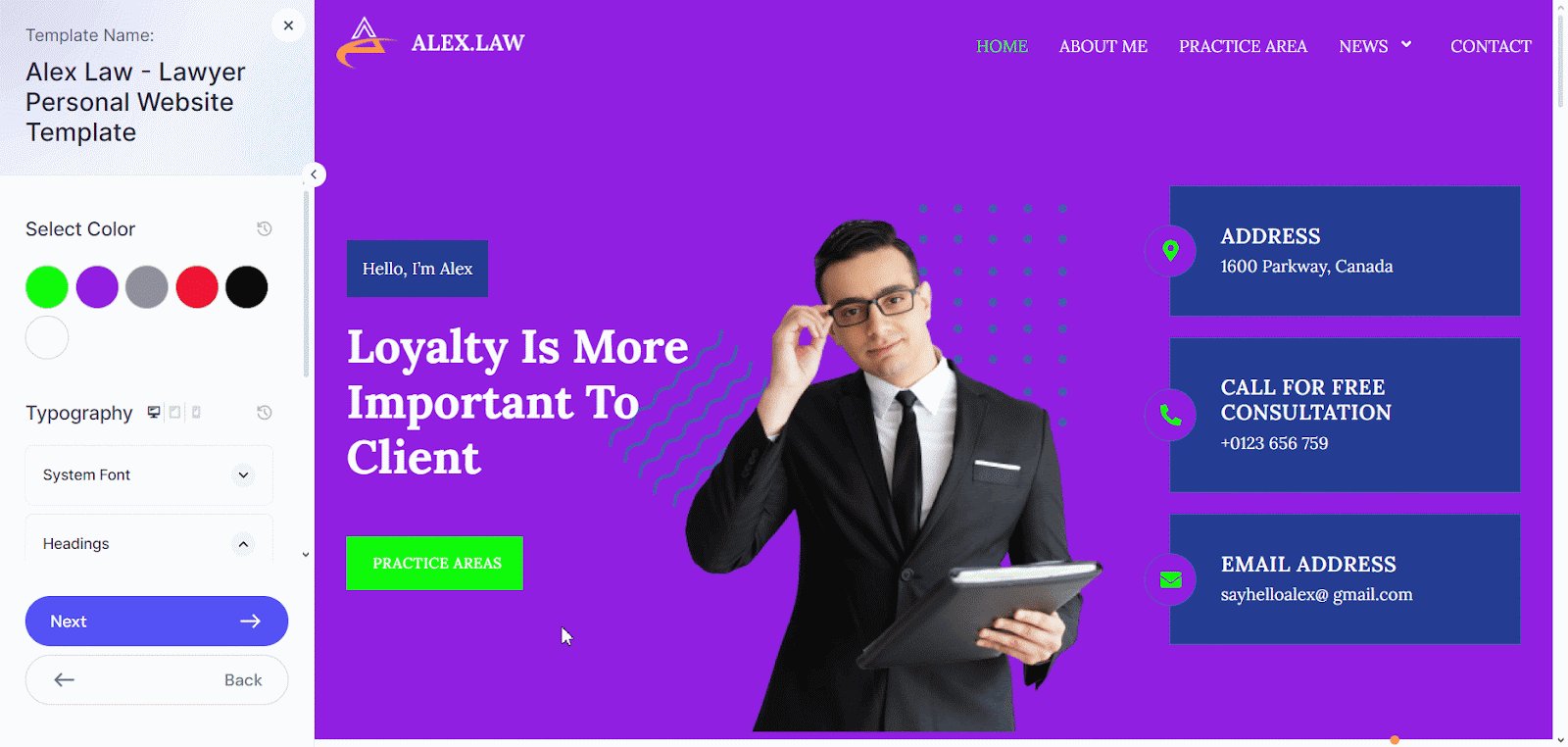
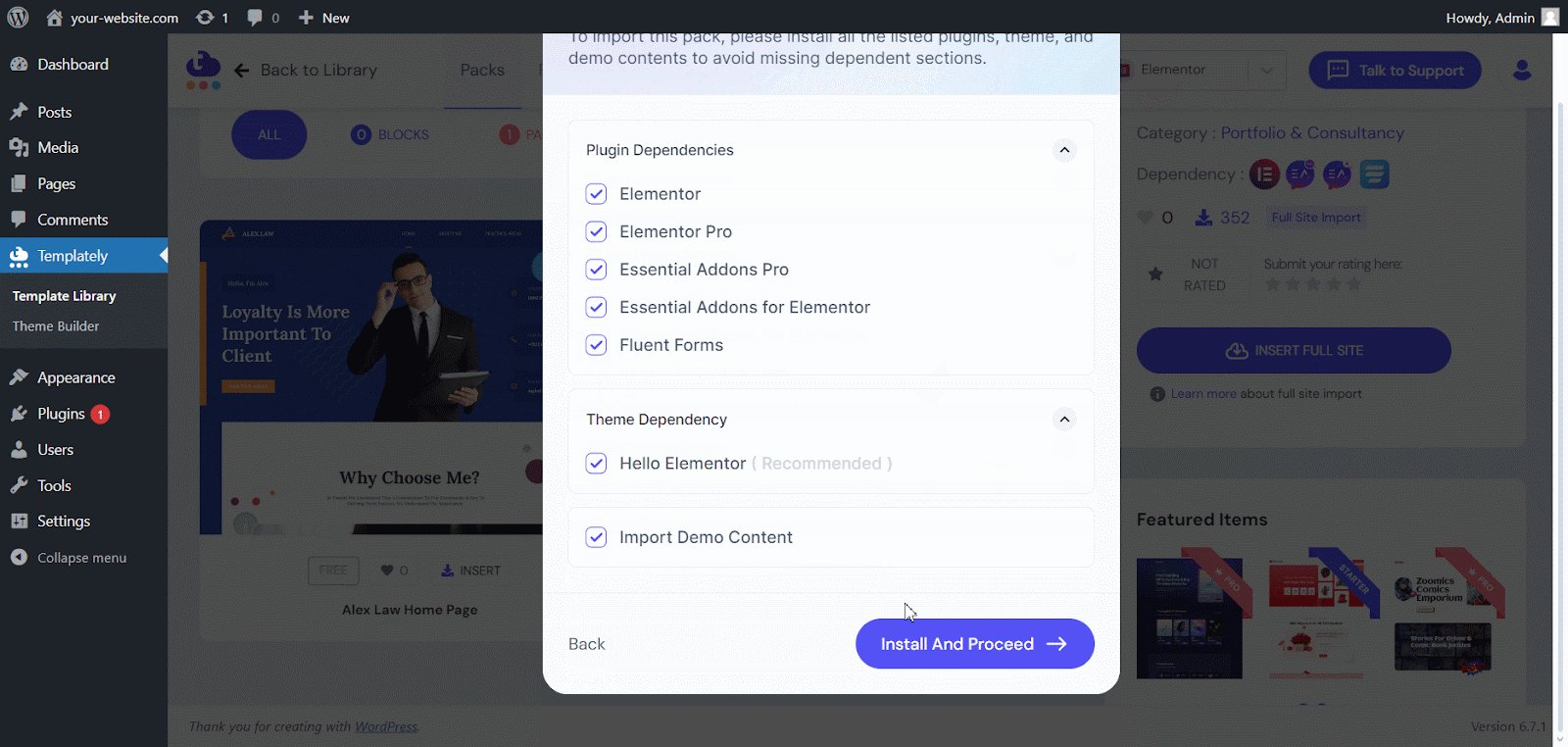
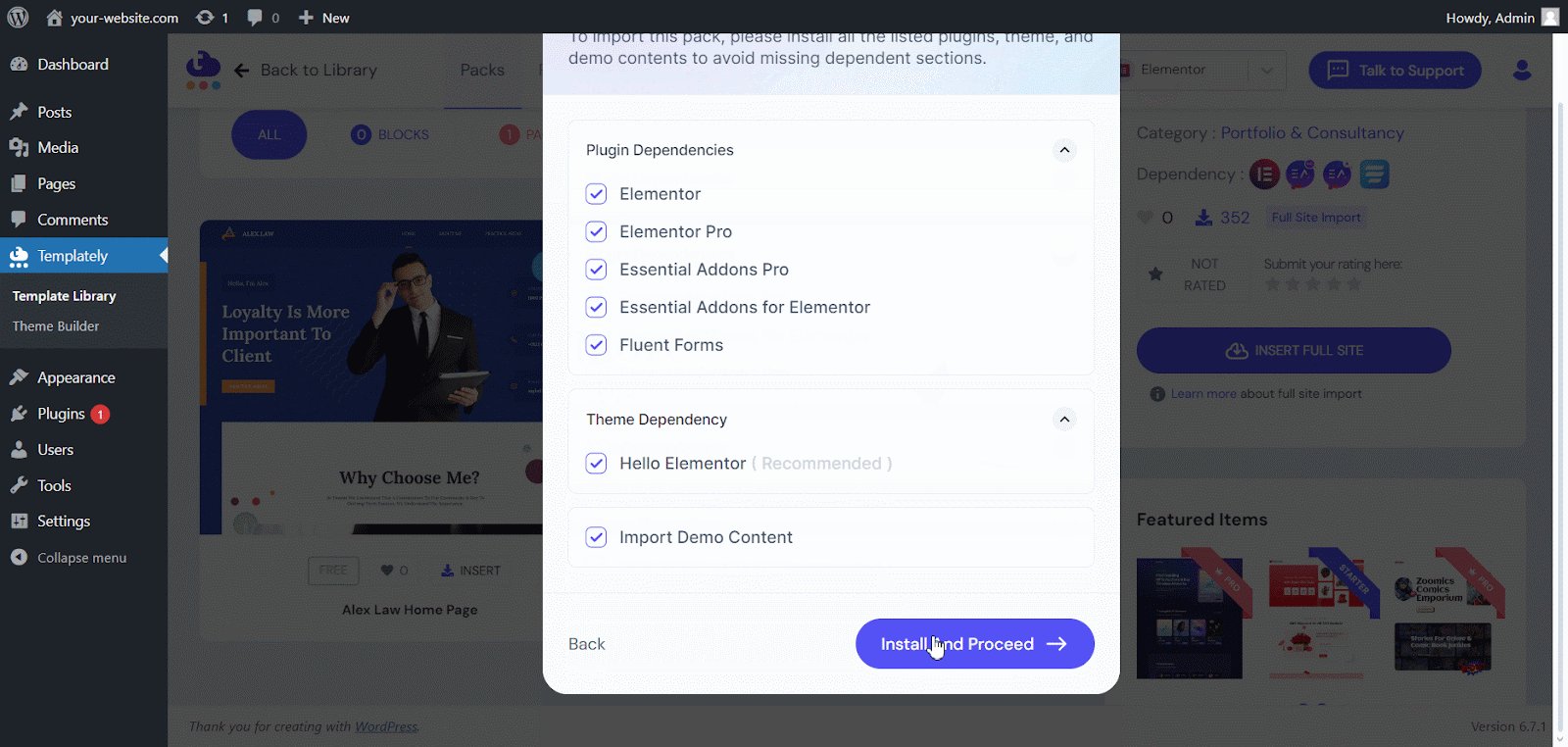
Once you’re happy with your settings, click the ‘Next’ button to save them. Then, click the ‘Install And Proceed’ button to complete the import. This will apply your configured global color settings across the entire site from the start.

Following these steps, you will have complete control over your site’s typography and colors, ensuring a consistent and professional look across your entire WordPress site.
Best Practices & Tips for Using Typography & Color in WordPress
Regarding typography and color choices for your WordPress site, it is important to balance style with usability. Here are some actionable tips to help you select the right fonts and colors while ensuring your site is accessible and SEO-friendly.
1. Choose Fonts for Readability
The first step in typography is choosing easily readable fonts across all devices. Opt for web-safe fonts like Arial, Georgia, or Times New Roman, or use Google Fonts for more variety. Keep body text at a comfortable size, typically around 16px. Heading fonts should be bold enough to stand out but not too large.
For better readability, use a clear font family for the body text and reserve decorative fonts for headings or accents. Avoid using too many different fonts. Limit it to two or three to maintain a clean, consistent look.
2. Keep Your Color Palette Simple
Your website’s color palette is primary in brand recognition and design. Stick to 2-4 primary colors and complementary shades. Choose one main color for your site’s primary elements (like headings and buttons) and secondary colors for backgrounds and accents. Avoid overwhelming visitors with too many colors.
Use tools like Adobe Color Wheel or Coolors to create a balanced palette. Ensure that your color scheme complements your brand identity and the emotional tone you want to set for your website.
3. Pay Attention to Contrast for Accessibility
Contrast is essential for readability and accessibility. Ensure enough contrast between your text and background colors so users with visual impairments can easily read the content. For example, use dark text on a light background or light text on a dark background.
The Web Content Accessibility Guidelines (WCAG) recommend a contrast ratio of at least 4.5:1 for standard text and 3:1 for large text. Tools like the Contrast Checker can help ensure your color choices meet accessibility standards.
4. Optimize for Mobile and Responsive Design
Since many users browse websites on mobile devices, ensure that your typography and color choices are responsive. Ensure the text is large enough to read on smaller screens and that your colors still look good on different devices. Flexible font sizes (like em or rem units) and responsive design techniques will help your site adapt to any screen size.
5. Impact on SEO and User Experience
Typography and color choices can directly affect user engagement, impacting your SEO. Clear, readable text keeps visitors on your site longer, while an attractive color scheme can make your content more appealing. This helps reduce bounce rates and improve overall user experience.
Search engines like Google may also favor websites with accessible, well-designed pages, as they tend to have better user interaction metrics.
Following these best practices, you will improve your WordPress site’s aesthetics and usability, ensuring a positive experience for visitors and better performance on search engines.
Unlock Seamless Design with Global Typography & Color
Templately offers a powerful and easy-to-use solution for managing global typography and color in WordPress. By providing simple controls to customize fonts and color schemes across your entire site, Templately saves you time and ensures a consistent, professional design. Whether you’re looking to enhance your brand identity, improve readability, or streamline site customization, Templately makes it easy to achieve your design goals.
With these features, you can completely control your website’s appearance and create a cohesive, engaging experience for your visitors. Ready to transform your site? Explore Templately’s global typography and color control tools today and start designing with ease.
If you find this guide helpful and want to read more like this one, subscribe to our blog and Join our Facebook Community to share your thoughts.