If you want to start personal food blogs, the best thing you would want to do is get a visually appealing website that attracts visitors and viewers and makes them stay. Creating a personal food blog website from scratch could be challenging for a non-tech-savvy person. But ready WordPress website templates can take away all the hassles. You can create a standout website in minutes with the help of ready templates from Templately to start personal food blogs and be the next foodie sensation.

Let us learn in detail about a fully functional template pack to create your food blog site without coding.
💡 How a Website Helps Start A Personal Food Blog
Starting your food blog is a fun experience, and for those who want to go after their passion for food, having a dedicated website is a must. A website offers a single location to share recipes, food experiences, and culinary adventures. The opportunity to create an exclusive online identity is the most significant benefit; it enables bloggers to showcase their individuality and sense of style by creating a custom domain name and layout.
Additionally, websites provide a well-organized format for content organization, facilitating users’ navigation and exploring different recipes and postings. Bloggers may create a smooth browsing experience for their audience by organizing recipes by meal kinds, dietary preferences, or cuisine using an intuitive interface. Furthermore, websites with interactive features like email subscriptions, social media integration, and comment areas help bloggers establish an engaged audience base.
A personal food blog website also functions as a digital portfolio, exhibiting the culinary prowess and invention of the writer. This may be especially helpful for those who want to work with businesses, share their knowledge, or even profit from their interest via sponsored content or ads.
📝 How to Build a Food Blog Website Using Templately’s Elementor Templates?
You can use Templately’s Elementor templates to create WordPress websites without coding and start personal food blogs. They are ready template collections that will help you make a standout website within a few minutes. All you need to do is insert the template and add your preferred content, and with a bit of modification, you will be able to make it published.
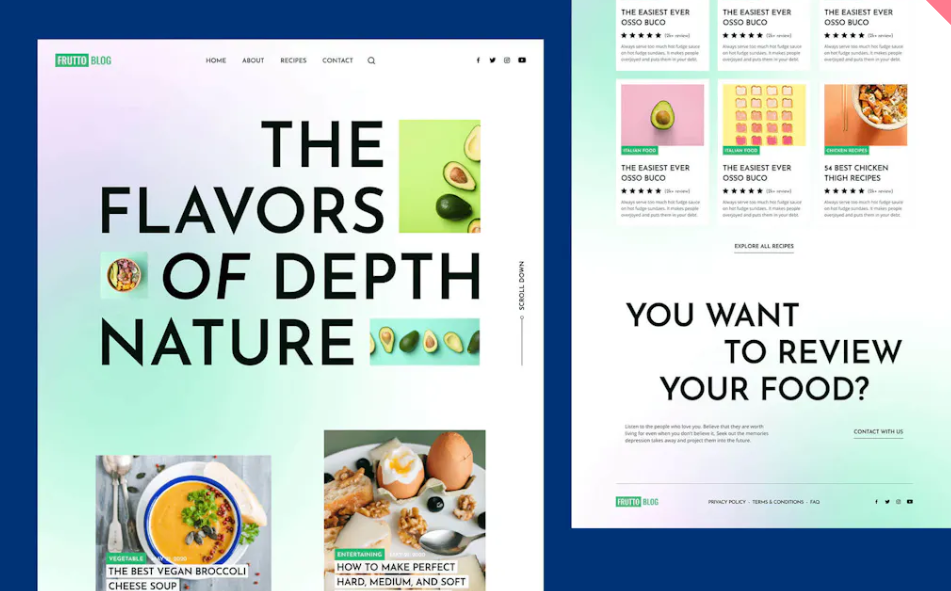
Get introduced to Elementor ready template pack ‘Frutto,’ an online food blog template by Templetely. You can start personal food blogs without much hassles and investment using its pre-designed template designs.
💡 What Will You Get with Frutto?

Frutto template pack comes with five ready pages and three separate blocks to give you complete freedom to design your food blog website as per your preference. You can drag & drop each creative section consisting of animated widgets, add your desired content, and make it live immediately. What you will get with Frutto:
🌟 5 Attractive Ready To Use Pages: Effortlessly engage your users with vibrant colors and countless functionalities of the stunning, ready pages
🌟 Interactive Call To Action Buttons: Convert your site visitors into regular readers and skyrocket your conversion rates with Call To Action buttons
🌟 Compatible With Elementor: Customize the templates and personalize them with ease using your favorite Page Builder without any coding
🌟 100% Responsive On All Devices: Adapt to any device screen size and orientation and give your readers the best experience
📑 Things You Must Have to Get Before Creating a Personal Food Blog Website
To start personal food blogs with the ‘Frutto’ template pack of Templately, you have to get some necessary plugins below:
👉 Elementor: Get Elementor, considered one of the best page builders for WordPress.
👉 Essential Addons: Activate Essential Addons – the best elements library for Elementor with over 2 million happy clients and 95+ fully functional widgets.
👉 Templately: Now, to use the ‘Frutto’ template from Templately, you have to sign up for an account first and then get installed with ‘Templately’ on your WordPress website to complete the setup.
🍜 Get Started With Templately To Create A Compelling Food Blog Website
Let us assume that you have installed and activated all the mentioned plugins above. So now to use the food blog website Frutto template pack in your Elementor site by following the step-by-step guidelines below:
Step 1: Insert ‘Frutto’ Homepage with Templately
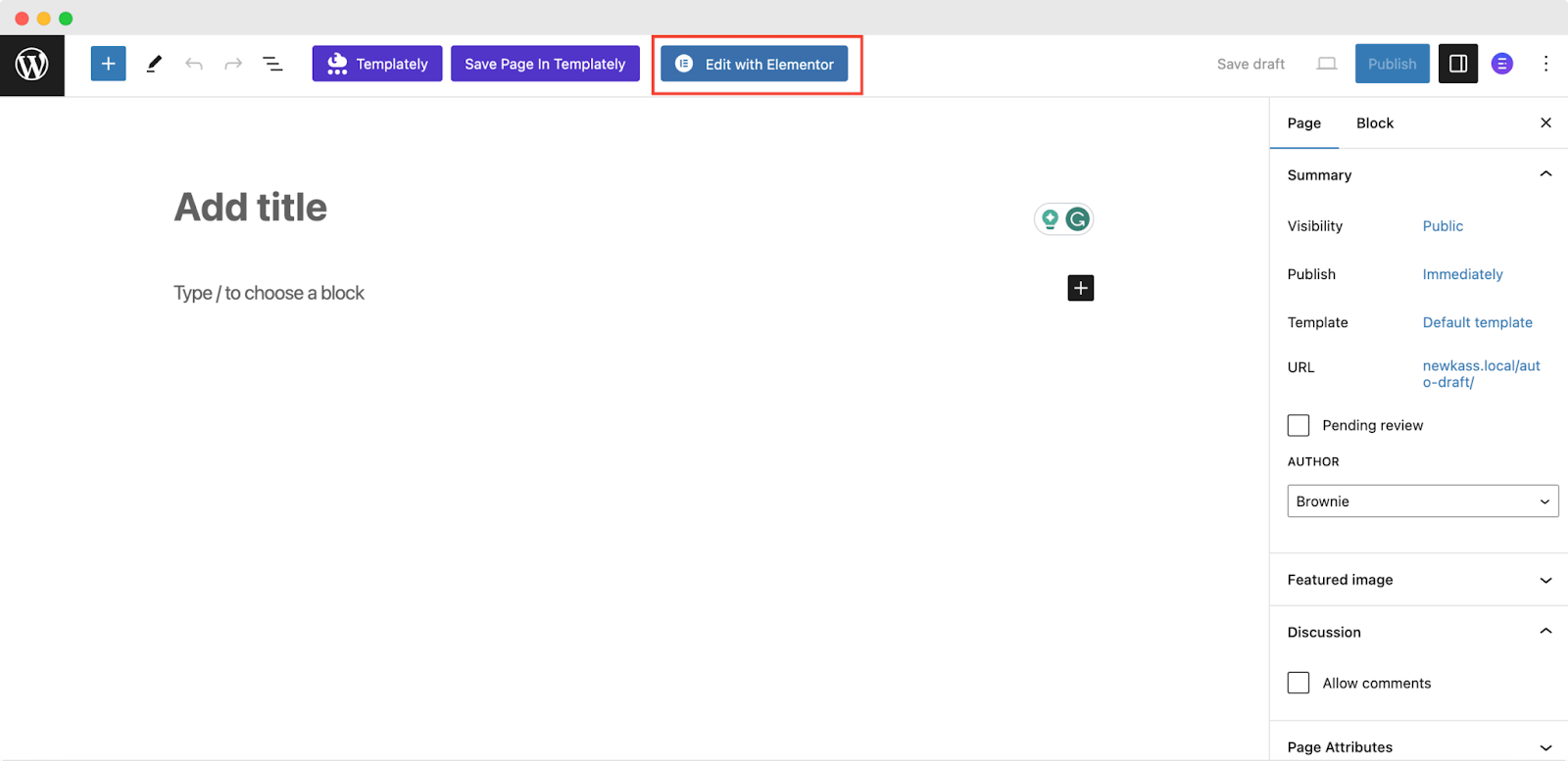
Let’s click on ‘Edit with Elementor’ to create a new page on the WordPress dashboard, and you will get a new page in the editor just within a moment.

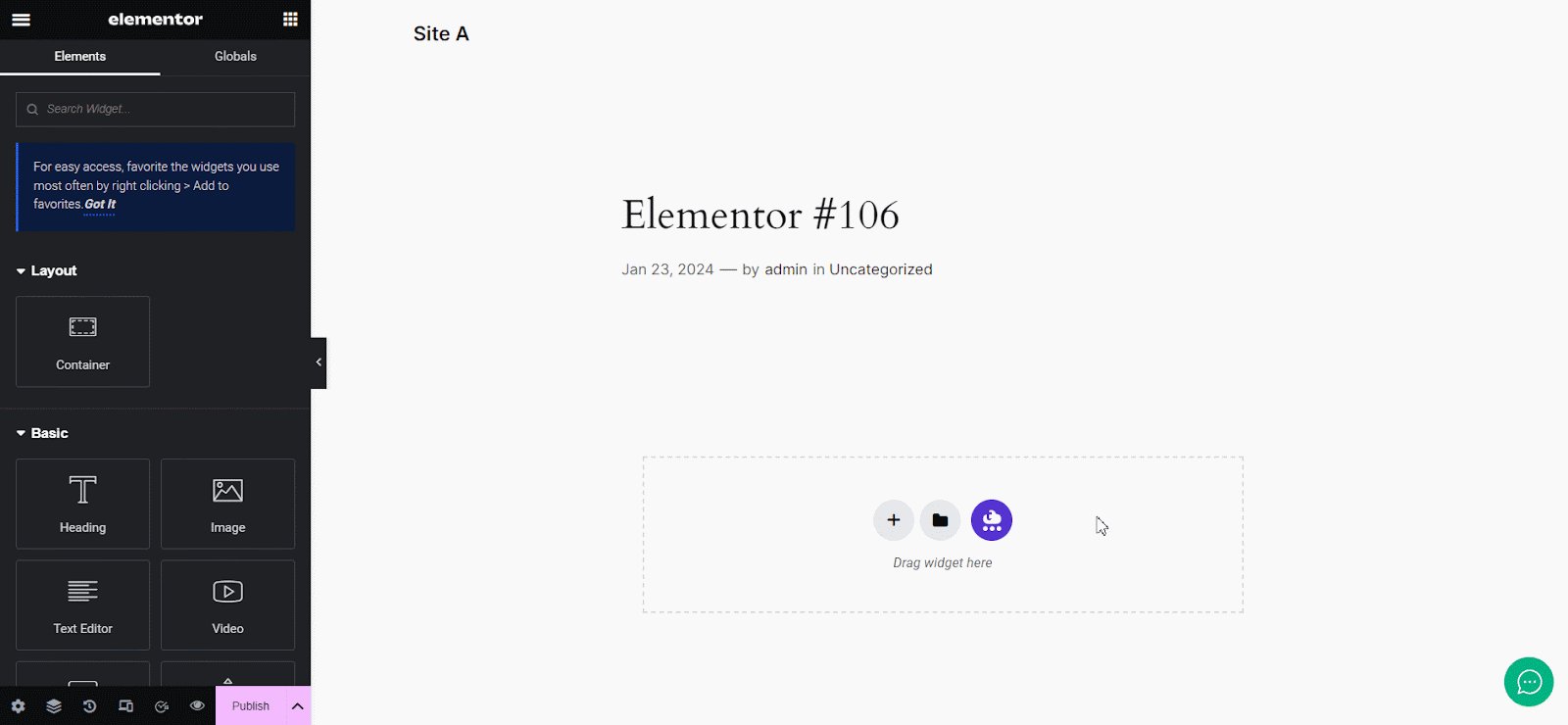
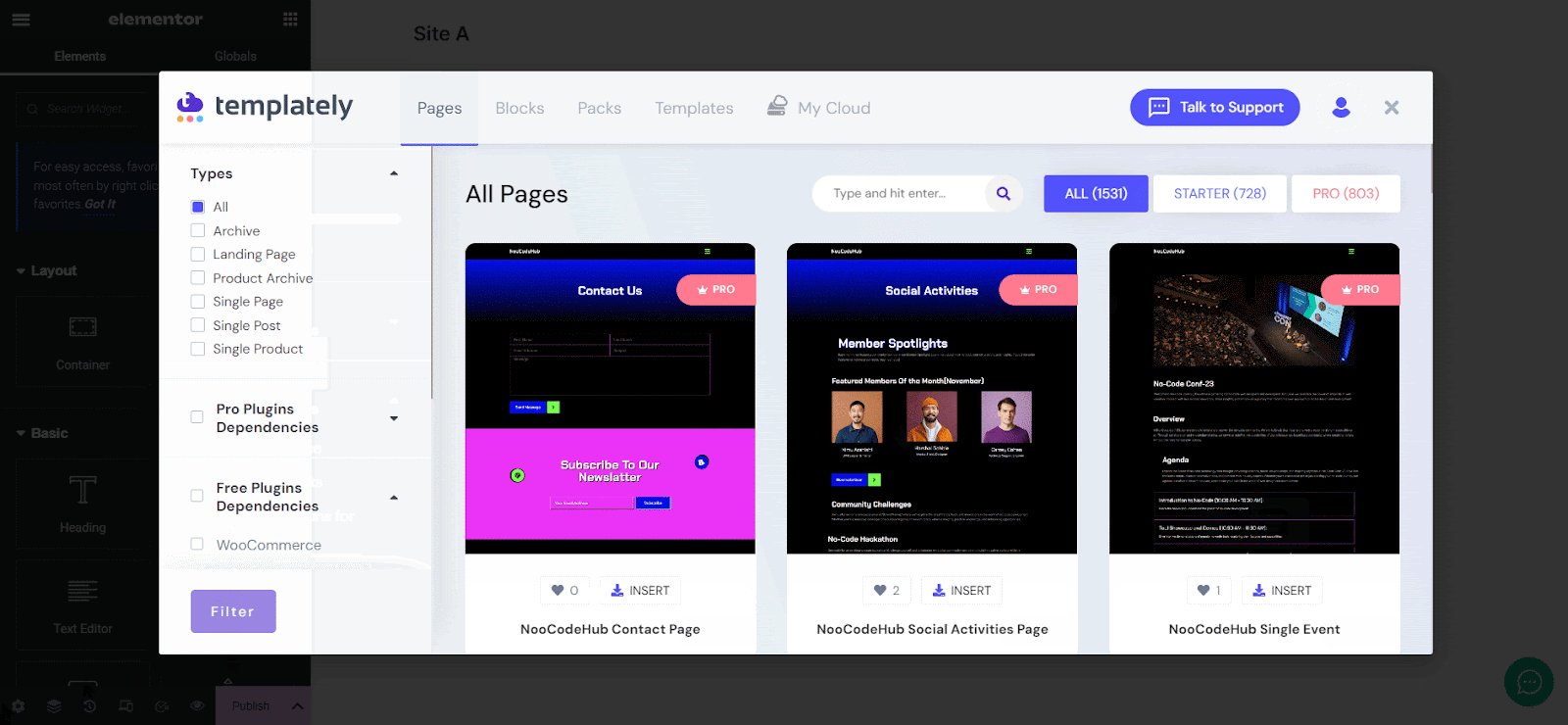
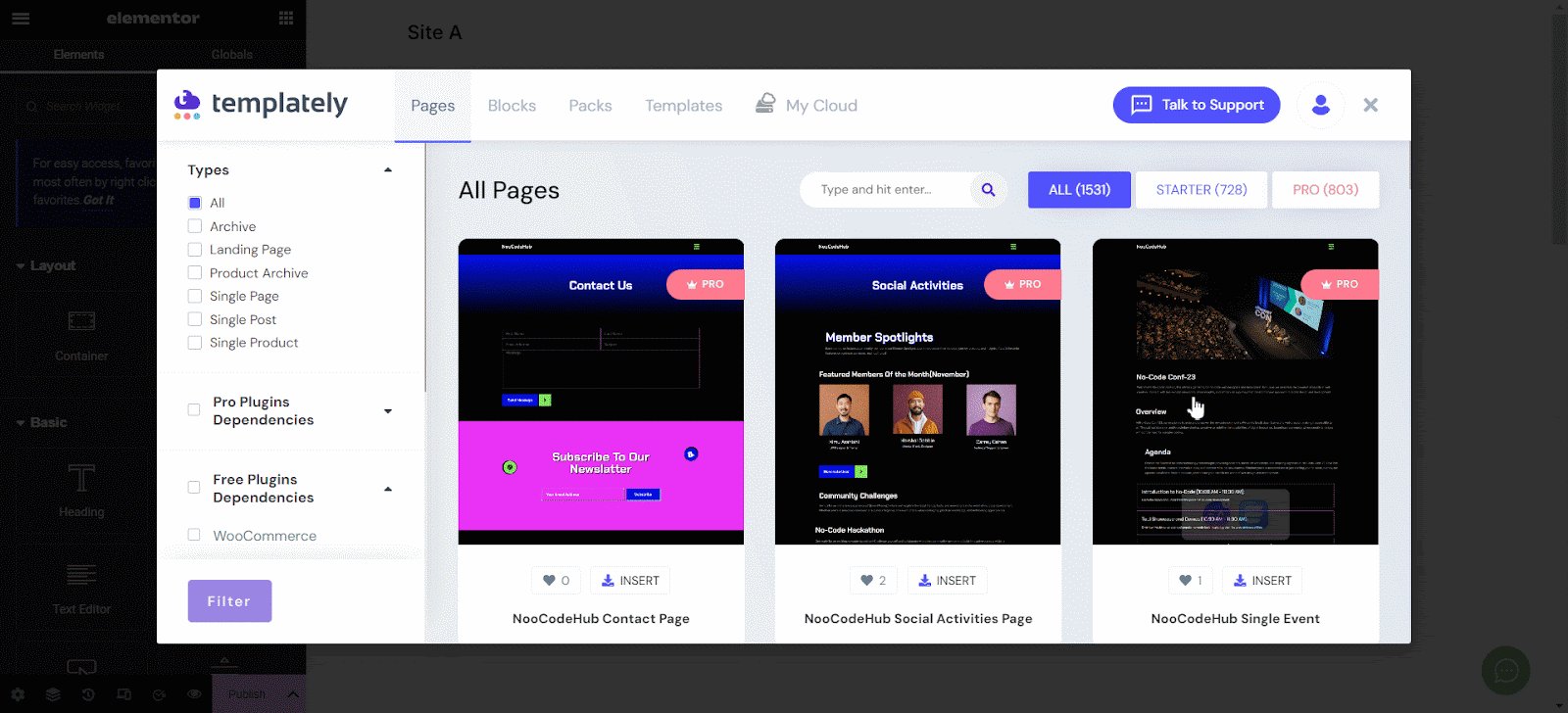
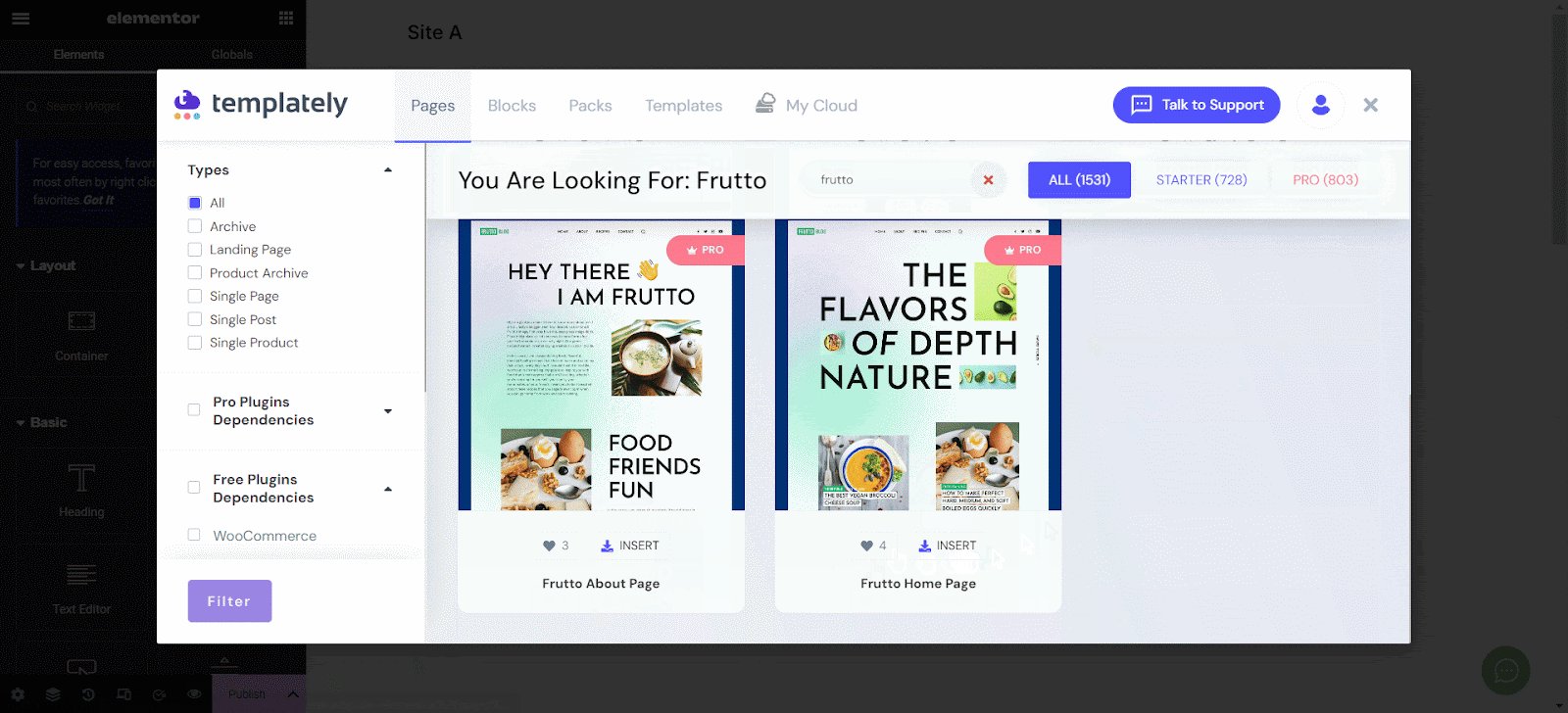
You need to click on the center Icon of the page that comes with the ‘Templately’. It will beautifully showcase all ready collections of Templately.

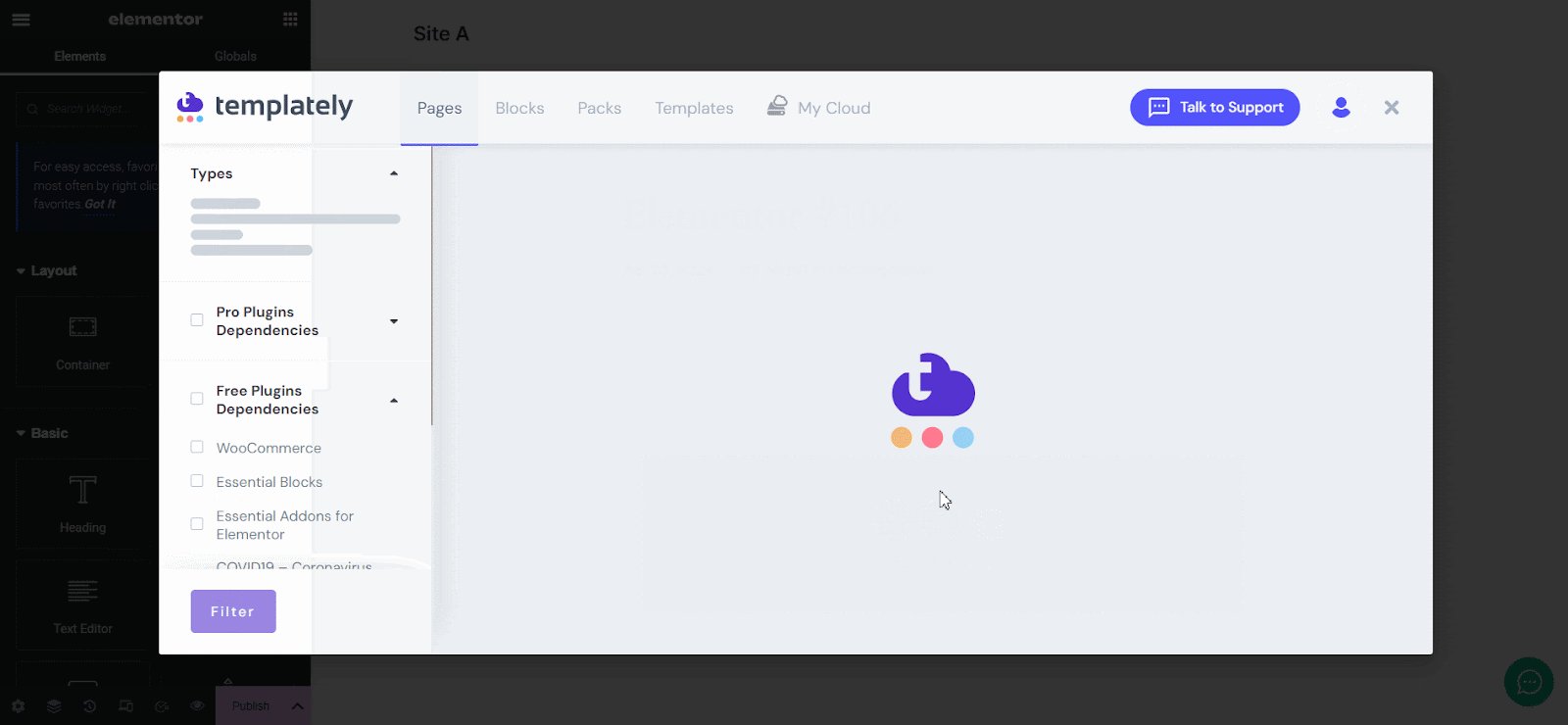
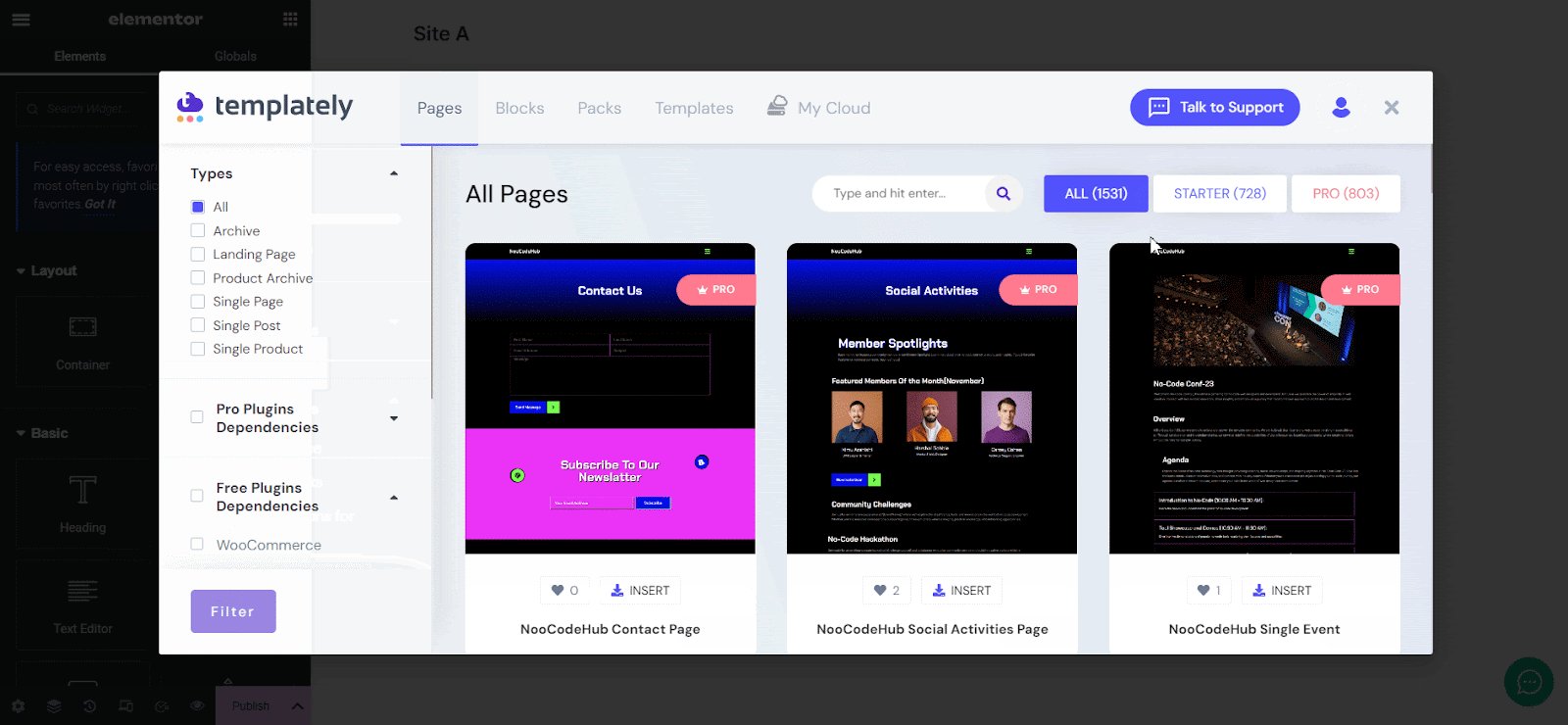
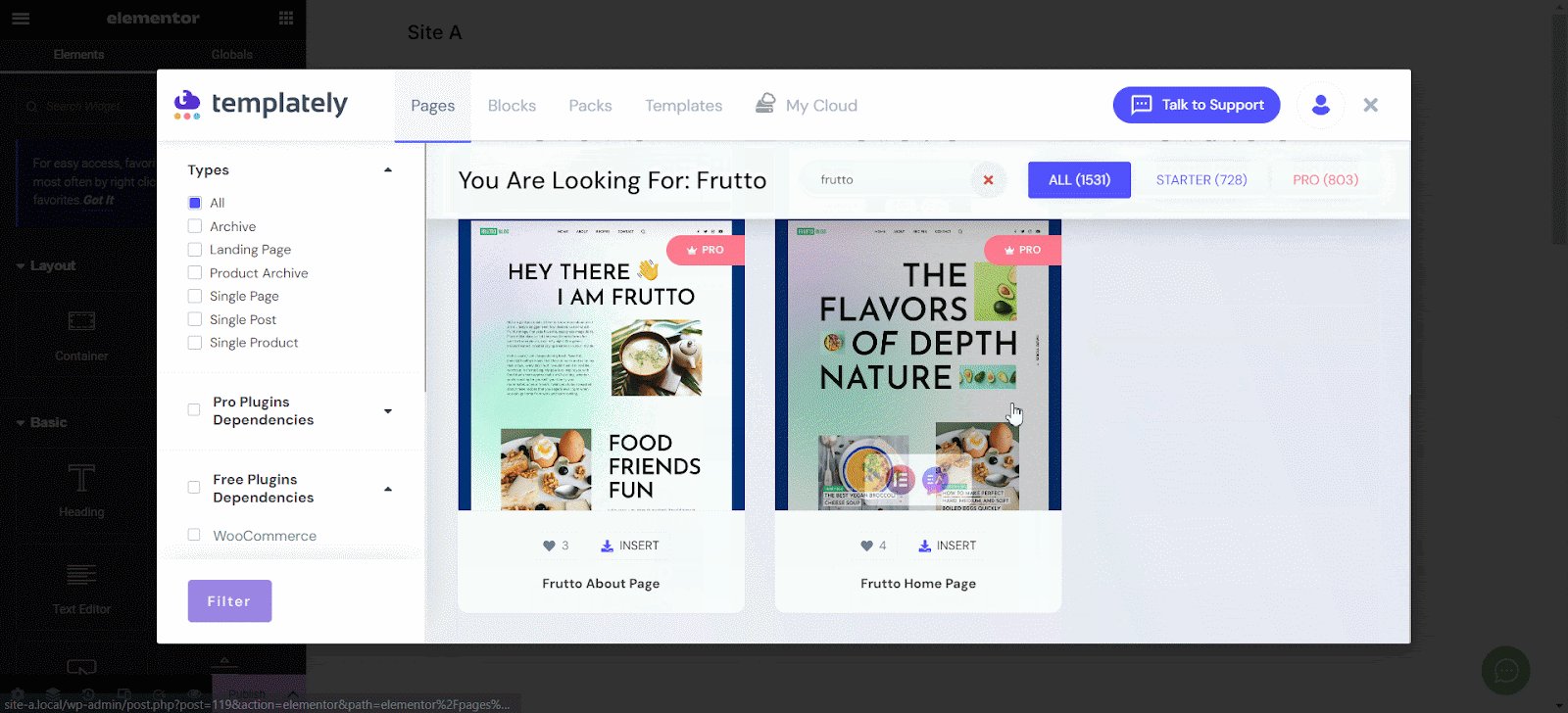
Afterwards, you have to search for this ‘Frutto’ template or type ‘food blogs’ there. It will automatically provide all the ready pages and blocks related to it in just a blink of an eye.

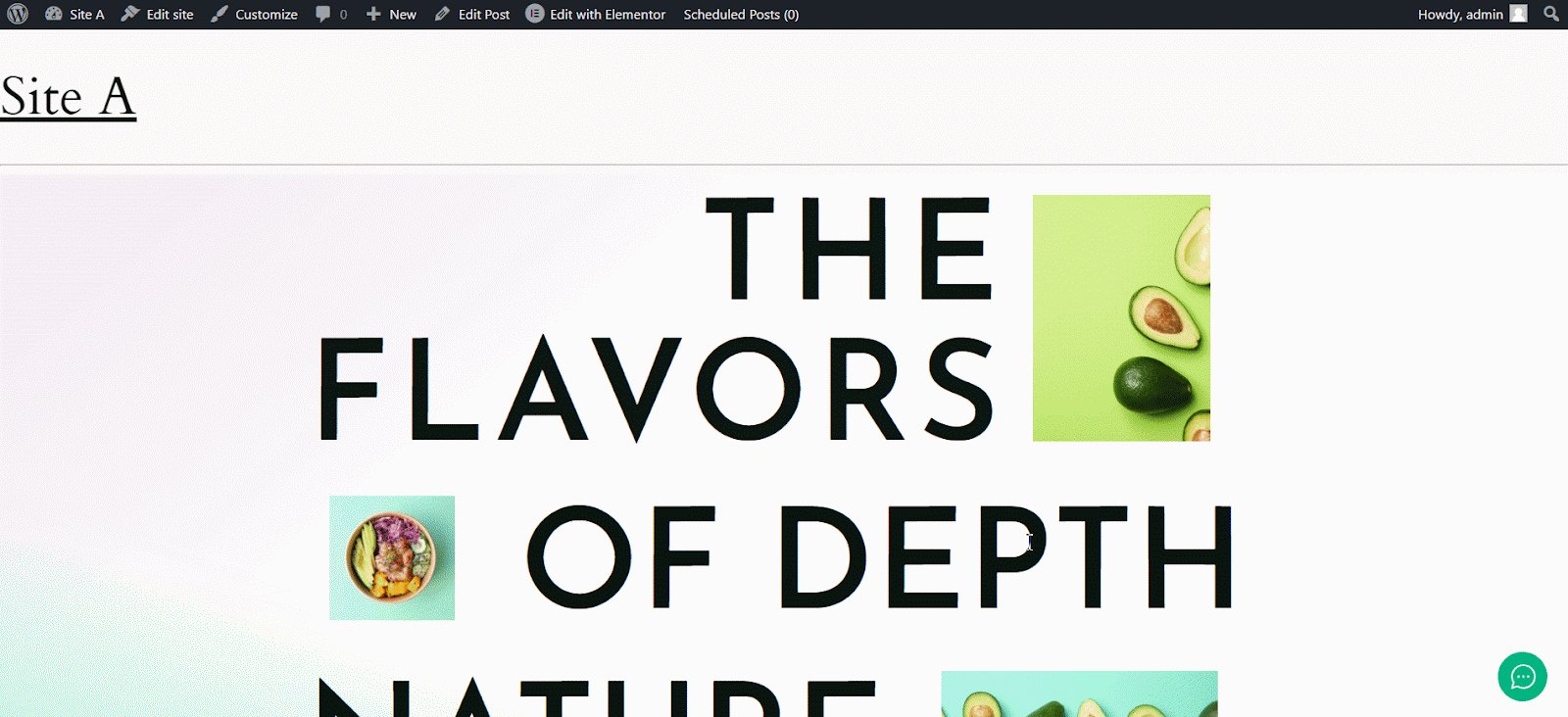
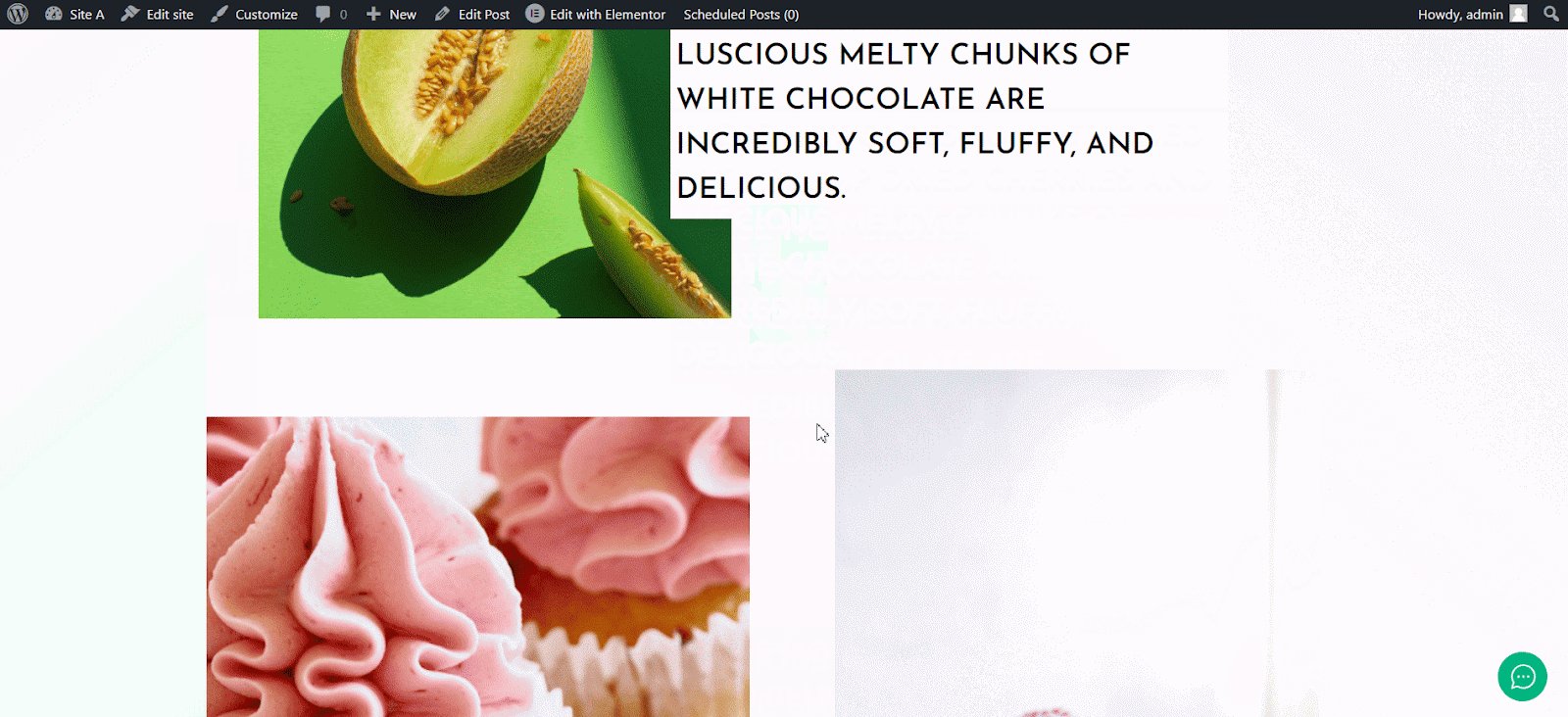
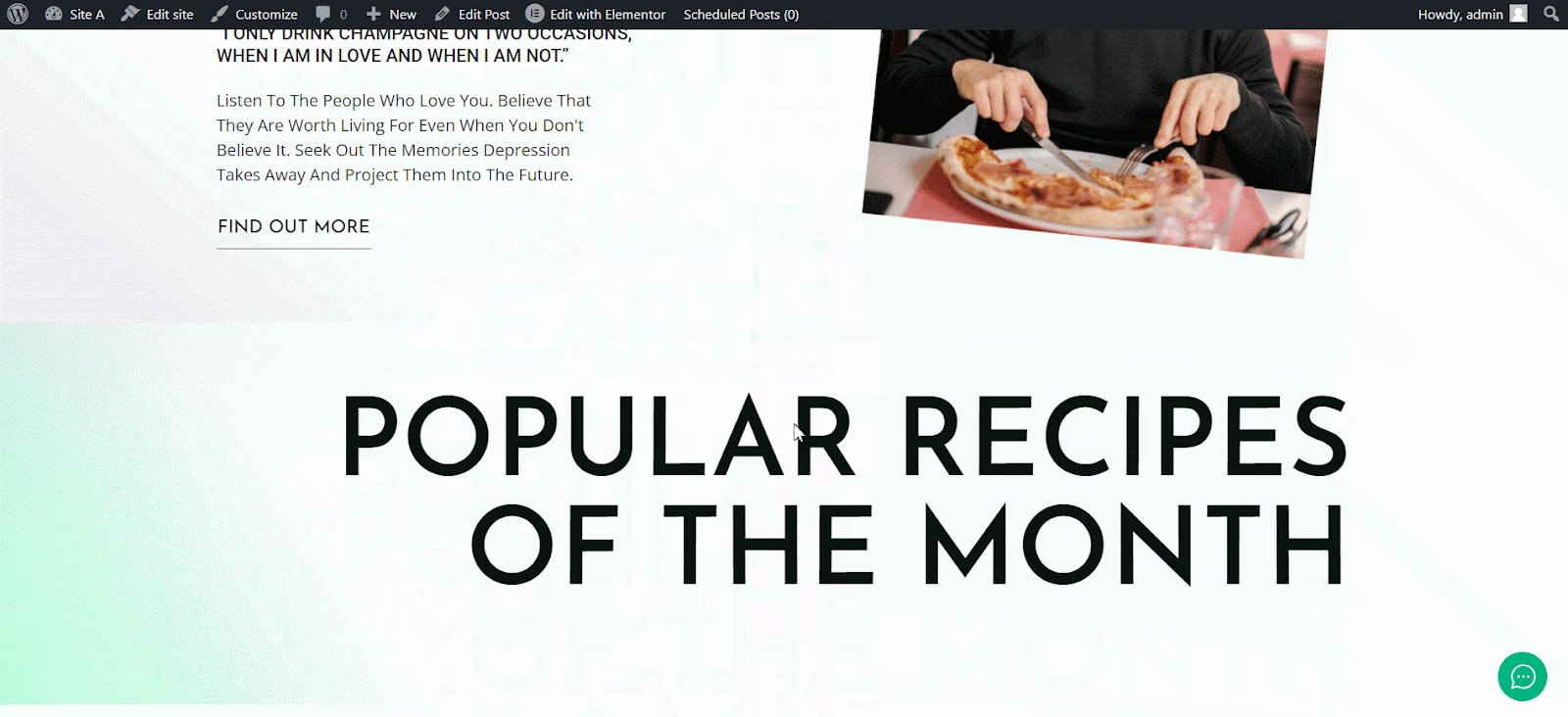
Now, we will pick the ‘Frutto’ template pack responsive homepage design, hit the ‘Insert’ button, and modify it according to your preferences.
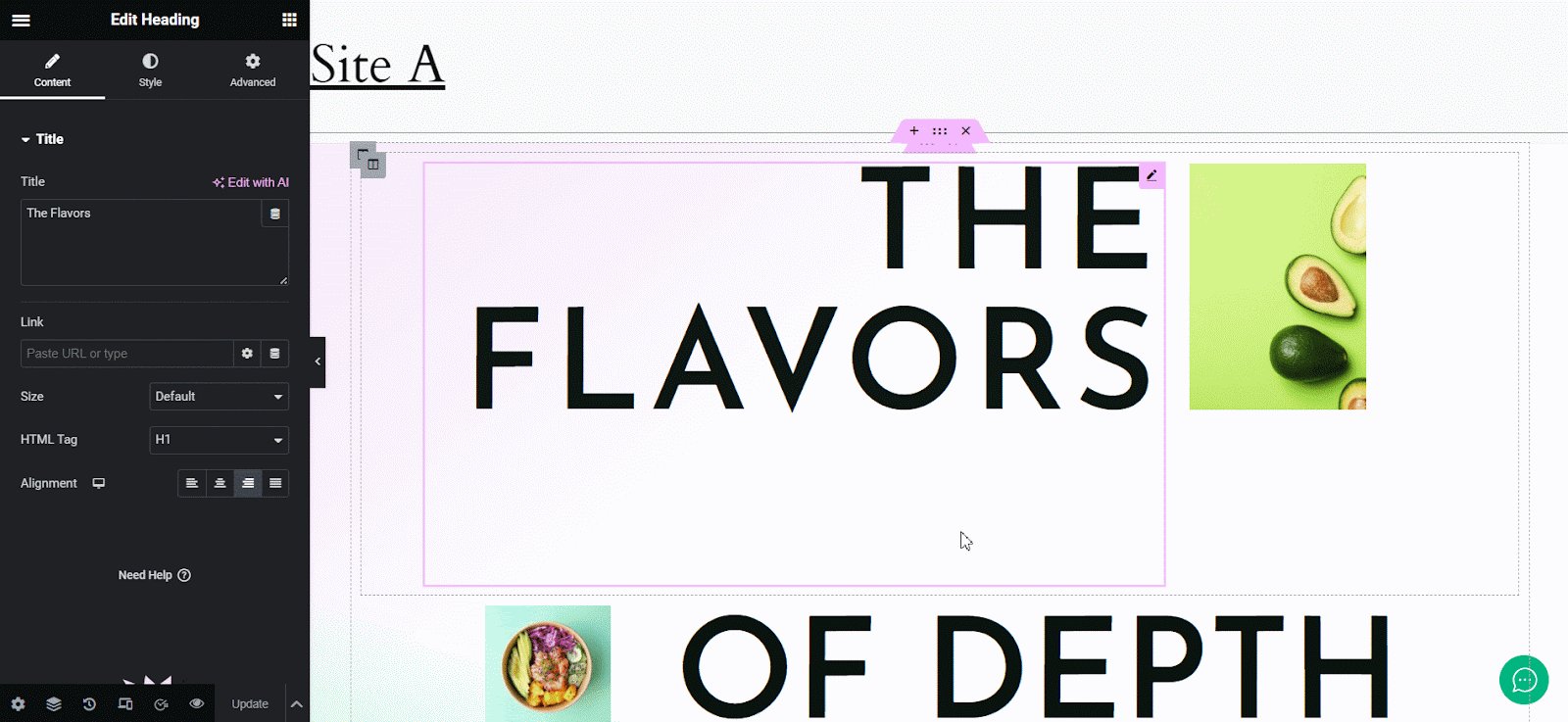
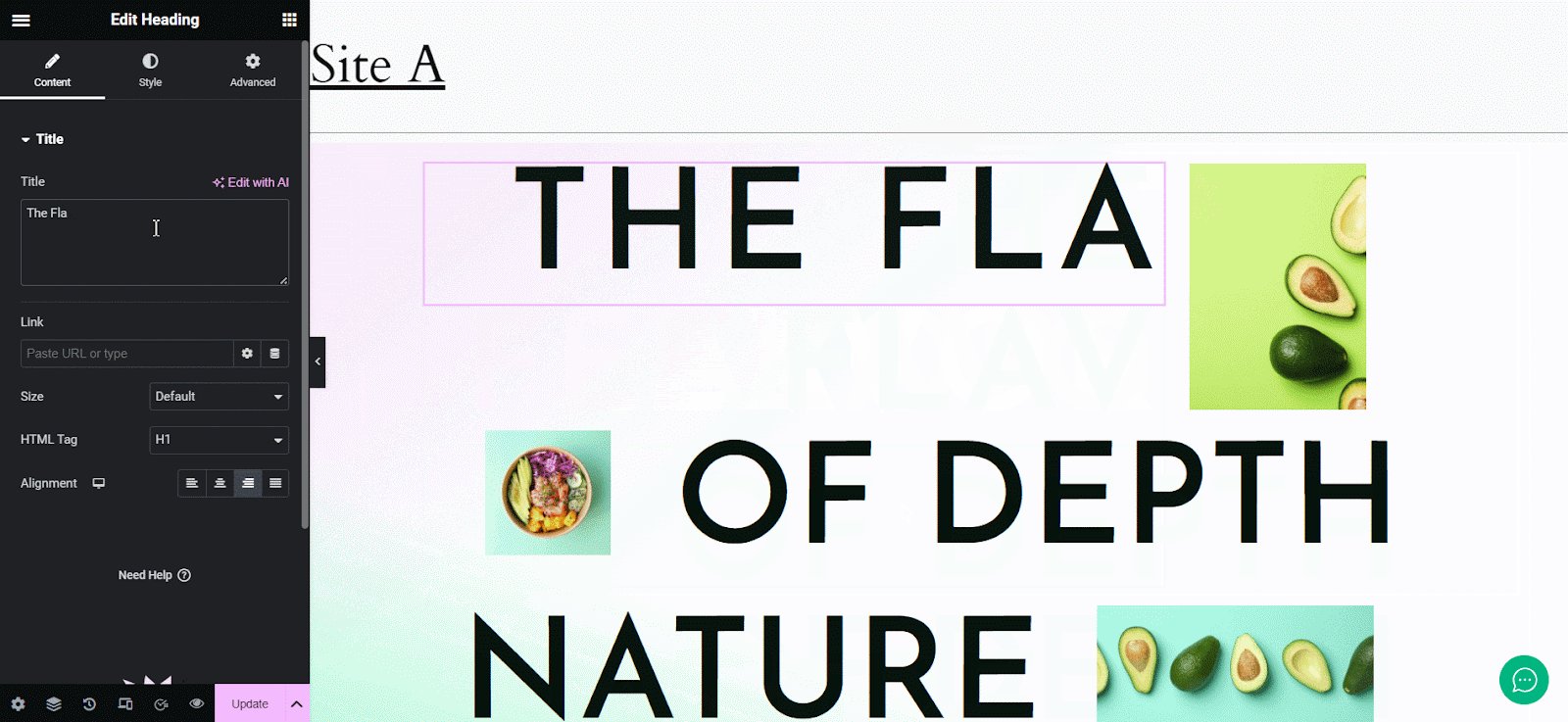
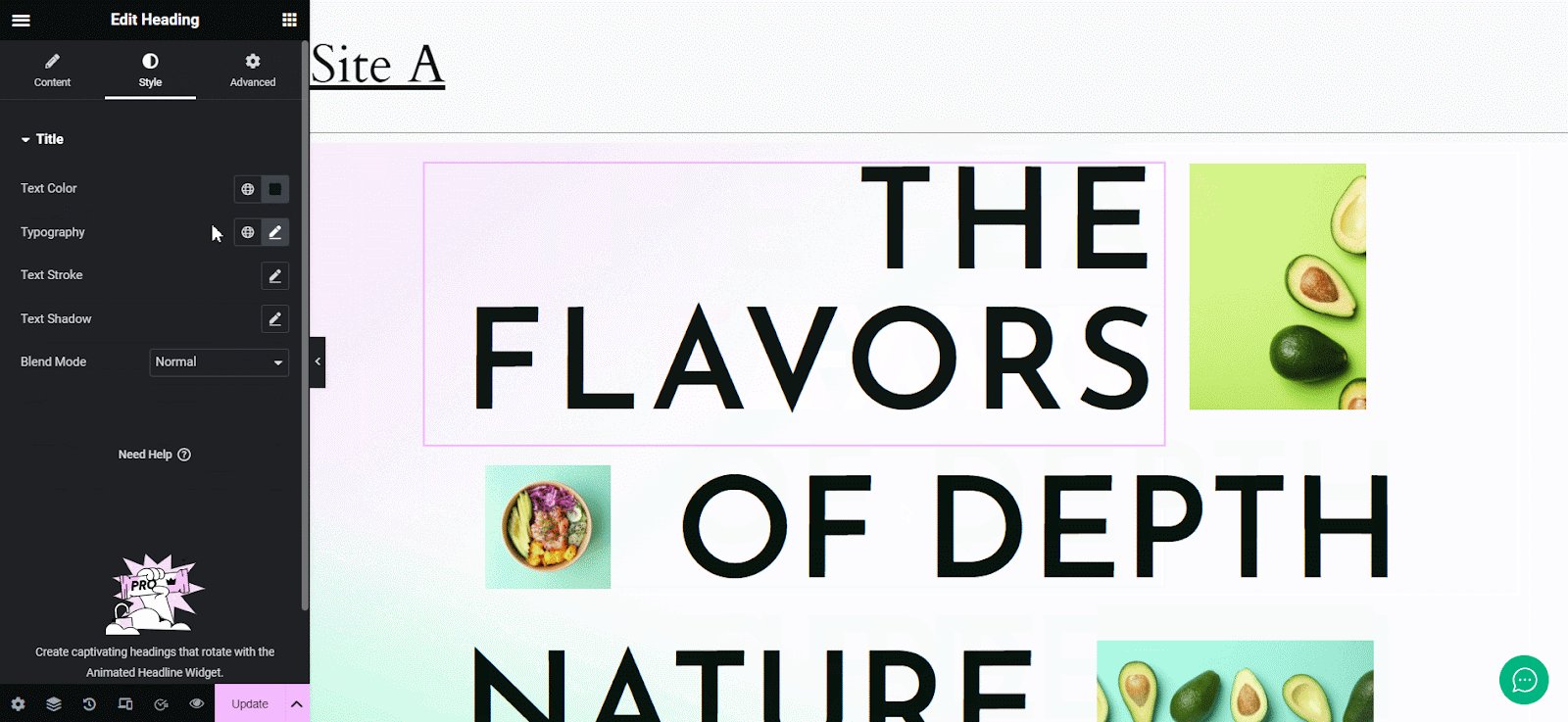
Step 2: Customize the Template Design
You can now use the responsive, fully functional, ready template to publish your food blogging website in Elementor. You can add your content in each creative section, drag & drop each if needed, do a bit of modification, and Yes, now you are fully ready to make your design live.

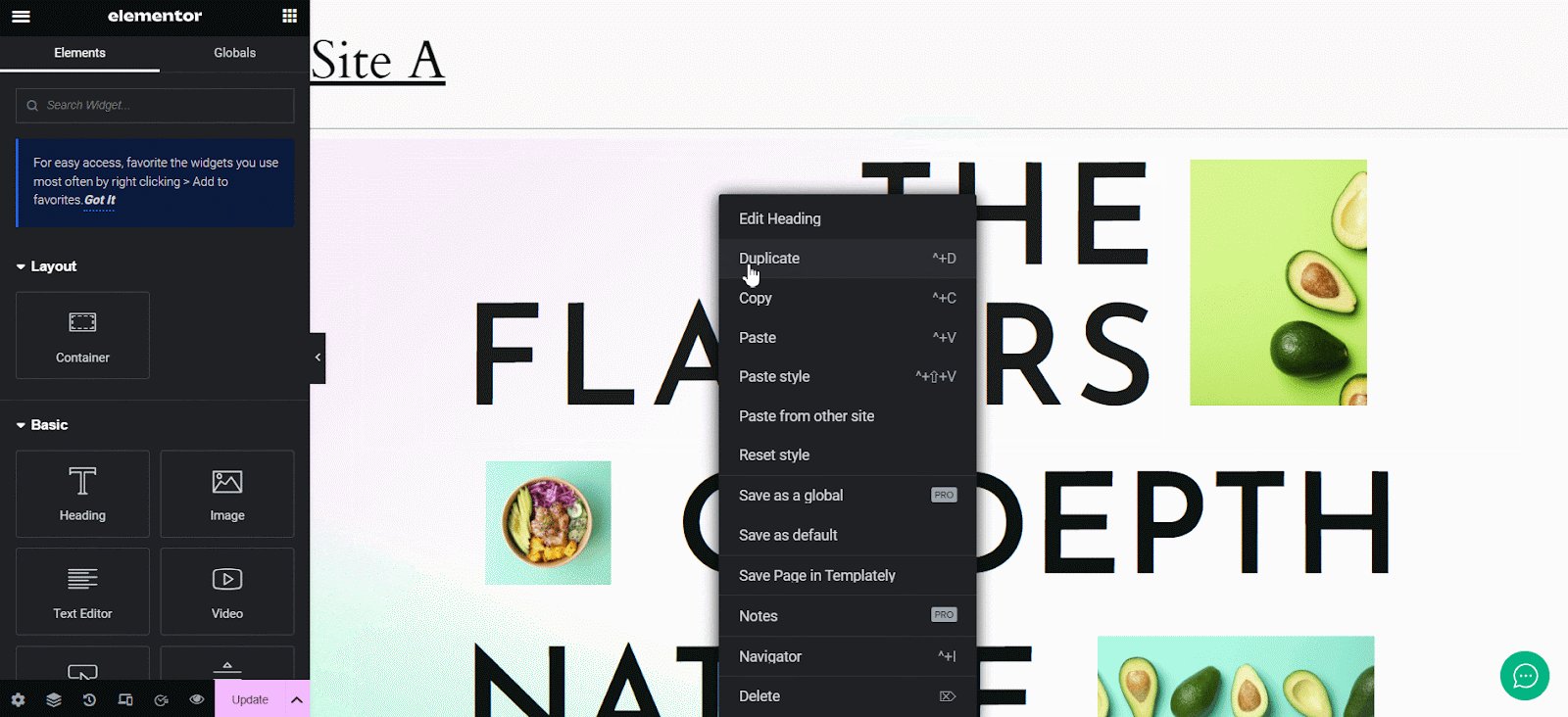
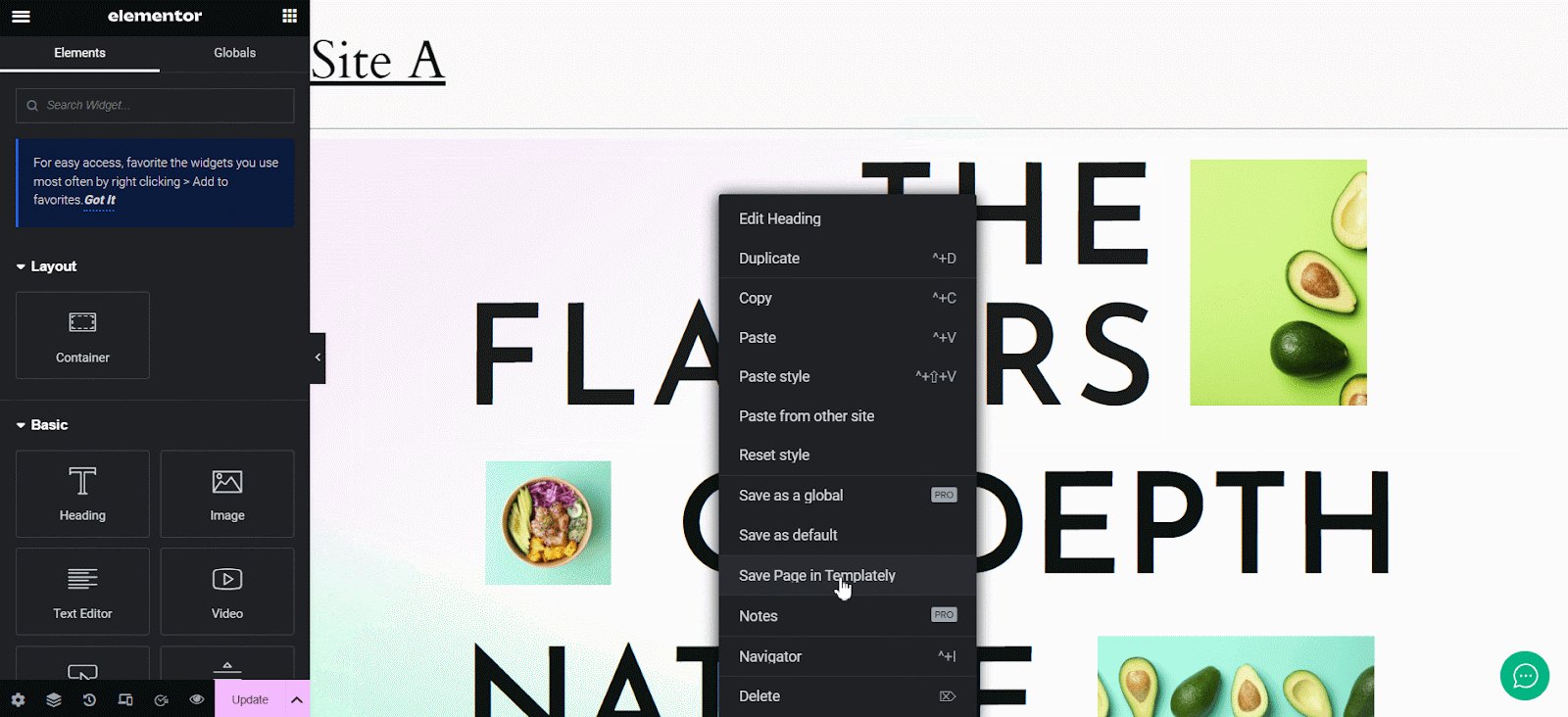
Step 3: Save Your ‘Frutto’ Template Design On Cloud
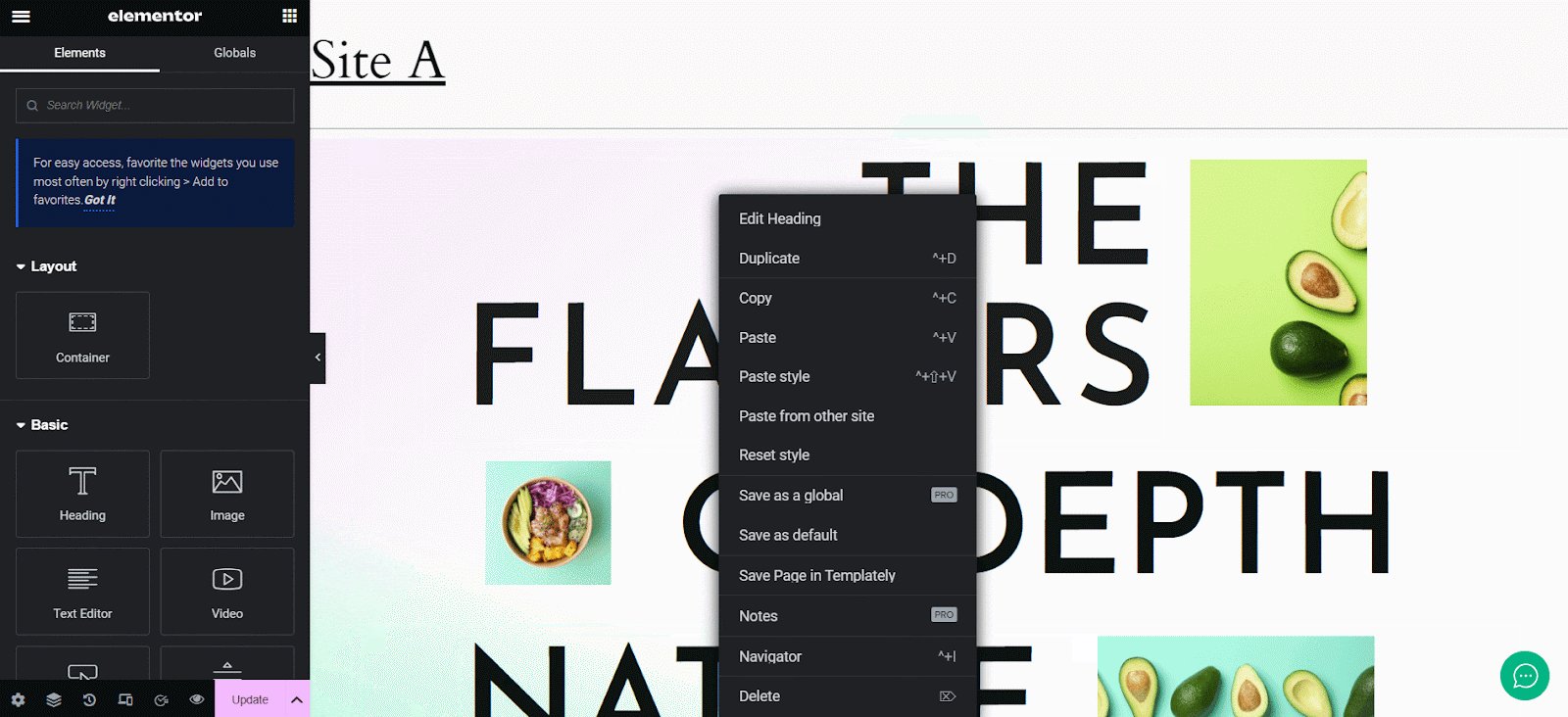
You can now save and secure your ready template designs in the ‘MyCloud’ storage of Templately. To do that, you have to right-click on any of its sections and hit the Save Page to Templately option to get it on cloud space.

Even if you want, you can reuse your template designs anytime you want on multiple sites as many times as you want. Besides, you can create a seamless collaboration in Templately WorkSpace by sharing your exclusive designs.

📌 Start Personal Food Blogs With Gutenberg Templates
If you are unfamiliar with the Elementor page builder and are a fan of the default Gutenberg editor of WordPress, don’t worry. Templately has thousands of Gutenberg templates as well. Almost every Elementor template pack from Templately has a version for Gutenberg dependency.
To design a page in Gutenberg editor and start personal food blogs, open the preferred pack (for example, Frutto) in the Gutenberg editor and customize it according to your preference before publishing. For a detailed guide on how to use Templately in the Gutenberg editor to create any website, you can follow this documentation.
🎉 Explore, Publish & Get Your Dream Food Blog Online Today with Templately
You have successfully used the ready home page template of ‘Frutto’ by Templately to create your food blogging website in WordPress for free without adding any single line of code.
Get ready to explore Templately ready exclusive designs if you have never used them, and let us know your experience by commenting below. If you have found this blog helpful, feel free to share your opinion and feedback on how you would agree or disagree with our Facebook community. You can also choose to subscribe to our blogs for valuable tutorials, guides, knowledge, tips, and the latest WordPress website updates.