A mobile responsive website is no longer optional but a necessity. Focusing on making your website mobile-friendly is a task you must pay attention to. There has been a transition to mobile-first indexing. So, your website’s performance on mobile devices now determines your search rankings in Google.

According to EXPLODING TOPICS, Mobile devices now generate the majority of website visits, accounting for more than 60 percent of total web traffic. This has made mobile optimization a crucial part of your website SEO strategy. If you are thinking about creating a mobile responsive website on WordPress, this detailed guide will help you. In this blog, we will focus on what is mobile-first indexing with actionable steps to make your WordPress website mobile-friendly.
What is Mobile-First Indexing? A Deeper Dive to Mobile Optimization
Google’s Mobile-First Indexing is the new standard. It is important to understand the impact of optimizing websites for mobile, as Google prioritizes mobile versions of websites for ranking and indexing.
How Google’s Indexing Changed Over Time?
Google’s move to mobile-first indexing shows how much more people use mobile devices like phones and tablets to browse the web instead of desktop computers. Here is how Google’s system changed over time:
- Before 2015: Google focused mainly on desktop websites. It looked at the desktop version first when deciding search rankings, and mobile sites were not as important.
- 2015-2016: As more people started using phones, Google made changes that prioritized mobile-friendly websites, pushing them higher in search results.
- 2016-2018: Google tested mobile-first indexing, meaning it started looking at mobile versions of websites first to rank them in searches.
- 2021 and beyond: Google switched completely to mobile-first indexing. Now, if your site is not optimized for mobile devices, it can hurt your rankings in search results.
How Mobile-First Indexing Works: Technical Sides
Mobile-first indexing means making your website mobile-friendly because Google uses the mobile version of your website to decide how it should rank in search results. Here is what happens behind the scenes:
- Googlebot Smartphone: Google’s crawler, which looks at websites, now acts like it’s using a smartphone. So, when Google checks your site, it views it as if from a phone, not a computer.
- Mobile Pages Stored or Cache Storage: Google saves the mobile version of your website in its system. This version is what Google uses to decide how your site will rank in search results.
- Ranking Factors or Signals: Things like how easy your site is to use on a phone, if the buttons are touch-friendly, and whether the screen layout adjusts for mobile are now very important for ranking.
- Content Match: Your mobile and desktop sites need to show the same content. If your mobile site is missing important information that’s on your desktop site, your rankings could drop.
The Mobile Revolution: Numbers That Matter
With most people now using mobile devices to browse the web and search online, making sure your website works well on mobile is super important. Check out these key facts that show why having a mobile-friendly WordPress site is a must.
Current Mobile Usage Statistics (2024)
Understanding the growing dominance of mobile traffic is key to realizing why mobile-first indexing matters. Here are some critical mobile usage statistics:
- 63% of all web traffic now comes from mobile devices, a significant increase from previous years.
- 70% of Google searches are conducted on mobile devices, showing just how important it is to cater to mobile users.
- 30% of global internet users aged 16-64 use voice assistants every week.
Mobile User Behavior Insights
Mobile users are demanding, and their behavior differs from desktop users. Contentsquare’s 2023 Digital Experience Benchmark Report found:
- The average mobile bounce rate across industries is 48.8%
- Mobile users spend an average of 2.3 minutes per page visit
- The first 5 seconds of page-load time have the highest impact on conversion rates
Some key statistics include:
- 53% of mobile users will leave a site if it takes longer than 3 seconds to load.
- 74% of users are more likely to return to mobile-friendly websites, making mobile optimization critical for customer retention.
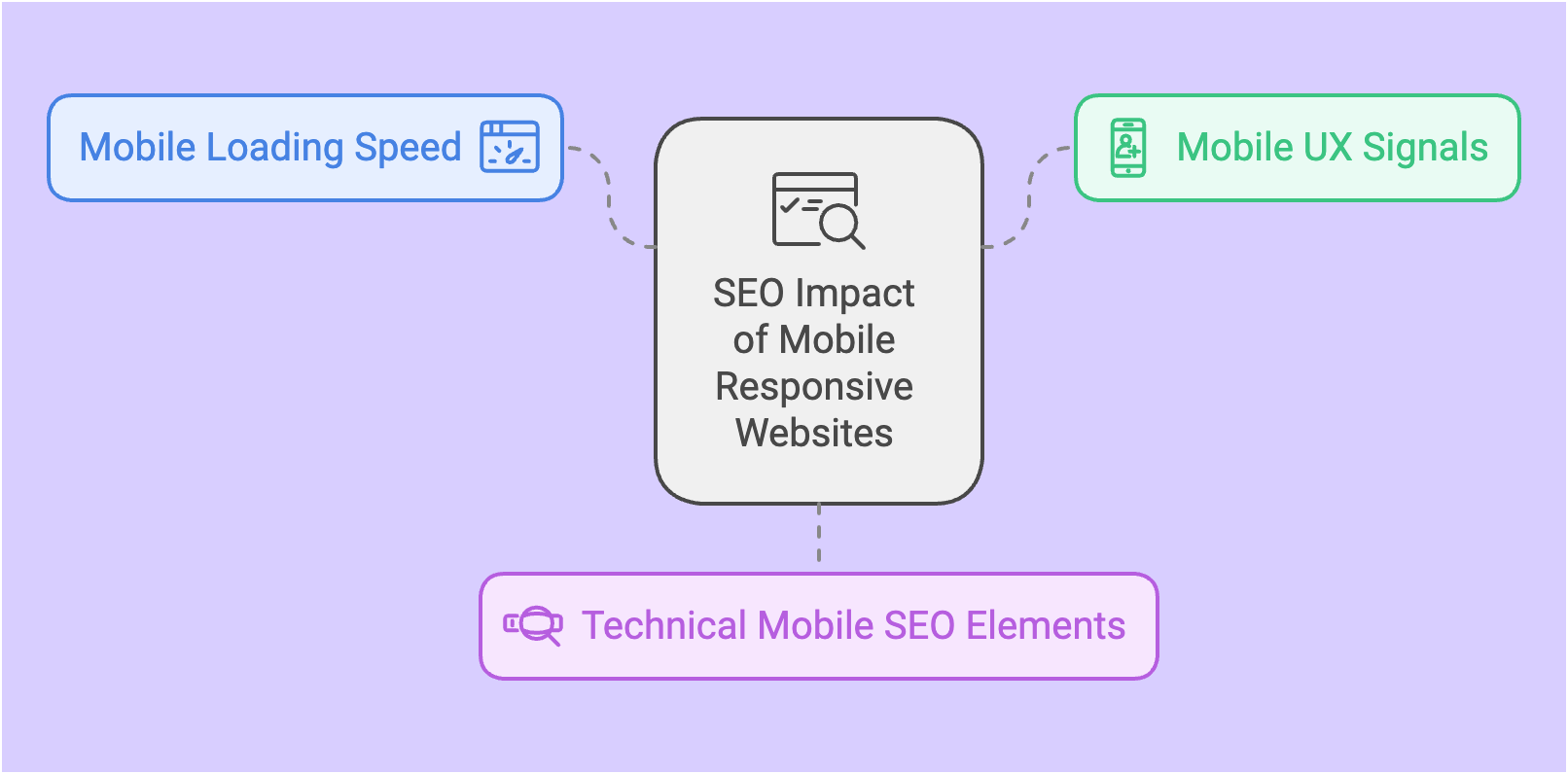
The SEO Impact of Website Mobile Responsive Websites

Website mobile version directly influences your SEO rankings. Google’s mobile-first indexing means that sites optimized for mobile offer better user experiences and rank higher in search results. Uncover how mobile responsive websites impact SEO and what factors to focus on to make your WordPress website mobile-friendly. The direct ranking factors involve the following:
- Mobile Loading Speed
Google’s Core Web Vitals play a significant role in rankings. These include:
First Contentful Paint (FCP): Measures how quickly the first piece of content appears.
Largest Contentful Paint (LCP): Tracks how fast the largest visible element loads.
First Input Delay (FID): Assesses how quickly the site responds to user interactions.
Cumulative Layout Shift (CLS): Monitors how stable the page layout is as it loads.
- Mobile UX Signals
Bounce rate: High bounce rates on mobile can negatively impact rankings. If users quickly leave your site, it signals to Google that your mobile experience may be poor.
Time-on-site metrics: Engaging mobile experiences encourages users to stay longer, which can boost rankings.
Mobile-specific engagement patterns: How users interact with buttons, navigation, and content on mobile affects overall user experience (UX) and, consequently, SEO.
- Technical Mobile SEO Elements
Mobile XML sitemaps: Ensure your mobile sitemap is up-to-date and accurate for Google to crawl.
Mobile-friendly meta tags: Proper use of mobile viewport tags ensures your site is properly scaled for mobile devices.
Schema markup for mobile: Rich results, like featured snippets, are important for mobile SEO. Properly implemented schema markup helps Google understand your content better.
How to Build a Comprehensive Mobile Testing Strategy?
Thorough mobile testing is essential for a flawless user experience and higher search rankings. Using the right tools ensures your WordPress site is fully optimized for mobile-first indexing. Discover the top professional and third-party testing tools to fine-tune your mobile performance.
Professional Testing Tools
To ensure your WordPress site is fully optimized for mobile-first indexing, you can use these professional tools:
Google’s Mobile Testing Suite
Google’s Mobile Testing Suite provides comprehensive tools for evaluating and optimizing website performance on mobile devices. These help developers and website owners identify potential usability issues, diagnose loading speed problems, and ensure a seamless mobile user experience.
👉 Mobile-Friendly Test: Determines if your site is easy to use on mobile.
👉 PageSpeed Insights: Analyzes mobile loading speed and provides optimization tips.
👉 Chrome DevTools Mobile Simulator: Allows you to test your site on different mobile devices.
👉 Search Console Mobile Usability Report: Highlights any usability issues on your mobile pages.
Third-Party Testing Tools
Third-party testing tools offer developers sophisticated solutions for comprehensive mobile website testing across multiple devices and platforms. These advanced tools provide real-world simulation capabilities, enabling precise evaluation of website performance, responsiveness, and user experience. Here are some of the tools that you can use:
🔧 BrowserStack: Test your site on real mobile devices, not just emulators.
🔧 LambdaTest: Offers cross-browser and cross-device testing.
🔧 Responsively App: Allows you to simultaneously preview your site on various devices.
By supporting cross-browser and cross-device testing, these tools help ensure your website functions seamlessly across diverse mobile environments and screen configurations.
Key Testing Parameters
To thoroughly test your site’s mobile performance, it is essential to consider the following key areas:
1. Cross-Device Compatibility: Your website should work smoothly on different devices like iPhones, Android phones, tablets, and foldable phones. This means your site needs to adjust to different screen sizes, and all buttons and interactive features should work properly. Be sure to test on both new and older devices since they might handle things differently.
2. Performance Metrics:
Mobile users often face network limitations, so it is crucial to optimize for speed and efficiency. Below are some key performance metrics that are crucial to optimize.
✅ Loading Speed: Ensure your site loads quickly by minimizing file sizes, compressing images, and using efficient caching strategies. Aim for a load time of under 3 seconds, as mobile users are less patient with delays.
✅ Resource Prioritization: Make sure the most important parts of your website, like the main content and navigation, load first. Extra stuff, like images, can load later to give users a faster experience.
✅ JavaScript Execution: Test how your JavaScript impacts mobile performance. Excessive or poorly optimized JavaScript can slow down interactions, so streamline code, use lazy loading, and avoid unnecessary scripts to ensure smooth performance.
By thoroughly addressing these areas, you can offer a better user experience on your website’s mobile version, leading to improved engagement and satisfaction.

Advanced WordPress Mobile Optimization Techniques
Mastering mobile optimization is key to staying ahead in a mobile-first world. From theme optimization to plugin configurations, you need to ensure that your site is responsive, fast, and ready to provide an exceptional experience on every device.
Theme Optimization
The foundation of mobile optimization begins with your WordPress theme. Choosing the right theme can make or break your mobile performance. Here are some criteria for responsive theme selection criteria:
👉 Framework Quality: Choose themes that are built using frameworks like Bootstrap 5. These frameworks help make sure your website looks good and works well on all devices, like phones, tablets, and computers.
A lightweight, highly customizable theme is ideal for mobile optimization. So, you must choose themes that are mobile responsive. You can also use ready WordPress templates that are well-optimized for mobile devices. A good source for ready WordPress templates is Templately where you will find 5,500+ versatile templates for WordPress.
👉 Technical Requirements: Make sure your theme is designed with mobile users in mind. It should use mobile-friendly CSS, adjust text size based on screen size, and fit properly on different screen widths.
Advanced Plugin Configuration
Optimizing your WordPress site with mobile-specific plugins is essential to improving mobile performance. Some essential mobile optimization plugins are:
👉 Performance Plugins:
- WP Rocket: Helps your site load faster on mobile by storing a copy of the page (caching), loading images as needed, and creating quicker CSS for mobile users.
- Swift Performance Pro: Speeds up your site by loading only the necessary resources for mobile devices, making your site run smoothly on phones.
👉 Image Optimization Plugins:
- Imagify: Shrinks images and converts them to faster-loading formats like WebP to improve mobile load times.
- ShortPixel: Compresses images and works with content delivery networks (CDNs) to make sure images load quickly on mobile devices.
Improving Mobile Design
👉 Better Font Size: Make sure your text is easy to read on all device sizes by using a mobile-first text system.
👉 Touch-Friendly Navigation: Adjust buttons and clickable areas so that mobile users can easily tap and navigate your site without frustration.
Advanced AMP Implementation
For even faster mobile experiences, consider implementing AMP (Accelerated Mobile Pages). This stripped-down version of HTML ensures your pages load almost instantly on mobile.
Advanced Mobile Performance Monitoring
If you want to maximize your mobile performance, you need to follow advanced monitoring techniques. For that, you should utilize tools like Google Analytics 4. Also, custom mobile metrics will help you track user interactions, improve load times, and optimize mobile UX.
1. Analytics Setup
To ensure your mobile optimization efforts are effective, tracking key metrics is essential. Google Analytics 4 (GA4) provides advanced mobile tracking features that help you understand user behavior, optimize performance, and improve mobile UX.
👉 Google Analytics 4 Mobile Tracking
Mobile User Flow Analysis: GA4 enables you to map out how mobile users navigate through your site. This data can reveal potential bottlenecks and areas for improvement in your site’s structure or content.
Cross-Device User Journey Mapping: GA4 tracks how users move between devices (like mobile, tablet, and desktop) when using your site. This helps you make sure the user experience feels the same no matter what device they are on. This insight helps in optimizing the user experience (UX) consistently across platforms.
Mobile Conversion Tracking: Understanding how mobile visitors convert to your site is key to improving your mobile-first strategy. GA4 helps you see how many mobile users complete important actions (like signing up or making a purchase). This is useful for improving your mobile strategy.
👉 Custom Mobile Metrics
To monitor mobile performance more closely, focus on key metrics that impact mobile SEO and UX:
Time to Interactive (TTI): This measures how long it takes for a page to become fully interactive. A faster TTI improves the user experience and engagement.
First Input Delay (FID): FID measures the time it takes for a page to respond to the first user interaction. Minimizing FID ensures that users experience a smooth, responsive interface.
Mobile Scroll Depth: Tracking how far users scroll on mobile devices helps gauge content engagement. If users aren’t scrolling down enough, it might indicate issues with page layout, loading speed, or content relevance.
2. Performance Monitoring Tools
To keep track of how well your site is doing and to get real-time updates, you can use Real User Monitoring (RUM) tools. These tools give you detailed reports on how your site performs on mobile devices in the real world.
👉 Real User Monitoring (RUM)
New Relic: This tool helps you check how well your site works on mobile. It shows you important details like how fast your site loads and any errors that might happen, so you can fix problems quickly.
Pingdom: Pingdom focuses on making sure your site is up and running smoothly. It tests how fast your site loads on mobile devices and gives you tips to make it even faster.
GTmetrix: GTmetrix gives you in-depth reports about how your site performs on mobile. It highlights things like loading speed and how well the site responds to clicks. It’s a great tool for finding and fixing problems specific to mobile performance.
Common Mobile Optimization Challenges and Solutions
Even when you try your best to make your website mobile-friendly, some technical problems and user experience (UX) issues can still make things difficult. Here are some common problems and how to fix them.
1. Technical Issues
Technical Issues in mobile web design can significantly impact user experience and site performance, particularly when it comes to image optimization and loading efficiency. This section explores strategies to address common technical challenges that slow down mobile websites, focusing on techniques that reduce image size, improve loading speed, and enhance overall mobile responsiveness.
Unoptimized Images
Large images that are not optimized can make your site load slowly on mobile devices, which can annoy users. Here is how to fix this:
🔹 Use WebP with Fallbacks: WebP is a new image format that makes pictures smaller without losing quality. Make sure your site can still show images in other formats for older browsers that can’t read WebP.
🔹 Use Responsive Images with srcset: Make sure your images can change size based on the device. You can do this by using the srcset attribute in your image tags, so they look good on all screen sizes.
🔹 Enable Lazy Loading: This means images will only load when they are about to be seen on the screen. This helps your site load faster at the beginning.

JavaScript Bloat
Excessive or poorly optimized JavaScript can delay page rendering, negatively impacting both SEO and user experience on mobile. Here is how to solve it:
🔹 Implement Code Splitting: Break your JavaScript into smaller chunks to ensure only the necessary code is loaded on the initial page load.
🔹 Use async/defer Attributes: These attributes allow JavaScript to load asynchronously or after the page’s content is rendered, improving perceived performance.
🔹 Remove Unused Code: Regularly audit your codebase to remove any unnecessary or redundant JavaScript that could be slowing down your mobile pages.
2. UX Issues
Mobile UX issues arise when the design hinders smooth user interaction. It focuses particularly on addressing potential barriers that can frustrate and drive away mobile users. Prioritizing user-centric design principles helps developers create mobile experiences that feel natural, responsive, and enjoyable. This section delves into practical strategies to address UX issues.
Poor Touch Targets
If buttons and links on your site are too small or too close together, it can make it hard for users to click them. This can frustrate people and make them leave your site quickly. Here are some ways to fix this:
🔹 Implement Minimum 44x44px Targets: Make sure that all buttons and touch targets are at least 44×44 pixels large. This makes it easier for users to tap on them, especially on small screens.
🔹 Add Adequate Spacing: Leave enough space between buttons and links so that users don’t accidentally click the wrong one.
🔹 Use Clear Visual Feedback: When someone taps on a button or link, show a change, like a color change or animation. This helps users know that their action was registered and makes the experience more enjoyable.
Complex Navigation
Mobile users want simple and easy-to-use navigation. If your menus are too complicated, it can make people frustrated and cause them to leave your site. Here are some ways to make navigation easier:
🔹 Implement Progressive Disclosure: Show only the most important menu items at first. If users want to see more options, let them click to reveal additional choices. This helps avoid overwhelming them.
🔹 Use Hamburger Menus Effectively: A hamburger menu is a three-line icon that opens up a list of options. It can help keep your mobile site looking clean but make sure it’s easy for users to find and use.
🔹 Prioritize Important Links: Focus on the most important actions users might want to take. Put the most critical links at the top of your mobile design so they’re easy to find.
Future-Proofing Your Mobile Strategy
You need to make sure your website is ready for the changes with the progressive mobile environment. Keeping mobile performance in mind, it is useful to adopt new technologies, improve for future updates, and be as trendy as possible. It is time to plan for the next generations of wireless devices and the search engines that will index them. In addition to that you need to stay in sync with emerging technologies, such as:
Progressive Web Apps (PWA)
PWAs offer a hybrid experience between mobile websites and native apps, providing features such as offline access, push notifications, and faster load times.
Offline Access or Service Worker Implementation: Service workers allow your site to cache assets and function offline, which can significantly improve mobile performance in areas with poor connectivity. With PWAs, users can still use your site even without an internet connection. This is super helpful for online stores and sites with lots of content.
App-Like Experience: PWAs offer a seamless, app-like experience for users, improving engagement and conversions on mobile.
Offline Functionality: Users can interact with your site even without an internet connection, which is particularly useful for and content-heavy websites.
5G Optimization
With the rollout of 5G, mobile browsing speeds are expected to increase dramatically, offering new possibilities for media-rich experiences.
Higher Quality Media Delivery: 5G enables faster delivery of high-resolution images, videos, and interactive content without compromising load speed.
Reduced Latency Features: Latency is the time it takes for your device to send and receive information. With 5G, this time is shorter, so things happen faster. This is great for real-time features like live chat and video streaming, making your online interactions smoother.
Enhanced Interactive Elements: With faster speeds, you can implement more interactive elements like 3D models or augmented reality (AR) without worrying about slowing down the mobile experience.
Final Steps: Achieving Mobile-First Excellence for Your WordPress Site
Mobile-first indexing is more than just an SEO strategy—it is a crucial component of providing an excellent user experience. By following the comprehensive optimization techniques outlined in this guide, you can ensure your WordPress site not only meets Google’s mobile-first criteria but also delivers an exceptional experience. To ensure success in mobile-first indexing, follow these steps:
👉 Conduct a Mobile Audit: Start by evaluating your current mobile performance and identifying areas for improvement using tools like Google’s Mobile-Friendly Test and PageSpeed Insights.
👉 Implement Technical Optimizations: Focus on loading speed, responsive design, and content consistency to improve mobile performance and SEO.
👉 Set Up Mobile Analytics: Use Google Analytics 4 to track mobile-specific metrics and refine your strategy based on real user data.
👉 Regularly Test Mobile Performance: Keep monitoring your site’s mobile performance with tools like New Relic, Pingdom, and GTmetrix, and continuously iterate on improvements.
👉 Stay Updated on Mobile SEO Trends: The world of mobile SEO is constantly changing. Stay informed about the latest updates and trends to maintain your site’s performance and rankings.
Mobile optimization is an ongoing process that requires regular testing, updates, and adaptation to evolving user behavior and technological advancements. By prioritizing mobile performance, you will set your WordPress site up for long-term success in the mobile-first era.
Was this blog helpful for you? To get more blogs like this, subscribe to our blogs and join the Templately Community to connect with fellow enthusiasts.